今回は『WordPressにGoogleマップを埋め込む方法』を解説していきます。
WordPressにGoogleマップを埋め込むのは非常に簡単で、プラグインは特に使いません。
Googleマップを埋め込む際の注意点についてもお伝えしていきますので、ぜひ参考にしてください。
動画でも解説しています。
WordPressにGoogleマップを埋め込む方法
WordPressにGoogleマップを埋め込む手順は、この2つです。
- Googleマップのコードを取得
- WordPressにコードを埋め込む
なお、WordPressに埋め込む際は、クラシックエディターとGutenbergでやり方が異なりますので、それぞれ分けてお伝えしていきます。
Googleマップのコードを取得
WordPressにGoogleマップを埋め込むために、まずはGoogleマップのコードを取得します。
Googleで埋め込みたい地図の建物名、もしくは住所を検索してください。

なお、このときYahooで検索するとYahoo地図が出てきてしまいます。
Yahoo地図も埋め込みはできますが、今回は『Googleマップの埋め込み方法』の解説なので、Googleで検索してください。
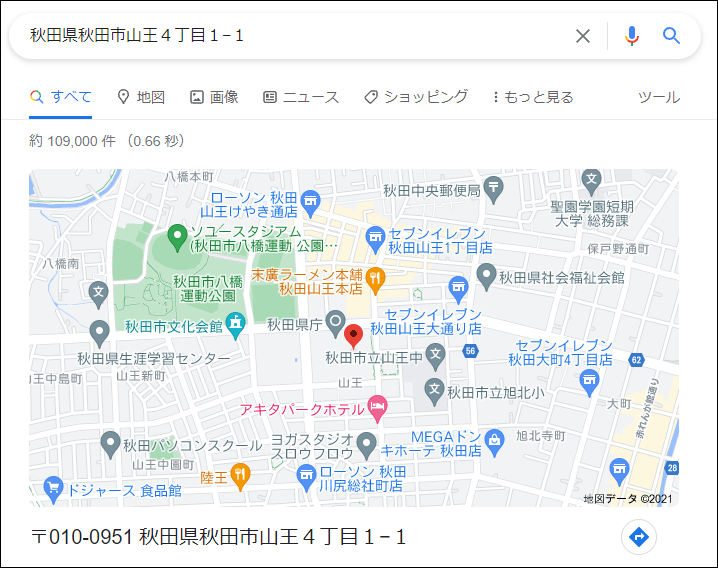
建物名、もしくは住所を検索すると、検索上にGoogleマップが出てきます。
建物名で検索した場合は、右のサイドバーにGoogleマップが表示されることが多いです。

住所で検索した場合は、一番上にGoogleマップが表示されることが多いです。

Googleマップをクリックして開き、『共有』をクリックします。

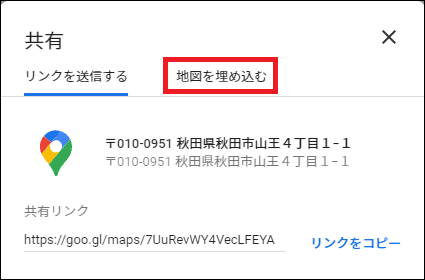
続いて『地図を埋め込む』をクリックします。

埋め込み用のコードが表示されますので『HTMLをコピー』をクリックして取得します。

ここで取得したコードをWordPressに埋め込んでいきます。
クラシックエディターで埋め込む方法
ここではWordPressのクラシックエディターでGoogleマップを埋め込む方法を解説します。
クラシックエディターの『テキストモード』
クラシックエディターのテキストモードでは、そのままコードを貼り付けるだけで埋め込み完了です。

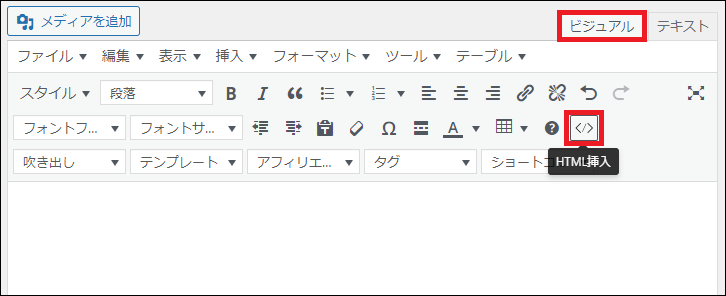
クラシックエディターの『ビジュアルモード』
ビジュアルモードでは、まず『HTML挿入』をクリックします。

こちらにGoogleマップのコードを貼り付けて『OK』をクリックします。

これで埋め込み完了です。

Gutenbergで埋め込む方法
ここではWordPressのGutenbergでGoogleマップを埋め込む方法を解説します。
GutenbergのカスタムHTMLブロック

GutenbergのカスタムHTMLブロックでは、そのままコードを貼り付けるだけで埋め込み完了です。

Gutenbergのクラシックブロック

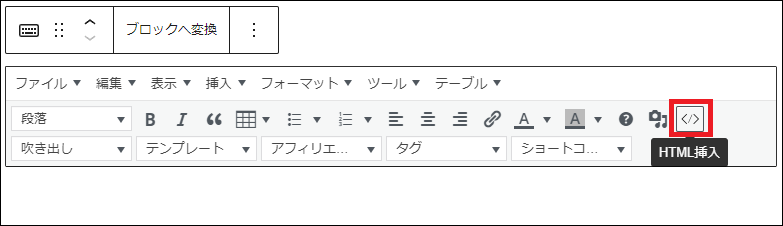
Gutenbergのクラシックブロックでは、まず『HTML挿入』をクリックします。

こちらにGoogleマップのコードを貼り付けて『OK』をクリックします。

これで埋め込み完了です。

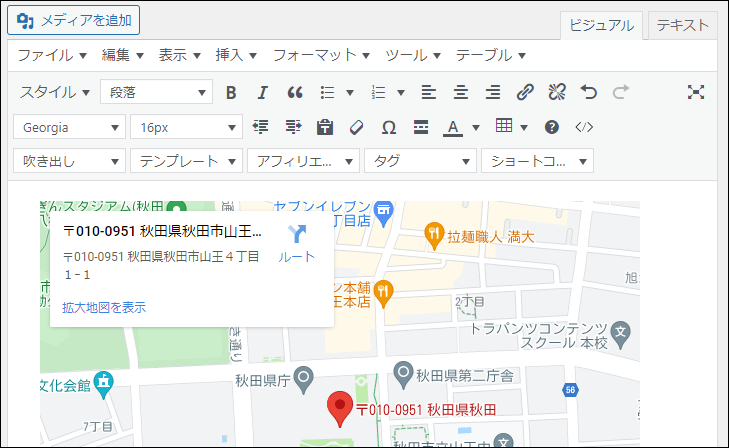
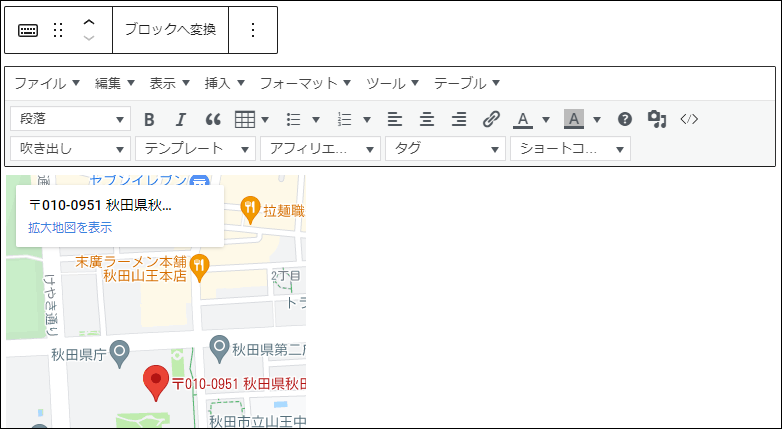
なお、投稿画面上では地図が切れて表示されていますが、記事ではしっかり表示されますので、ご安心ください。
Googleマップを埋め込む際の注意点
GoogleマップをWordPressに埋め込む際は、マップのサイズに注意してください。
Googleマップには、この4つのサイズがあります。
- 小:400px×300px
- 中:600px×450px
- 大:800px×600px
- カスタムサイズ:自由に設定可能

WordPressにGoogleマップを埋め込むと、横幅はスマホサイズに左右が切り取られ、縦幅はそのまま表示されます。
大サイズのGoogleマップを埋め込んだ場合、スマホ画面の大半を地図が占めてしまい、読者が意図せずに地図をタップしてしまう可能性があります。
いわゆる誤タップですから、読者にとって利便性が良いとは言えません。
ですから、WordPressに埋め込むGoogleマップのサイズは、『小』か『中』、もしくはカスタムサイズで縦幅を小さめにしたほうが無難です。
今はスマホユーザーが主流ですので、よほどの理由がない限り大サイズのGoogleマップの埋め込みはオススメしません。
Googleマップを入れたほうが良い記事について
お店や観光スポットなどの記事を書く場合、記事内にマップは必須です。
読者は記事を読んだ後に場所を調べる可能性が高いため、マップを設置しておけば、読者の検索の手間を減らすことができます。
他にも、そのキーワードで検索した時に地図が上位に表示される場合や、検索メニューの2番目に地図が表示される場合も、記事内にマップを入れたほうが良いです。
【検索メニューの2番目に地図が表示されている例】

このような検索キーワードでは、逆にマップを入れないと順位が上がりにくくなってしまうと考えられます。
記事内にGoogleマップを入れるのは手間がかかりますが、読者の役に立つ記事を書くためにも、必要な記事には必ず入れましょう。
まとめ
今回は『WordPressにGoogleマップを埋め込む方法』を解説してきました。
- 手順①Googleマップのコードを取得
- 手順②WordPressにコードを埋め込む
- クラシックエディターのテキストモード:そのまま貼り付ける
- クラシックエディターのビジュアルモード:HTML挿入で貼り付ける
- GutenbergのカスタムHTMLブロック:そのまま貼り付ける
- Gutenbergのクラシックブロック:HTML挿入で貼り付ける
サイズは『小』か『中』、もしくはカスタムサイズで縦幅を小さめにしたほうがスマホで見やすくなります。
また、地図を入れるべき記事に入れないと順位も上がりにくくなってしまうので、必要な記事には、ぜひ今回の手順を参考にGoogleマップを入れていきましょう。