今回は『WordPressにTwitterのタイムラインを埋め込む方法』を解説していきます。
Twitterのタイムラインはプラグインを使わなくても、たった2ステップで簡単にWordPressに埋め込むことができます。

サイドバーやフッターなど、ブログの外観を華やかにしたい方は、ぜひ参考にしてみてください。
動画でも解説しています。
WordPressにTwitterのタイムラインを埋め込む方法
ステップ1.Twitter Publishでコードを取得する
WordPressにTwitterのタイムラインを埋め込むために、まずはTwitter Publishで埋め込み用のコードを取得します。
⇒ Twitter Publishはこちら
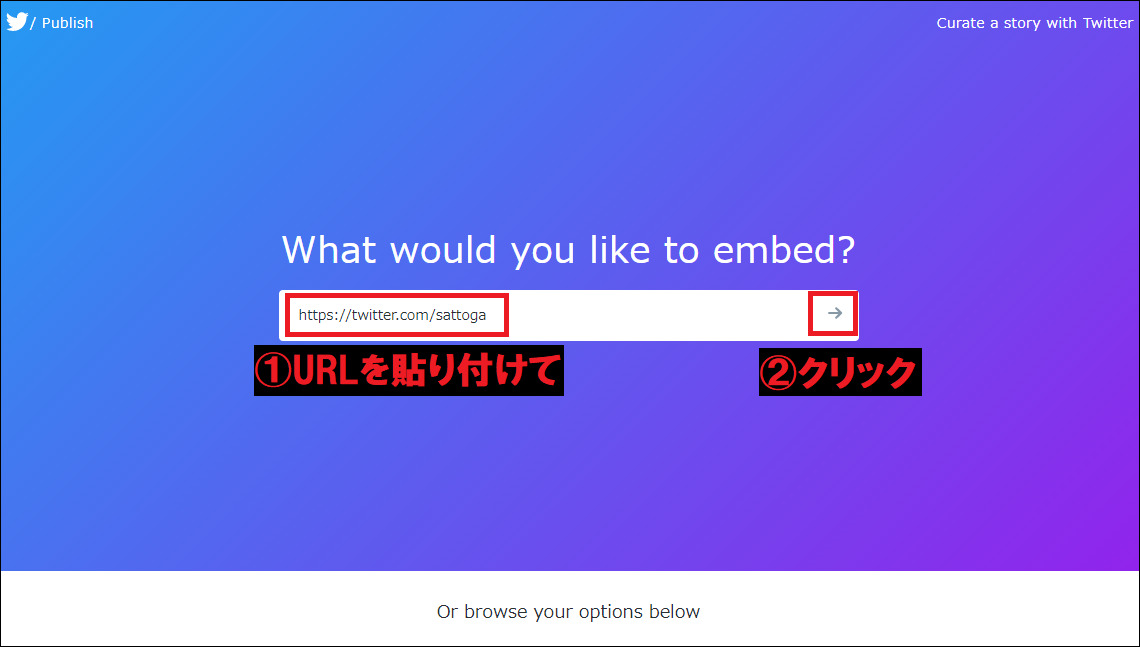
こちらがTwitter Publishの画面です。
英語のページで怪しく感じるかもしれませんが、Twitterの公式ツールなので安心してください。
Twitter Publishでコードを取得するために、自分のTwitterアカウントのURLをコピーします。
TwitterアカウントのURLはプロフィールをクリックすると表示されます。
①コピーしたTwitterアカウントのURLをTwitter Publishに貼り付けて、②右矢印(→)をクリックします。
自動で画面が下にスクロールされますので、左側の『Embedded TimeLine』を選択します。
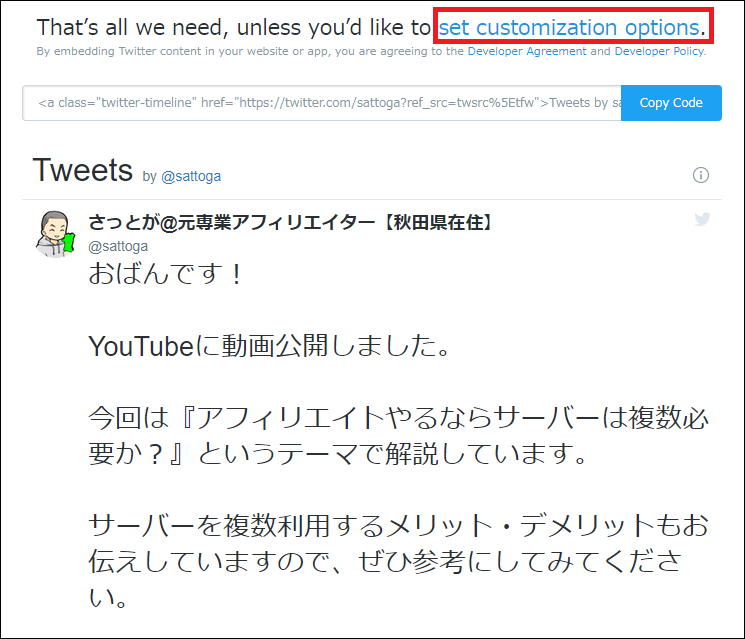
Twitterの埋め込み用のコードが発行されます。
しかし、このまま使ってしまうと非常に長いタイムラインになってしまうため、縦の長さを調整するために『set customization options』をクリックします。
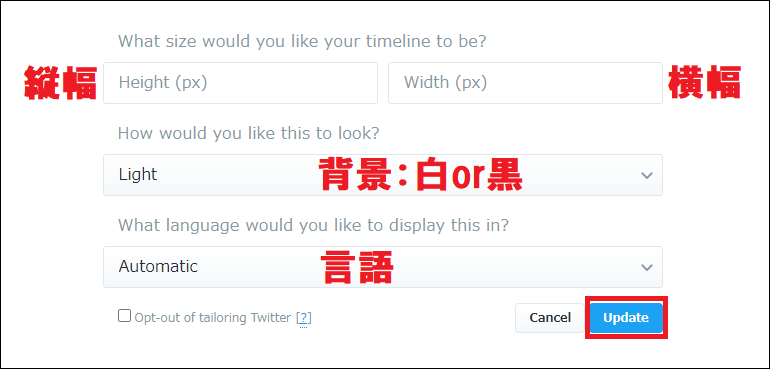
こちらがカスタマイズの画面です。
- Height:縦幅(300~1000くらいが良い)
- Width:横幅(基本設定不要)
- How would you like this to look?:背景色・Light(白)かDark(黒)
- What language would you like to display this in?:言語(Automaticのままで良い)
縦幅を調整し、それ以外はお好みで設定してみてください。
入力したら『Update』をクリックします。
もう一度コードの取得画面が表示されますので、『Copy Code』をクリックしてコードをコピーします。
なお、次にWordPressに貼り付ける方法を解説しますが、サイズがイマイチな時は、またカスタマイズ画面に戻って調整してください。
ステップ2.WordPressにコードを貼り付ける
続いて、Twitter Publishで取得したコードをWordPressに貼り付けます。
今回はCocoonのサイドバーに貼り付ける場合で解説します。
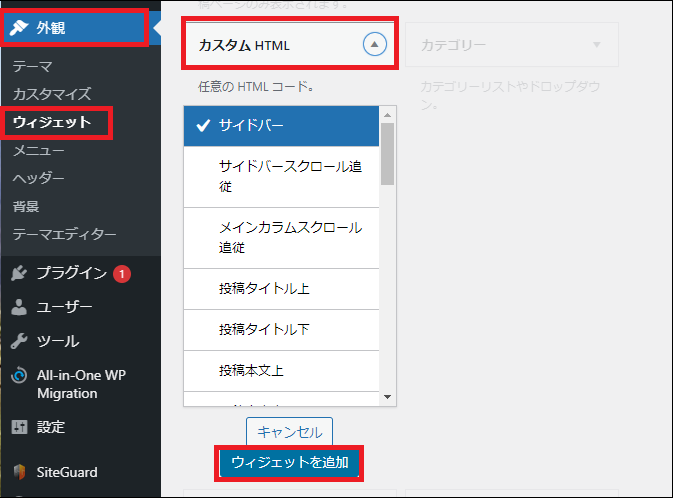
WordPressの管理画面にログインしたら『外観 ⇒ ウィジェット』に進み、カスタムHTMLをサイドバーに追加します。
 ※ カスタムHTMLで貼り付けても保存できない場合は『テキスト』ウィジェットで試してみてください
※ カスタムHTMLで貼り付けても保存できない場合は『テキスト』ウィジェットで試してみてください
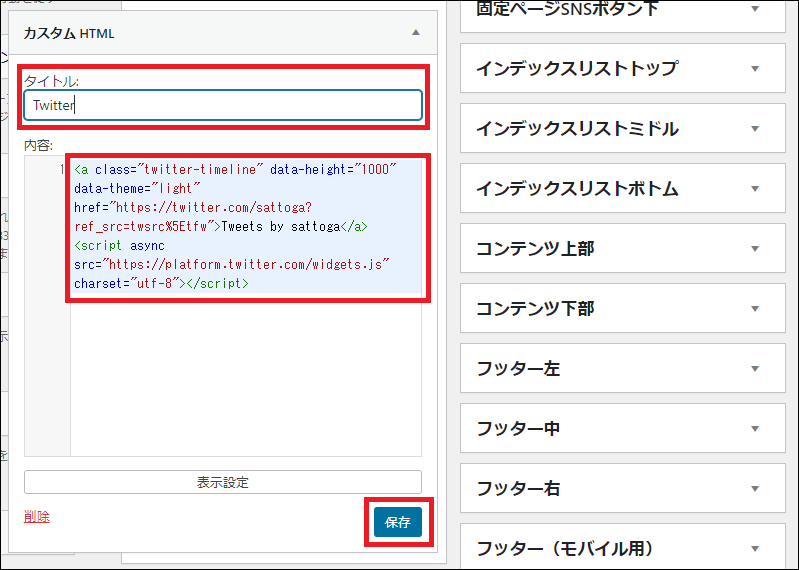
いま追加したカスタムHTMLの『内容』にTwitter Publishで取得したコードを貼り付けて『保存』をクリックします。
ちなみにタイトル欄は自由に入力して構いませんが、特にこだわりがなければ『Twitter』を入れておくと分かりやすいと思います。
このような感じでサイドバーにTwitterのタイムラインが表示されれば設置完了となります。
もしタイムラインが長すぎたり短すぎたりする場合は、もう一度Twitter Publishに戻って縦幅を調整してみてください。
まとめ
今回は『WordPressにTwitterのタイムラインを埋め込む方法』を解説してきました。
Twitter Publishを使う際に気を付けていただきたい点は、この2つです。
- 縦幅を調整してから貼り付ける
- 貼り付けて試しながら縦幅を微調整する
なお、TwitterのタイムラインをWordPressに貼り付けてから表示が明らかに遅くなった場合は、縦幅をもう少し短めにすることをオススメします。
Twitterのタイムラインはどうしても表示に時間がかかりますので、WordPressに貼り付けたあとも表示速度には気を付けてください。