<PR>
今回は『Cocoonのサイドバーを非表示にする方法』を3つ解説していきます。
どのやり方も簡単にできますし、「固定ページだけサイドバーを非表示にする」といった設定も可能です。

サイドバーを非表示する目的に合わせて、ぜひ参考にしてみてください。
Cocoonのサイドバーを非表示にする3つの方法
Cocoon設定の全体設定でサイドバーを非表示にする
Cocoonのサイドバーを非表示にする一つ目の方法は『Cocoon設定の全体設定でサイドバーを非表示にする』やり方です。
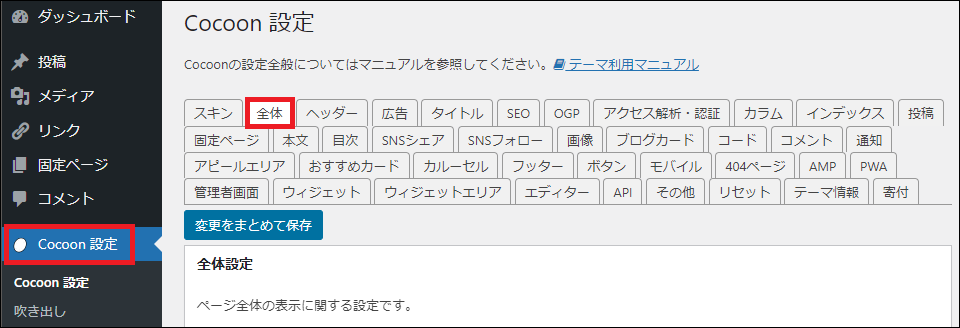
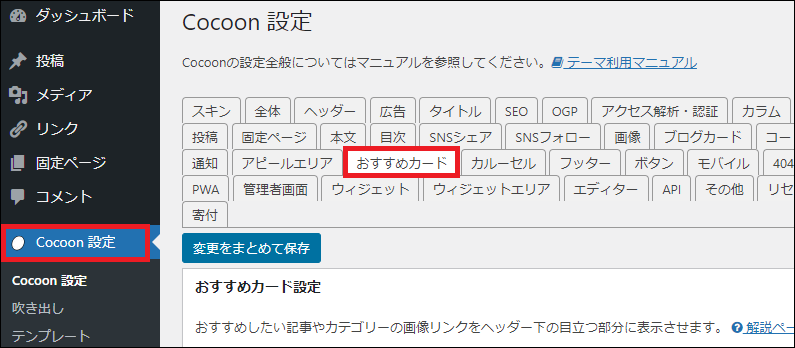
Cocoon設定の全体設定を選択します。
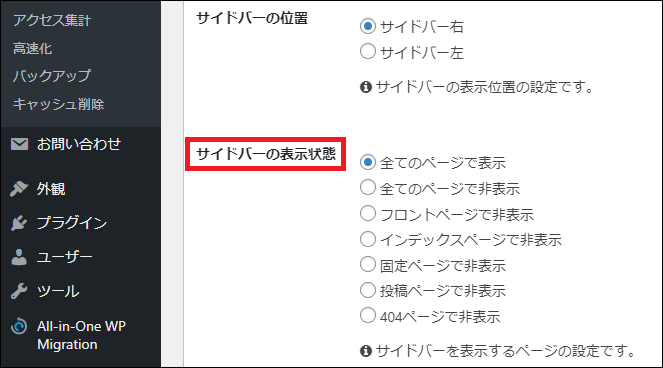
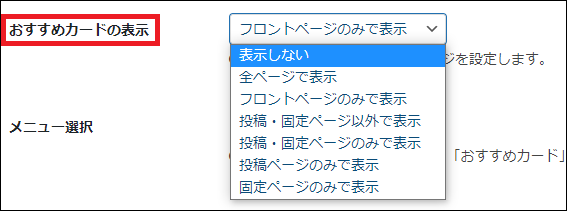
下にスクロールしていくと、サイドバーの表示状態が選択できます。
- 全てのページで表示
- 全てのページで非表示
- フロントページで非表示(TOPページだけ非表示)
- インデックスページで非表示(記事一覧ページで非表示)
- 固定ページで非表示
- 投稿ページで非表示
- 404ページで非表示
ページの形式を選んでサイドバーを非表示にできますので、利用目的に合わせて選んでみてください。
そもそもサイドバーにウィジェットを入れない
Cocoonのサイドバーを非表示にする二つ目の方法は『サイドバーにウィジェットを入れない』ことです。
『外観 ⇒ ウィジェット』を選択します。
ウィジェットエリアの『サイドバー』と『サイドバースクロール追従』からウィジェットを全て外すと、ブログのデザインが自動で1カラムになってサイドバーが非表示になります。
なお、このやり方の場合はサイドバーに何も入っていないので、ブログ内の全てのページでサイドバーが非表示となります。
投稿画面のページ設定でサイドバーを非表示にする
Cocoonのサイドバーを非表示にする三つ目の方法は『投稿画面のページ設定でサイドバーを非表示にする』やり方です。
このやり方では、1ページずつサイドバーを非表示にすることができます。
クラシックエディターを利用している方は、表示オプションで『ページ設定』にチェックを入れてください。
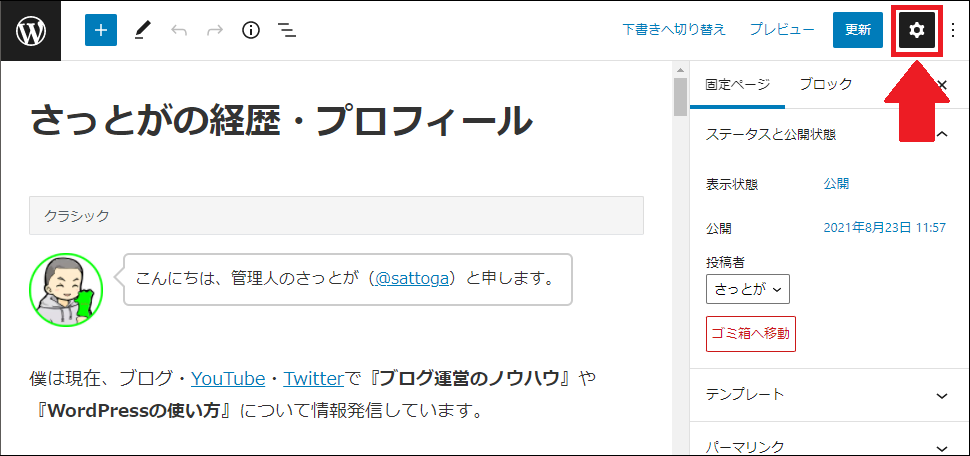
Gutenberg(ブロックエディター)を利用している方は、右上の設定(歯車マーク)を開いてください。
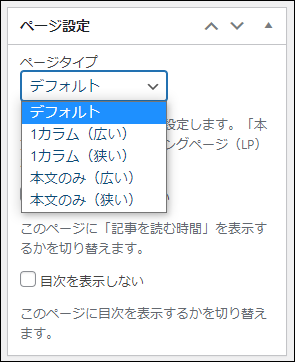
投稿画面のサイドメニューに表示されるページ設定の『ページタイプ』でデフォルトデフォルト以外を選択すると、サイドバーが非表示となります。
『広い』を選択すると画面全体にカラムが広がりますが、『狭い』を選択すると『Cocoon設定 ⇒ カラム』で設定しているコンテンツ幅(デフォルトは800px)になります。
ただし、スマホで見たときは『広い』を選んでも『狭い』を選んでも違いはありません。
また、『本文のみ』を選択した場合は、サイドバーだけではなく、ヘッダーやフッターも非表示なります。
メルマガの登録ページのようなランディングページ(LP)を作る時には『本文のみ』はオススメの設定です。
補足①:Cocoonでスマホのサイドバーを非表示にする方法
Cocoonでスマホのサイドバーを非表示にするには、CSSに追記する必要があります。
『外観 ⇒ カスタマイズ』に進みます。
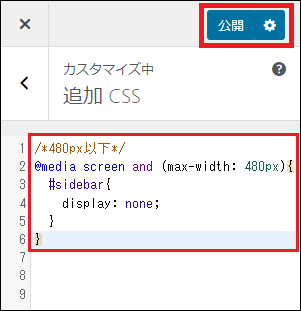
『追加CSS』を選択します。
Cocoon製作者のわいひらさんがGitHubで公開しているコードをコピーします。
⇒ わいひらさんがGitHubで公開しているコード
コピーしたコードを『追加CSS』に貼り付けて公開します。
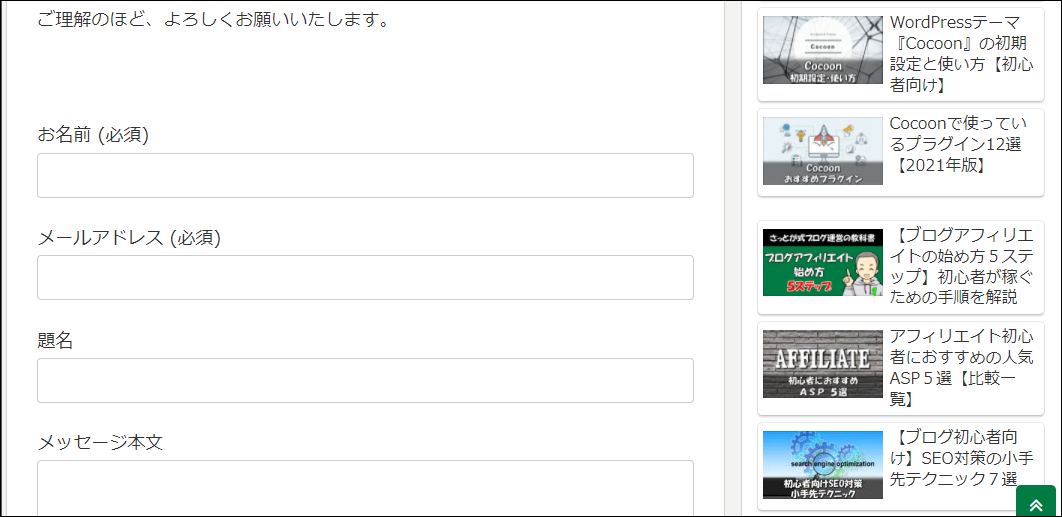
CSSを追加すると、このようにスマホで見た時だけサイドバーが非表示になります。
補足②:『特定の記事』の『特定のウィジェット』のみ非表示にする方法
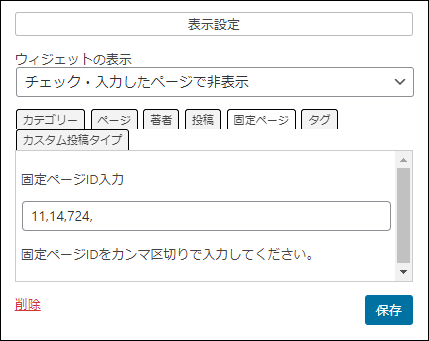
Cocoonのウィジェットの『表示設定』機能を使うと、『特定の記事』の『特定のウィジェット』のみ非表示にすることができます。
例えば、通常はサイドバーに表示させているアドセンス広告を、お問い合わせページだけ非表示にするといった設定が可能です。
詳しい設定方法はこちらの記事で解説していますので、合わせて参考にしてみてください。

まとめ
今回は『Cocoonのサイドバーを非表示にする方法』を紹介してきました。
- Cocoon設定の全体設定:ページの形式を選択してサイドバーを非表示にできる
- サイドバーにウィジェットを入れない:全てのページのサイドバーが非表示になる
- 投稿画面のページ設定:1ページずつサイドバーを非表示にできる
- スマホのサイドバーを非表示にする方法:CSSに追記する
- 『表示設定』機能:『特定の記事』の『特定のウィジェット』のみ非表示にできる
Cocoonのサイドバーを非表示にしたいときは、目的に合わせて、ぜひ今回の内容を参考にしていただければと思います。