今回は『Cocoonのタイムラインの使い方』を解説していきます。
Cocoonのタイムラインは何かの手順などを解説する記事にオススメの機能です。
タイムラインを使って解説すれば、読者に分かりやすく伝えることができます。

使い方は簡単なので、Cocoonを使っている方は、ぜひ参考にしてみてください。
Cocoonのタイムラインの使い方
Cocoonのタイムラインの使い方は、WordPressのエディターで変わるため、今回は以下の2つのパターンに分けてお伝えしていきます。
- Gutenbergのタイムラインブロック
- クラシックエディターのビジュアルモード
両方のやり方を覚える必要はありませんので、やりやすいほうで試してみてください。
また、Gutenbergのクラシックブロックは、クラシックエディターのビジュアルモードとほぼ一緒なので省略させていただきます。
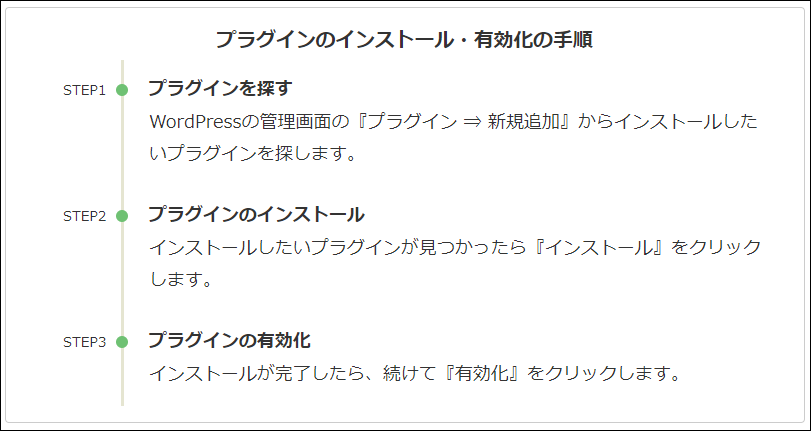
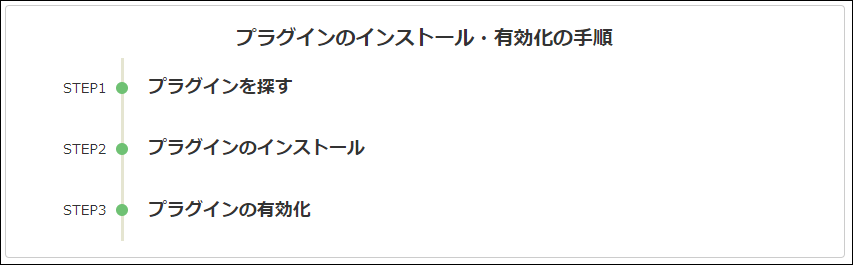
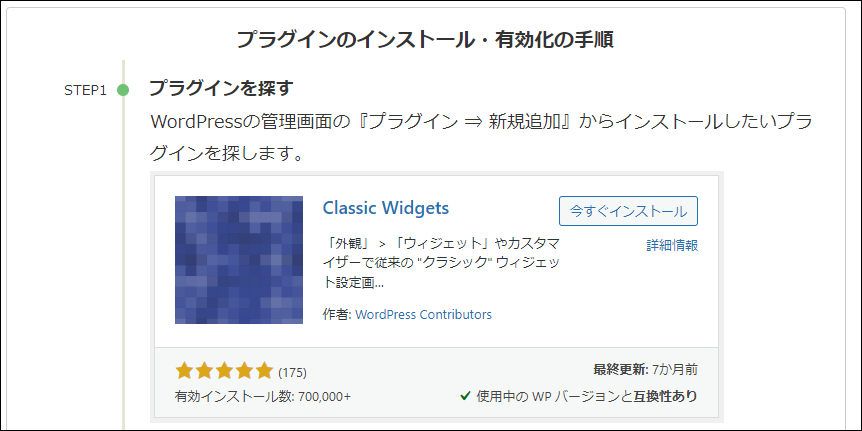
なお、今回の解説ではこのようなタイムラインを作る手順を解説していきます。
Gutenbergのタイムラインブロック
CocoonのGutenbergのタイムラインブロックの使い方を解説します。
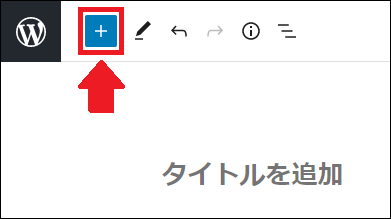
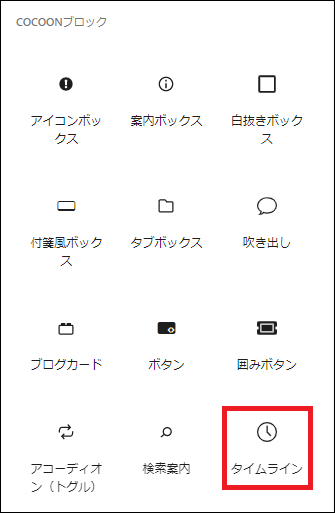
まず『ブロックの追加』をクリックし、Cocoonブロックの中から『タイムライン』を選択します。
↓↓↓
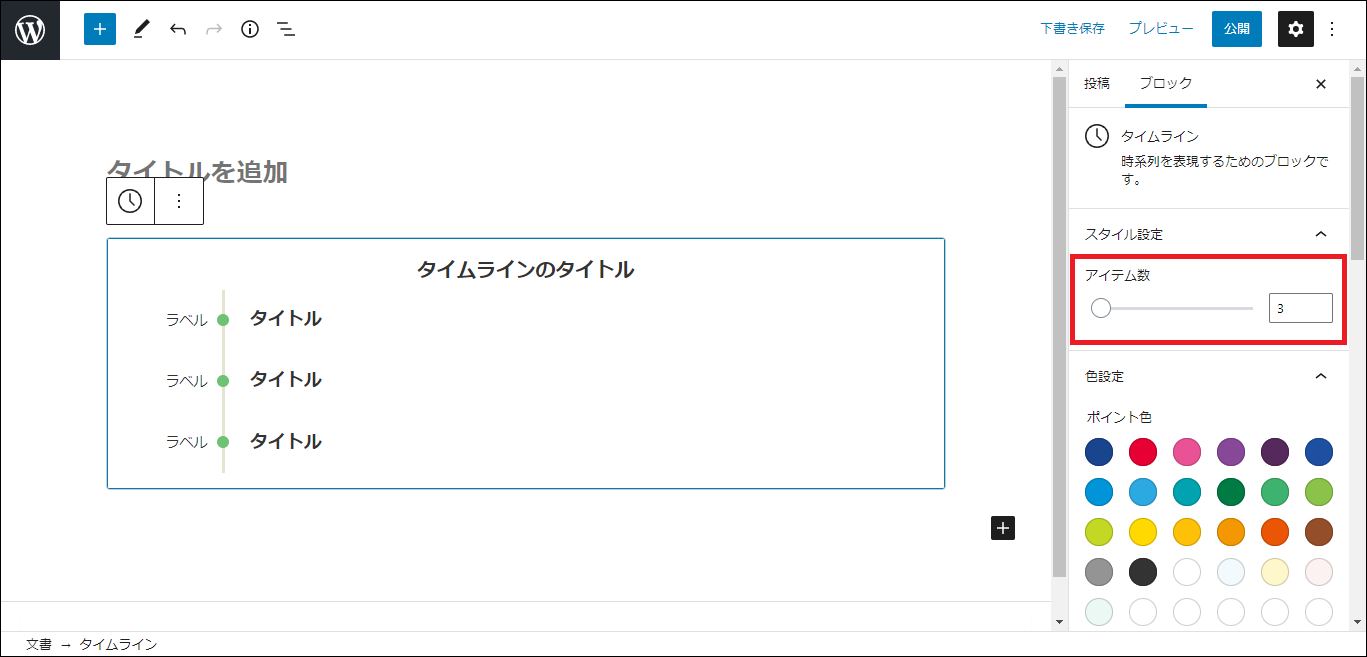
こちらがタイムラインブロックです。
右側のメニューは、右上の設定(歯車マーク)をクリックして開いておきましょう。
最初に、右メニューのアイテム数で、手順の数だけラベル数を増やしてください。
ポイント色ではラベル横のドットの色を変更できるので、お好みで選択してください。
設定が完了したら、あとは中身を入力していくだけです。
- タイムラインのタイトルを入力
- ラベル:『STEP1』や『手順1』など
- タイトル:手順の内容
↓↓↓
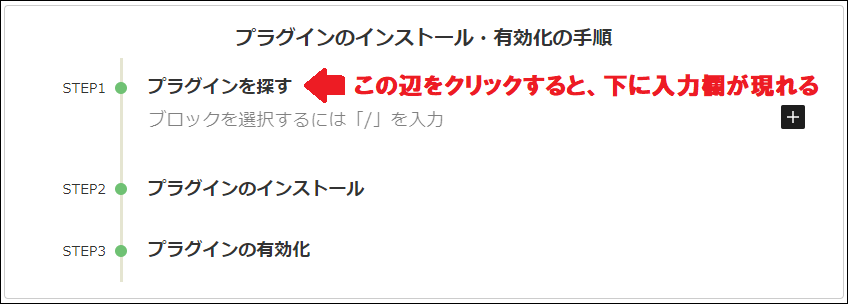
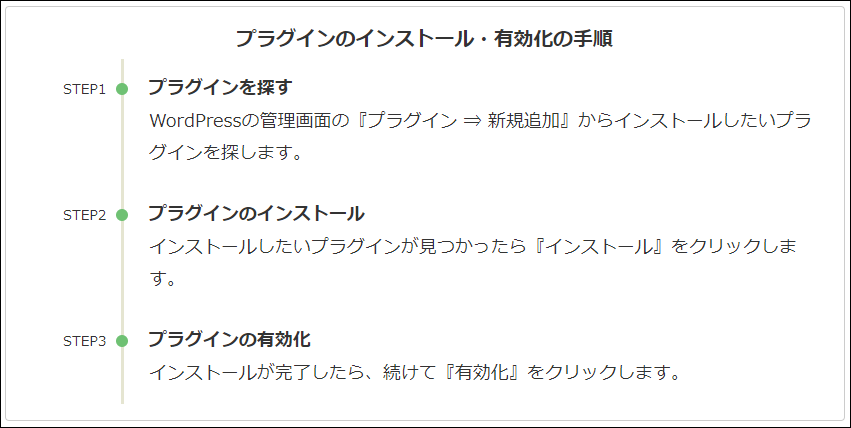
ラベルやタイトルをクリックすると詳細内容を入力できますので、こちらも入力してください。
↓↓↓
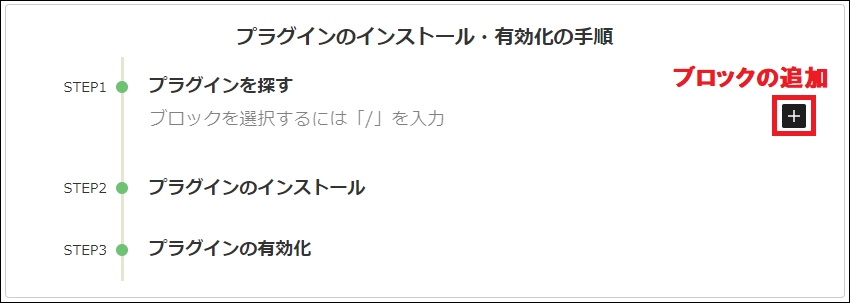
また、タイムラインの中に、さらにブロックを追加することも可能です。
画像ブロックを使えば、このように画像もタイムライン内に入れられますので、こちらも活用してみてください。
Gutenbergのタイムラインブロックの使い方は以上となります。
クラシックエディターのビジュアルモード
クラシックエディターのビジュアルモードでタイムラインを使う方法を解説していきます。
Gutenbergのクラシックブロックでタイムラインを使いたい方も、こちらのやり方を参考にしてください。
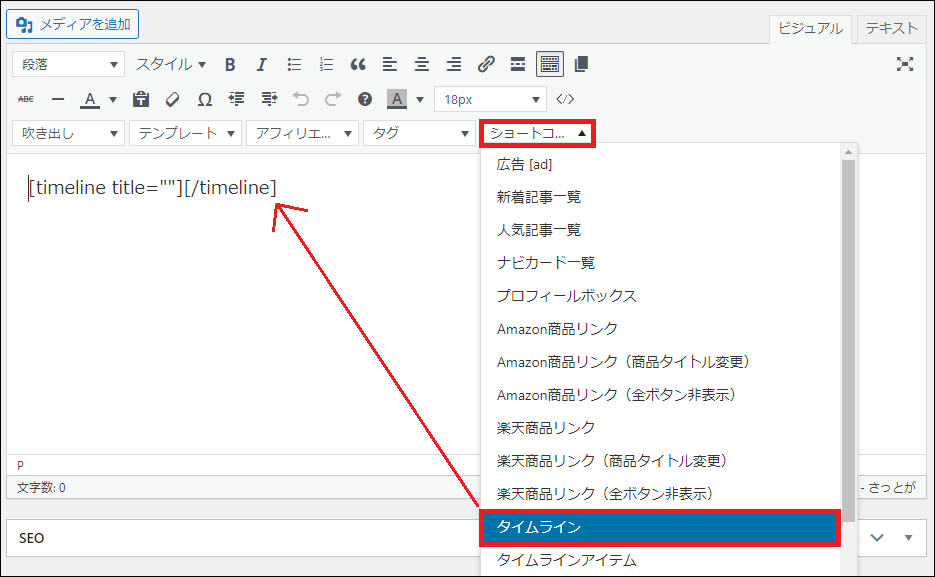
クラシックエディターのビジュアルモードでは、ショートコードでタイムラインを入れていきます。
利用するショートコードは『タイムライン』と『タイムラインアイテム』の2つです。
まず初めにショートコードの『タイムライン』を入れます。
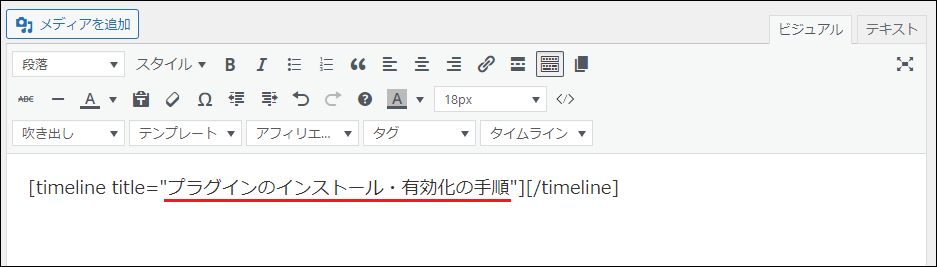
titleのダブルクォーテーション(“)の間に、タイムラインのタイトルを入力してください。
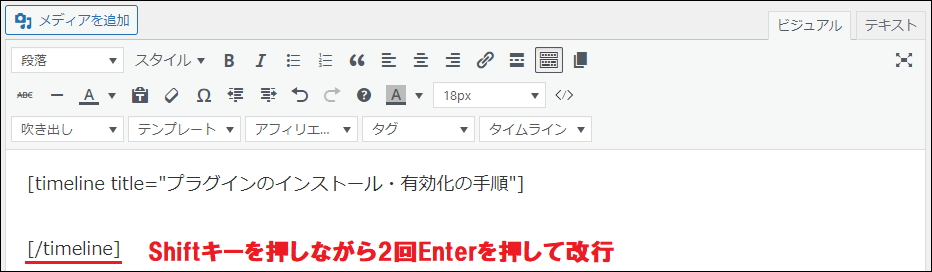
次にスラッシュ(/)が付いた後半のtimelineのコード部分を、Shiftキーを押しながら2回Enterを押して改行してください。
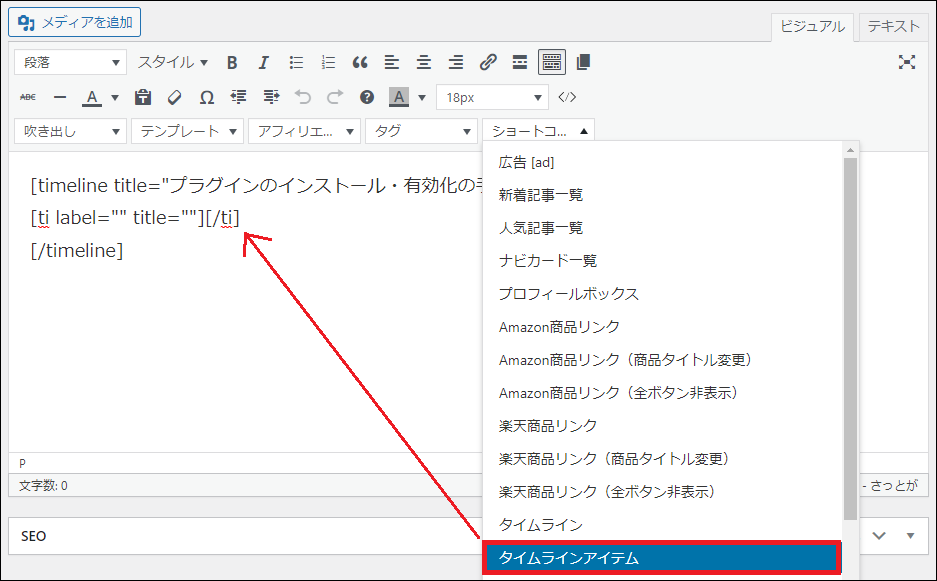
改行して空いた行に、今度はショートコードの『タイムラインアイテム』を入れます。
以下の3ヵ所を入力してください。
- labelのダブルクォーテーション(“)の間:『STEP1』や『手順1』など
- titleのダブルクォーテーション(“)の間:手順の内容
- tiコードの間(]と[の間):タイムラインの詳細内容
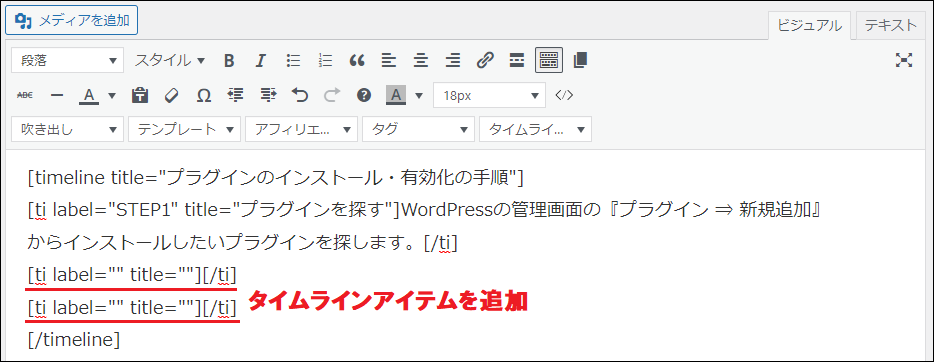
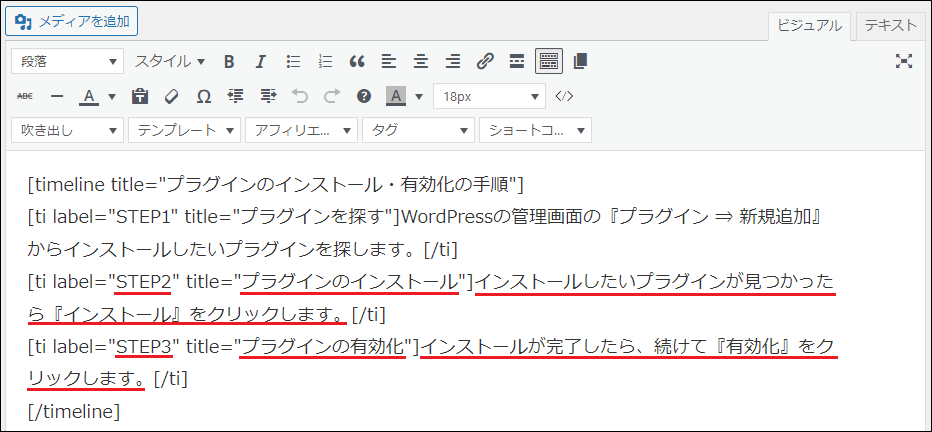
続けて、必要な手順の数だけショートコードの『タイムラインアイテム』を追加し、同様に入力していきます。
↓↓↓
下書き保存してプレビューを確認すると、このようにタイムラインが完成しています。
また、クラシックエディターのビジュアルモードの場合でも、『メディアを追加』からタイムライン内に画像を入れることができます。
画像を入れたいときは、スラッシュ(/)が付いているtiのコード部分を、Shiftキーを押しながら2回Enterを押して改行してください。
空いた行に画像を追加します。
プレビューを確認すると、このように画像が追加されています。
なお、クラシックエディターのビジュアルモードは、Gutenbergのタイムラインブロックとは違い、ラベルのドットの色の変更はできませんので、ご了承ください。
まとめ
今回は『Cocoonのタイムラインの使い方』を解説してきました。
やり方はエディターによって異なりますが、Gutenbergのタイムラインブロックのほうが簡単だったと思います。
- Gutenberg:タイムラインブロックを使う
- クラシックエディターのビジュアルモード:2つのショートコードを使う
タイムラインは見栄えも良く分かりやすいので、ぜひ今回の解説を参考に積極的に使ってみてください。