今回は『Cocoonのおすすめカードの設定手順』を解説します。
Cocoonでおすすめカードを設定すると、ヘッダー下に誘導したい記事の画像リンクを設置できます。

おすすめカードが表示されないときの対処法もお伝えしますので、ぜひ参考にしてみてください。
動画でも解説しています。
Cocoonのおすすめカードの設定手順
Cocoonでおすすめカードを設定する手順は、この2つです。
- メニューの作成
- おすすめカードの設定
それぞれ詳しく解説していきます。
手順①メニューの作成
Cocoonでおすすめカードを設定するには、まず『外観 ⇒ メニュー』でおすすめカード用の記事を設定します。
『新しいメニューを作成しましょう』をクリックします。

メニュー名は何でも良いですが、特にこだわりがなければ「おすすめカード」にしておくと分かりやすいと思います。
メニュー名を入力したら『メニューを作成』をクリックしてください。

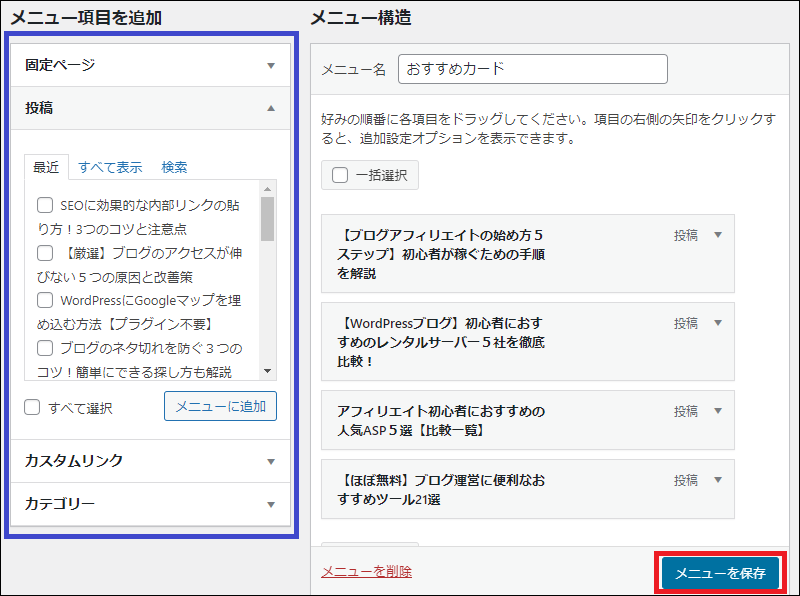
おすすめカードに設置したい記事を左側の『メニュー項目を追加』から選択し、記事の選択が完了したら『メニューを保存』をクリックします。

なお、このとき選択する記事数は4つが無難です。
2つだとパソコン画面で見たときに少ない印象がありますし、3つだとスマホで見たときに1つだけ下に位置するのでバランスが悪くなってしまうからです。
また、5個以上になるとスマホで見たときに3段で表示されて多すぎる印象があります。
ですから、おすすめカードに設置する記事はなるべく4つにしておきましょう。
手順②おすすめカードの設定
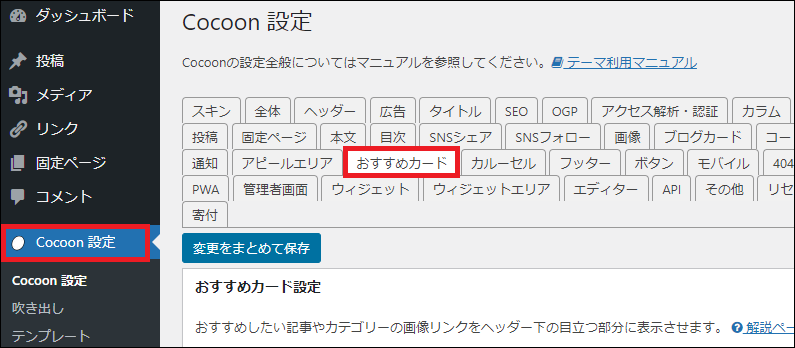
メニューの作成が完了したら、続いて『Cocoon設定 ⇒ おすすめカード』に進みます。

5つの設定項目がありますので、順番に詳しく解説していきます。
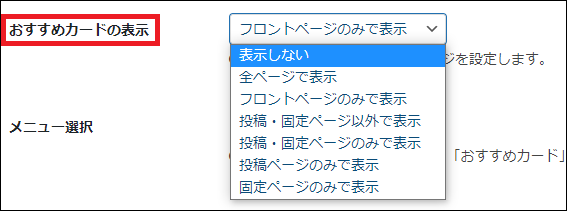
おすすめカードの表示

『おすすめカードの表示』では、以下の7つから表示させるページを選択できますので、お好みで選択してください。
- 表示しない
- 全ページで表示
- フロントページのみで表示
- 投稿・固定ページ以外で表示
- 投稿・固定ページのみで表示
- 投稿ページのみで表示
- 固定ページのみで表示
なお、当ブログでは「読者さんには記事に集中してほしい」という気持ちがあるため『フロントページのみで表示』を選択しています。
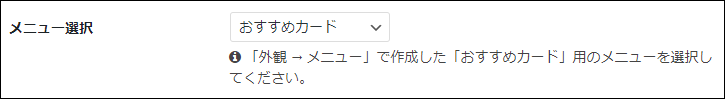
メニュー選択

『メニュー選択』では、先ほど作成したメニュー名を選択してください。
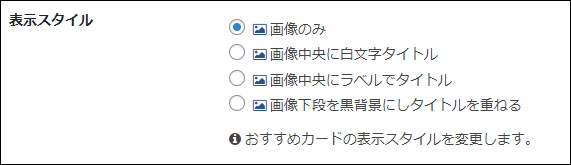
表示スタイル

『表示スタイル』では、おすすめカードの表示方法を選択できます。
【画像のみ】

【画像中央に白文字タイトル】

【画像中央にラベルでタイトル】

【画像下段を黒背景にしタイトルを重ねる】

なお、おすすめカードで表示される画像は、記事ごとに設定しているアイキャッチ画像です。
当ブログではそれぞれのアイキャッチに文字を入れているため、ここでは『画像のみ』を選択しています。
「自分のブログにはどの表示スタイルが合うか?」悩んだら、一つずつ試してお好みで選んでください。
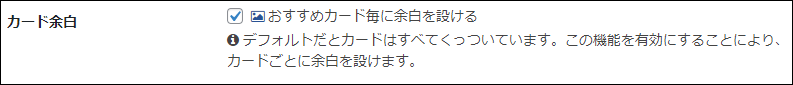
カード余白

『カード余白』にチェックを入れると、カードとカードの間に余白が入ります。
【チェックを入れた状態】

チェックを外すと、カード同士がくっついて表示されます。
【チェックを外した状態】

なお、当ブログでは『カード余白』にはチェックを入れています。
カードエリア左右余白

『カードエリア左右余白』にチェックを入れると、おすすめカードはメインエリアよりやや狭く表示されます。
【チェックを入れた状態】

『カードエリア左右余白』のチェックを外すと、おすすめカードはメインエリアよりやや広く表示されます。
【チェックを外した状態】

なお、当ブログでは『カードエリア左右余白』にもチェックを入れています。
おすすめカードが表示されない場合の対処法
Cocoonのおすすめカードが表示されないときは、以下の対処法をお試しください。
- 設定を間違えていないか確認
- 1日待ってみる
- Cocoon設定 ⇒ キャッシュの削除 ⇒ すべてのキャッシュの削除
- プラグインを一つずつ停止(特に画像やキャッシュ系プラグイン)
実は僕もおすすめカードを設定したときは表示されないトラブルが起きました。
WordPressの管理画面にログインした状態では表示されるのですが、ログアウトすると表示されないという現象です。
設定した当日はあまり時間もなかったので「また今度時間があるときに見直してみよう」と思って放置しました。
すると、翌日チェックしてみたらおすすめカードが表示されていたんです(笑)
ですから、おすすめカードが表示されない方は、まず1日待ってみるというのもぜひ試してみてください。
おすすめカードの用途について
おすすめカードの用途として向いている記事は「〇選系の収益記事」「ランキング系記事」です。
商品レビュー記事がダメなわけではありませんが、ヘッダー直下に特定の商品をおすすめする記事へのリンクが設置されているのは、ちょっとアピールしすぎな印象があります。
その点「〇選系の収益記事」や「ランキング系記事」は情報提供としての価値もありますので、そこまで売り込み臭は強くありません。
また、「〇選系の収益記事」や「ランキング系記事」はある程度記事数が溜まってから書くことが多いと思います。
設置する記事数も4つであることを考慮すると、おすすめカードはある程度記事数が増えてから設置するのが良いでしょう。
なお、Cocoonにはおすすめカード以外にも、ヘッダー下に誘導リンクを設置する機能があります。
集客系の記事も含めて色んな記事を読んでもらいたい場合はカルーセル(スライドショー)を入れるのも一つの手段です。
おすすめカードと比べると、カルーセルのほうが自然に多くの記事を紹介できます。
また、以下の3つに誘導したい場合は、アピールエリアを設置したほうが良いです。
- メルマガ
- 公式ライン
- 特定の商品紹介レビュー記事
アピールエリアは一つのリンク先に誘導することに特化した機能です。
このようにCocoonにはヘッダー下の設置できる誘導リンク機能が豊富なので、ぜひ目的に合わせて選んでみてください。
まとめ
今回は『Cocoonのおすすめカードの設定』について解説してきました。
- おすすめカードの設定手順
- メニューの作成
- おすすめカードの設定
- 表示されない場合の対処法
- 設定を間違えていないか確認
- 1日待ってみる
- Cocoon設定 ⇒ キャッシュの削除 ⇒ すべてのキャッシュの削除
- プラグインを一つずつ停止(特に画像やキャッシュ系プラグイン)
- おすすめカードの用途:〇選系・ランキング系記事が向いている
おすすめカードを設置したい方は、ぜひ今回の解説を参考に設置してみてください。

