今回は『WordPressブログにYouTube動画を埋め込む方法』について解説していきます。
WordPressにYouTube動画を埋め込むやり方は、利用しているエディターによって操作方法が変わります。
クラシックエディターとGutenberg、両方のやり方を紹介しますので、ぜひ参考にしてください。

最後にはYouTube動画を掲載する際の注意点もお伝えしますので、合わせてチェックしておきましょう。
動画でも解説しています(今回はこのように動画を埋め込む方法の解説です)
WordPressブログにYouTube動画を埋め込む方法
WordPressブログにYouTube動画を埋め込む方法は、この2つの手順で行います。
- YouTube動画のURL、または埋め込みタグを取得する
- WordPressブログに貼り付ける
なお、URLと埋め込みタグ、どちらを使うかは利用環境で変わります。
次から画像を使って詳しく解説していきます。
手順①:YouTube動画のURL、または埋め込みタグを取得する
WordPressに掲載したいYouTube動画の『共有』をクリックします。

動画のURLはこちらで『コピー』をクリックすると取得できます。

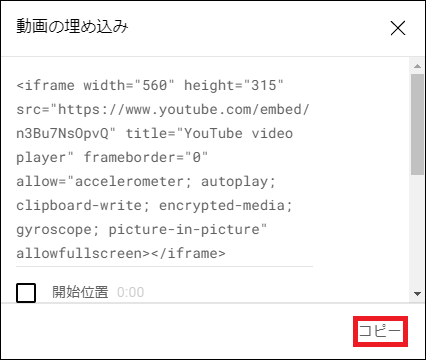
埋め込みタグを取得する場合は『埋め込む』をクリックします。

埋め込みタグが表示されますので『コピー』をクリックするとタグが取得できます。

手順②:WordPressブログに貼り付ける
続いて、YouTubeから取得した動画のURL・タグをWordPressブログに貼り付けます。
どちらを使うかは以下の利用環境で変わりますので気を付けてください。
- クラシックエディター:テキストモード ⇒ タグ
- クラシックエディター:ビジュアルモード ⇒ タグ
- Gutenberg:クラシックブロック ⇒ タグ
- Gutenberg:カスタムHTMLブロック ⇒ タグ
- Gutenberg:YouTubeブロック ⇒ URL
- Cocoon ⇒ URL
次からそれぞれのやり方をお伝えしていきます。
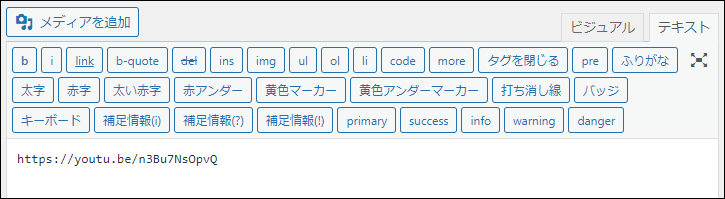
クラシックエディター:テキストモード
クラシックエディターのテキストモードでは、動画の埋め込みタグをそのまま貼り付けるだけで完了です。

クラシックエディター:ビジュアルモード
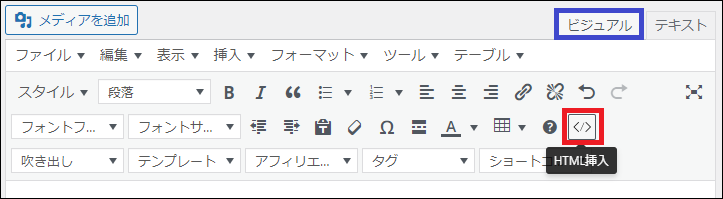
クラシックエディターのビジュアルモードでYouTube動画を埋め込むには『HTML挿入』から行います。

HTMLの入力欄に埋め込みタグを貼り付けて『OK』をクリックすれば完了です。

↓↓↓

Gutenberg:クラシックブロック

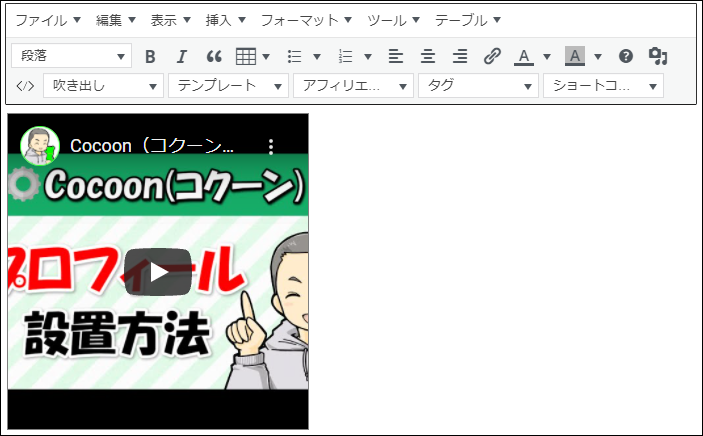
GutenbergのクラシックブロックでYouTube動画を埋め込むには『HTML挿入』から行います。

HTMLの入力欄に埋め込みタグを貼り付けて『OK』をクリックすれば完了です。

↓↓↓

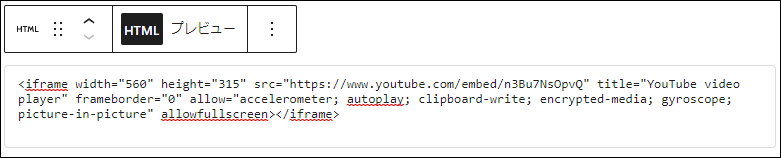
なお、投稿画面上では表示が崩れていますが、プレビューでは崩れることなく表示されますのでご安心ください。
Gutenberg:カスタムHTMLブロック

GutenbergのカスタムHTMLブロックでは、動画の埋め込みタグをそのまま貼り付けるだけで完了です。

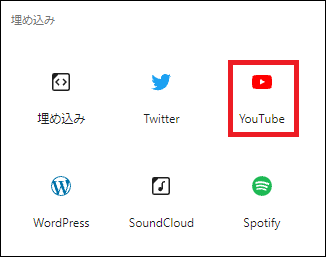
Gutenberg:YouTubeブロック

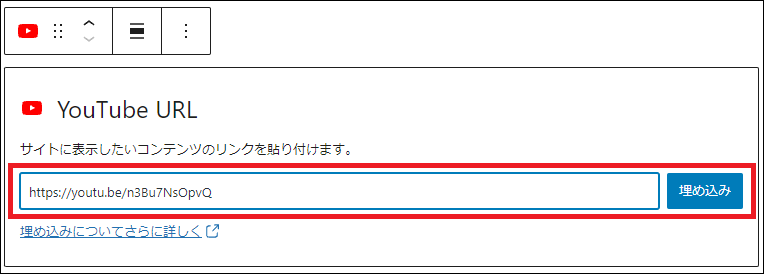
GutenbergのYouTubeブロックでは、URLを入力して『埋め込み』をクリックすれば完了です。

↓↓↓

補足:CocoonでYouTube動画を埋め込む方法
WordPressテーマ『Cocoon』を利用している場合は、利用環境を問わずURLを貼り付けるだけで、YouTube動画を埋め込むことができます。

ただし、Gutenbergの特殊なブロックではできない可能性がありますので、ご了承ください。
Youtube動画の埋め込みタグを取得できない場合
YouTube動画の埋め込みタグを取得できない場合は、配信者側で埋め込みを許可していない可能性があります。
配信者がYouTubeに動画をアップするときは、埋め込みを許可するかどうか選べるようになっています。

配信者が埋め込みを許可していない以上、こちら側ではどうしようもありません。
残念ですが、埋め込みが許可されていない場合は仕方がないので諦めましょう。
YouTube動画をリンクで設置する方法
YouTube動画はWordPressブログにリンクで設置することも可能です。
実際に設置すると、このようになります(クリックするとYoutube動画ページが開きます)
⇒ WordPressブログにYouTube動画を埋め込む方法
YouTube動画をリンクで設置する場合は、クラシックエディターのビジュアルモード、もしくはGutenbergのクラシックブロックを利用します。
手順は以下の通りです。

- リンクのテキストを入力して選択
- 『リンクの挿入』をクリック
- URLを入れて『適用』をクリック
動画の埋め込みではなくリンクで設置したい場合は、このやり方をお試しください。
YouTube動画を掲載する際の注意点
YouTube動画を掲載するときは著作権に気を付けてください。
特に気を付けてほしいのが、『違法にアップロードされた動画』と『JASRAC管理の音楽』です。
『違法にアップロードされた動画』としては、TV番組や映画、市販されているDVDなどがあります。
この場合アップロードした本人はもちろんですが、その動画へのリンクを掲載したサイト運営者も罰せられます。
違法動画のまとめサイトは通称リーチサイトと呼ばれていますが、2020年10月からリーチサイトも罰則の対象となっていますので、絶対に掲載しないでください。
また、『JASRAC管理の音楽』としては、アーティストの公式MVや映画の予告編、ゲームの公式動画で流れていることが多いです。
JASRACが管理する音楽をブログに掲載するには、JASRACとの契約が必要となります。
無許可で掲載してしまうと、使用料の請求や訴えられる可能性もありますので、掲載しないほうが無難です。
ちなみに、この話を聞いて「ブログに載せても簡単にはバレないだろう」と思った方もいると思います。
しかし、YouTube動画をブログに掲載して再生されれば、動画の配信者には簡単にバレます。
配信者が利用するYouTube Studioのチャンネルアナリティクスでは、このように外部サイトで再生された履歴が確認できるからです。

このようにブログに掲載した動画が再生されれば、履歴が残って簡単にバレますので、動画の著作権には気を付けましょう。

なお、さっとがの動画は自由に掲載しても大丈夫です^^
まとめ
今回は『WordPressブログにYouTube動画を埋め込む方法』について解説してきました。
利用環境によって手順が異なりますが、慣れるまでは上手くできないこともあると思います。
しかし、手順さえ覚えてしまえば難しくありませんので、WordPressの下書き機能を利用して何度も練習してみてくださいね。