WordPressのウィジェットはどんな設定にしたらいいのか悩みますよね?
よく分からなくて初期設定のままにしている方も多いと思います。
しかし、WordPressのウィジェットは、初期設定のままでは見栄えもセキュリティ面からも好ましくないため、できれば変更しておきたいところです。
そこで今回は『WordPressのウィジェットの使い方』について解説していきます。

ウィジェットの種類や注意点についてもお伝えしていきますので、ぜひ参考にしてください。
WordPressのウィジェットとは?
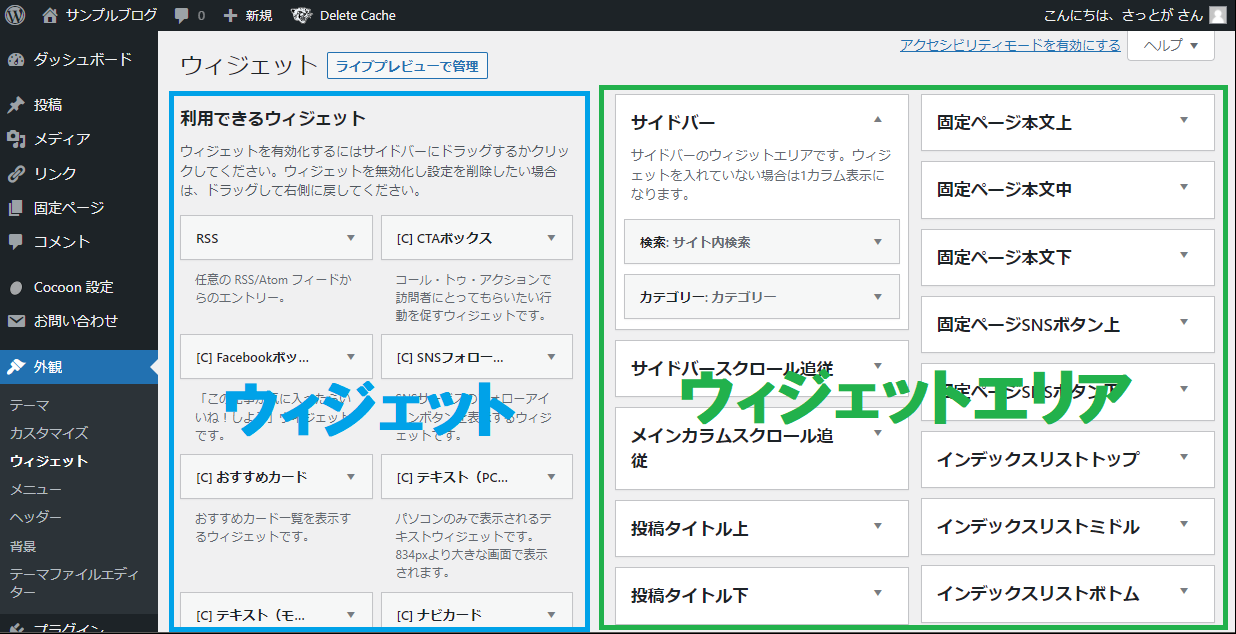
WordPressのウィジェットは、ブログのサイドバーやフッターなどに、最新記事一覧やカテゴリーなどのパーツを設置できる機能です。
ウィジェットは管理画面の左メニューから『外観 ⇒ ウィジェット』で設定します。
設置するパーツ(検索・最近の投稿・カテゴリーなど)がウィジェットで、設置する場所(サイドバー・フッターなど)はウィジェットエリアと言いますので覚えておいてください。
なお、利用しているテーマやプラグインによって、ウィジェットもウィジェットエリアも中身が変わりますので、あらかじめご了承ください。
今回の解説で利用しているテーマはCocoonです。
ブロックウィジェットとクラシックウィジェットについて
実は現在のWordPressにはウィジェットのデザインが2種類あります。
まず一つ目がブロックウィジェット(ウィジェットブロックエディター)。
こちらはWordPress5.8から搭載された新しいウィジェットです。
そして、もう一つがWordPress5.8以前に利用されていたクラシックウィジェットです。
ただし、利用しているテーマによっては、まだブロックウィジェットに対応していなかったりなどの理由で、WordPress5.8以降のバージョンでもクラシックウィジェットになっていることもあります。
もしWordPress5.8でもクラシックウィジェットになっている方でブロックウィジェットを使いたい場合は、利用しているテーマの製作者さんにお問い合わせください。
また、ブロックウィジェットをクラシックウィジェットに戻したい方は、プラグインの『Classic Widgets』を導入してください。
今回はブロックウィジェットとクラシックウィジェット、両方の使い方をお伝えしていきますが、クラシックウィジェットのほうが操作は簡単です。

ブロックウィジェットは入れたいウィジェットが見つからないこともあるため、個人的にはクラシックウィジェットを使うことをオススメします。
WordPressのブロックウィジェットの使い方
ここからはWordPressのブロックウィジェットの使い方を解説していきます。
ウィジェットの追加方法
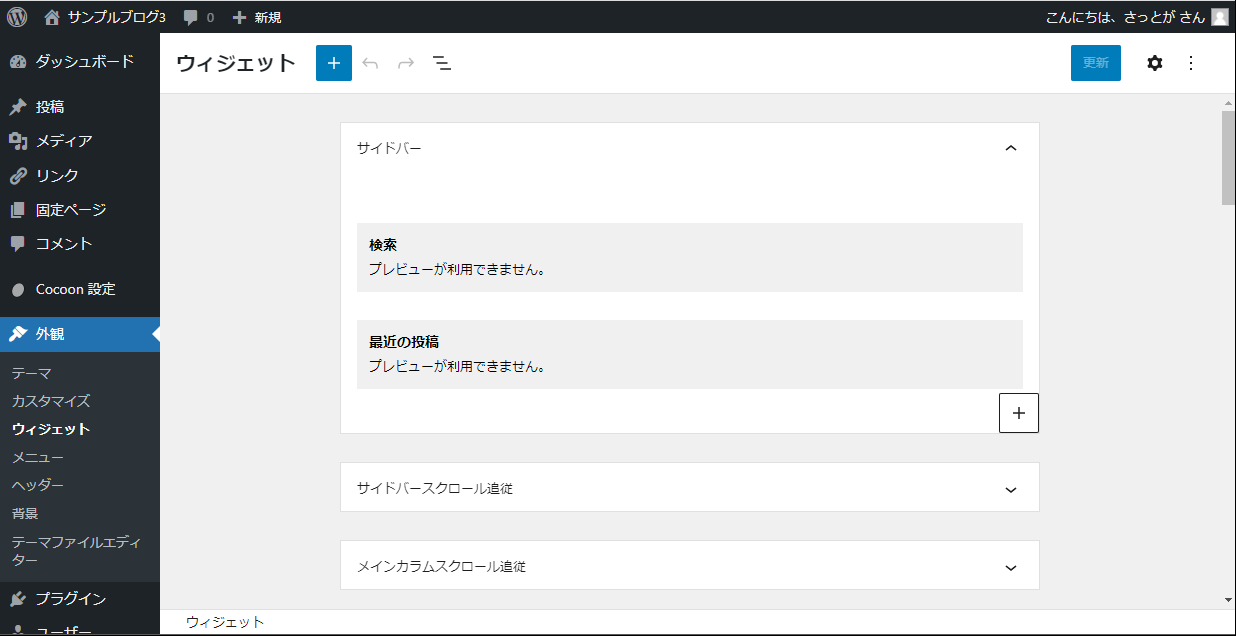
ブロックウィジェットでは最初、ウィジェットエリアだけが表示されている状態です。
ブロックを追加するには、まず追加したいウィジェットエリアを選択します。
例えば、サイドバーに追加したい場合は、サイドバーをクリックします。
ウィジェットエリアを選択すると、左下に選択したウィジェットエリア名が表示されますので、確認してください。
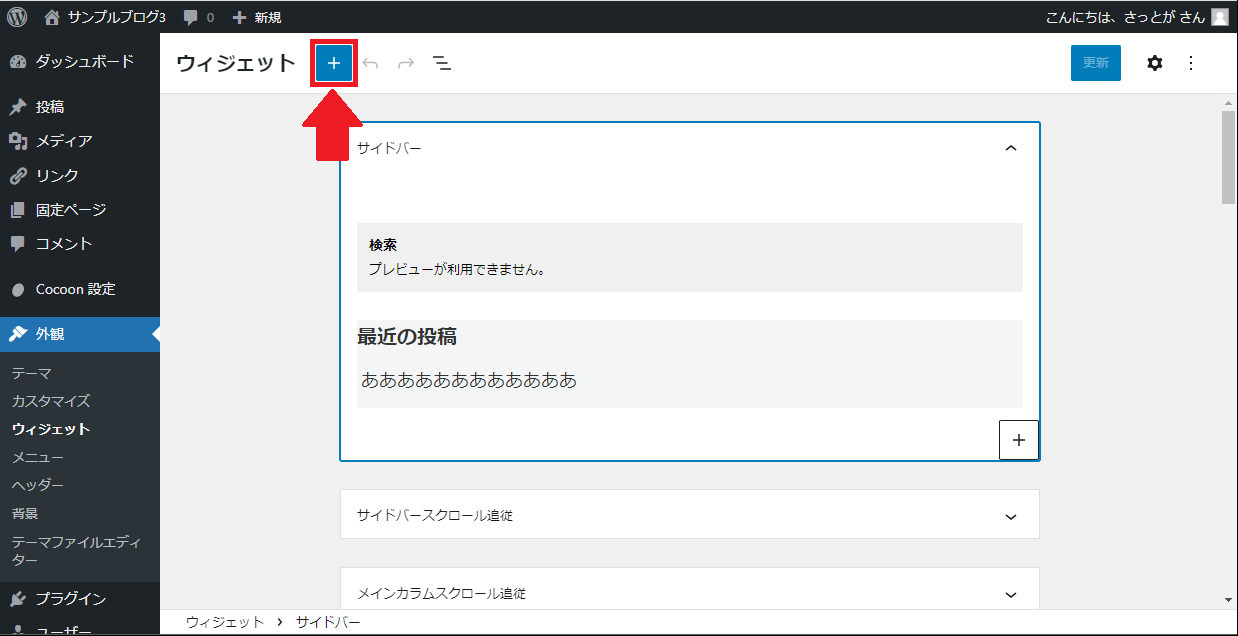
次に、青い『+』をクリックすると追加できるウィジェット一覧が表示されます。
↓↓↓
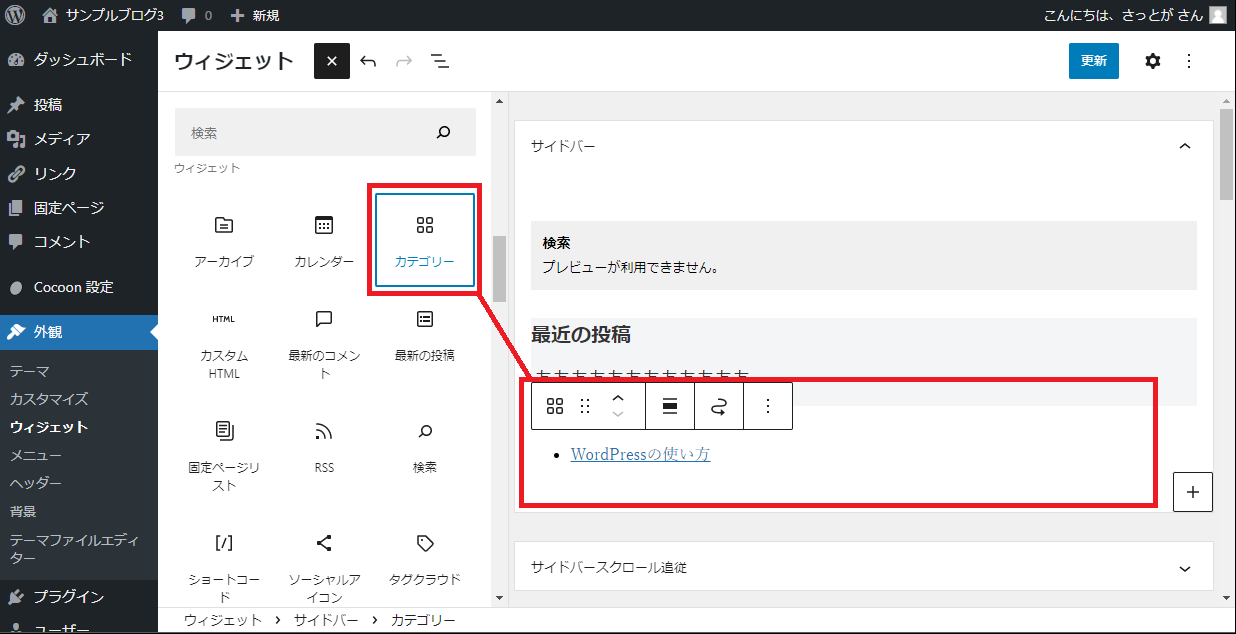
追加したいウィジェットをクリックすると、このようにウィジェットエリア内に追加されます。
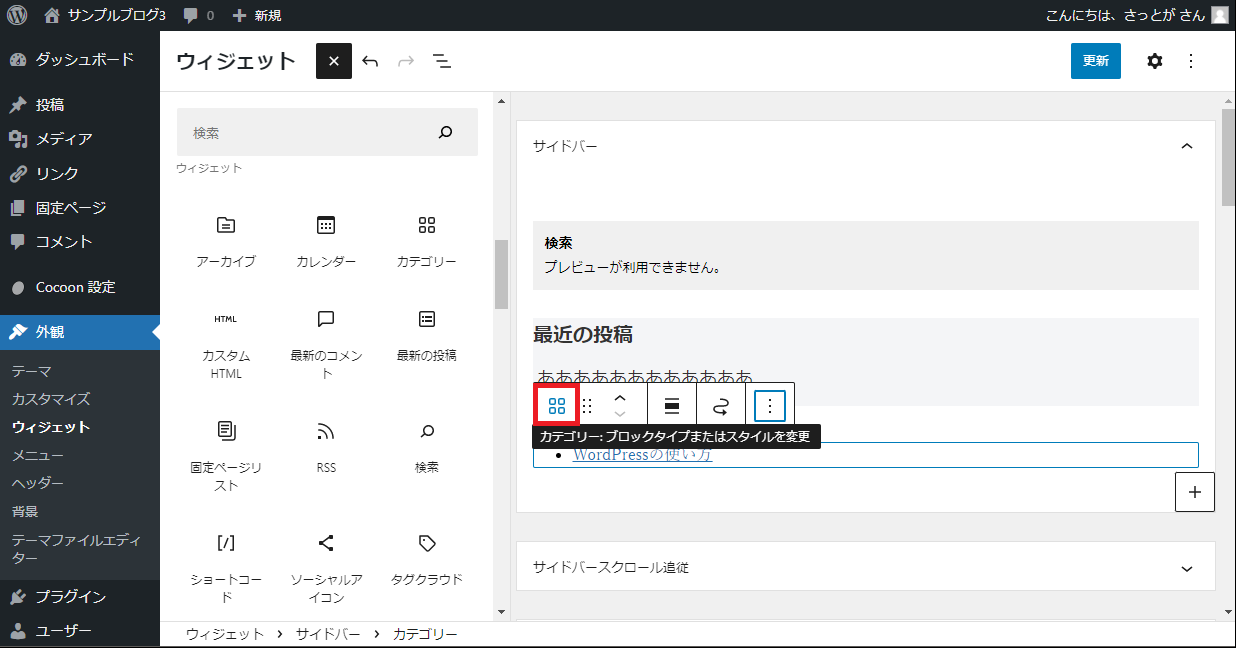
なお、このままではウィジェットのタイトルが表示されていません。
ウィジェットのタイトルを入力するには、左端の『ブロックタイプまたはスタイルを変更』をクリックし、
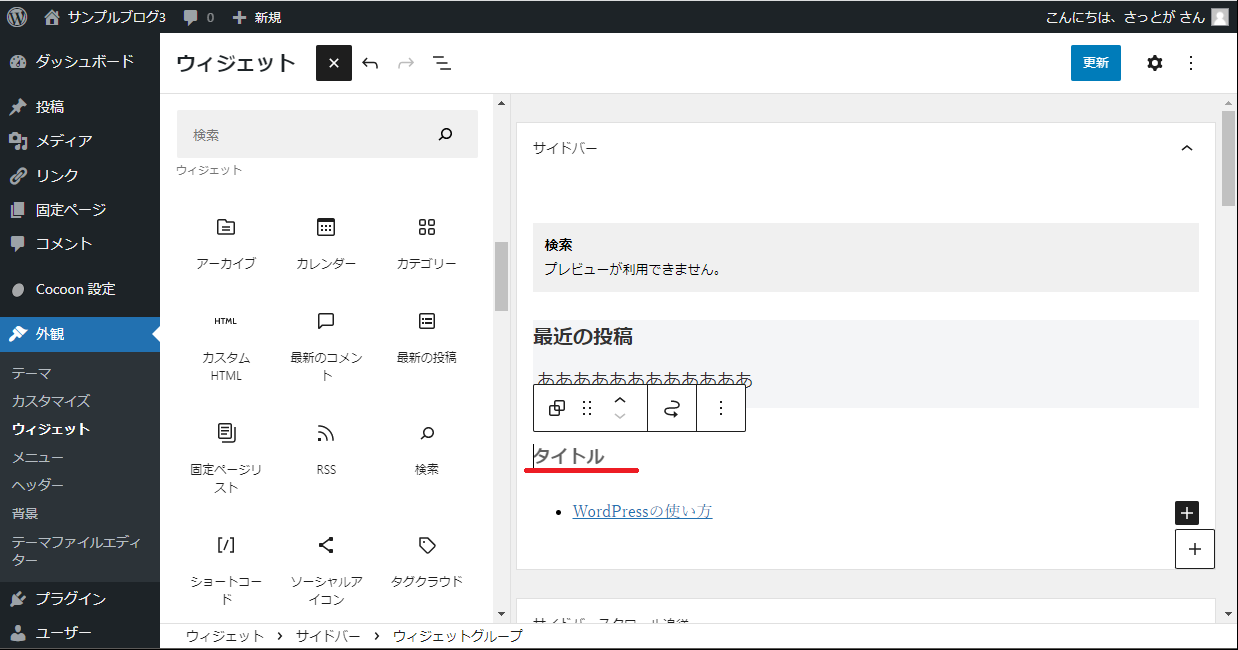
『ウィジェットグループ』を選択します。
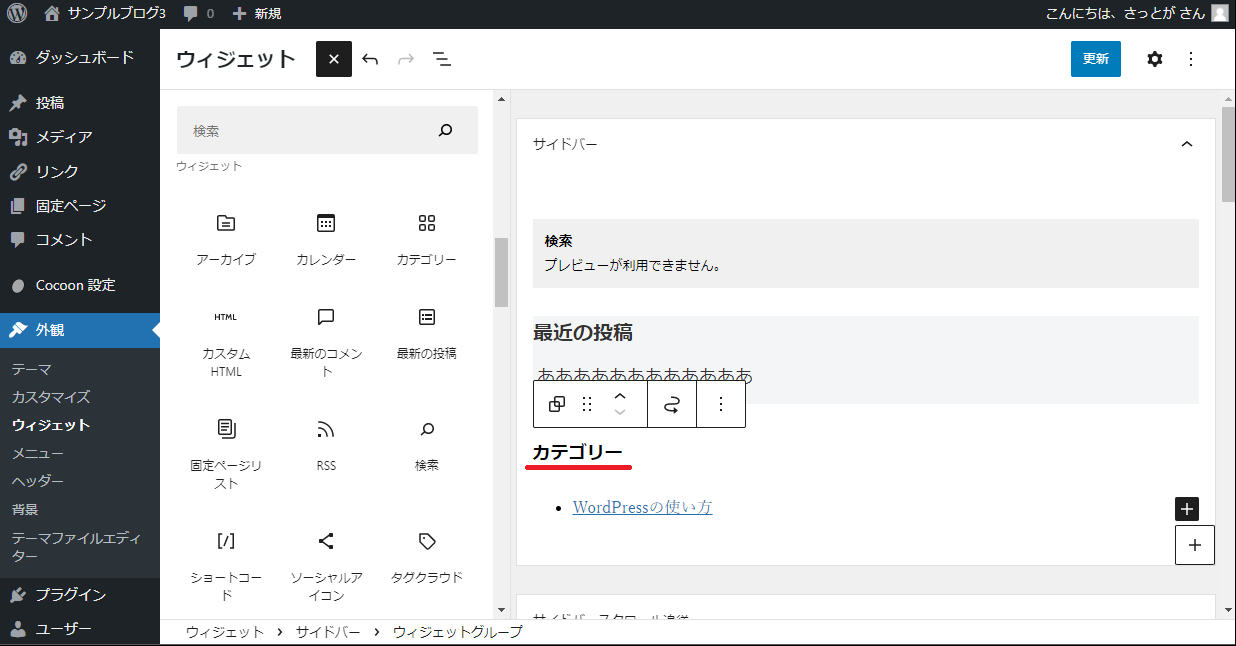
すると、このようにウィジェットのタイトルが入力できますので、お好みで設定しておきましょう。
↓↓↓
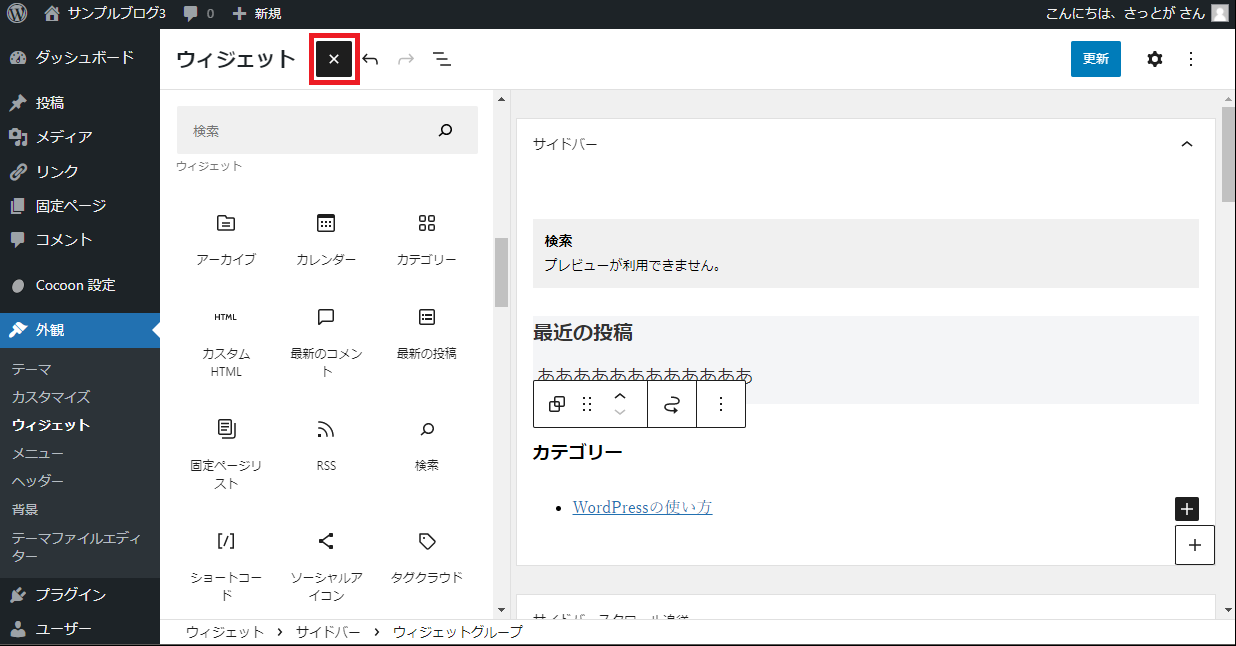
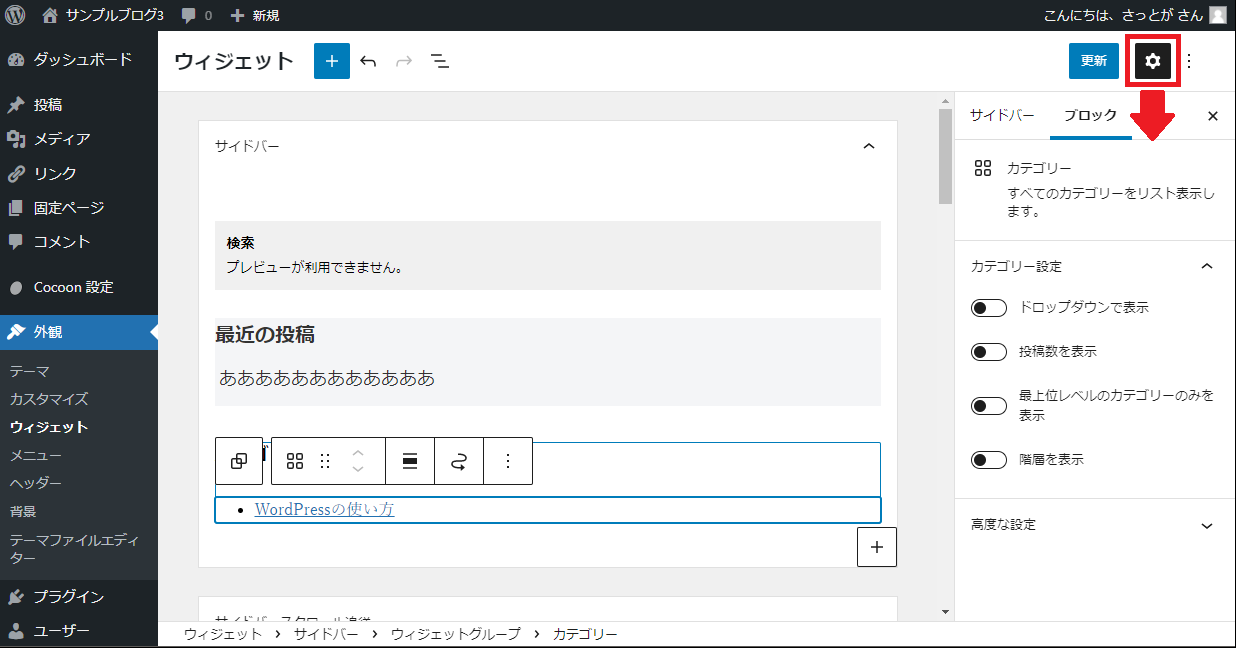
ウィジェットの追加が完了したら『×』をクリックして、ウィジェット一覧を閉じても構いません。
また、右上の設定(歯車マーク)をクリックすると、ウィジェットの設定メニューが開きます。
設定メニューは利用するウィジェットによって変わりますが、このような細かな設定ができるのが、ブロックウィジェットを利用するメリットです。
ただし、ウィジェットをクリックして設定するものもありますので、お気を付けください。
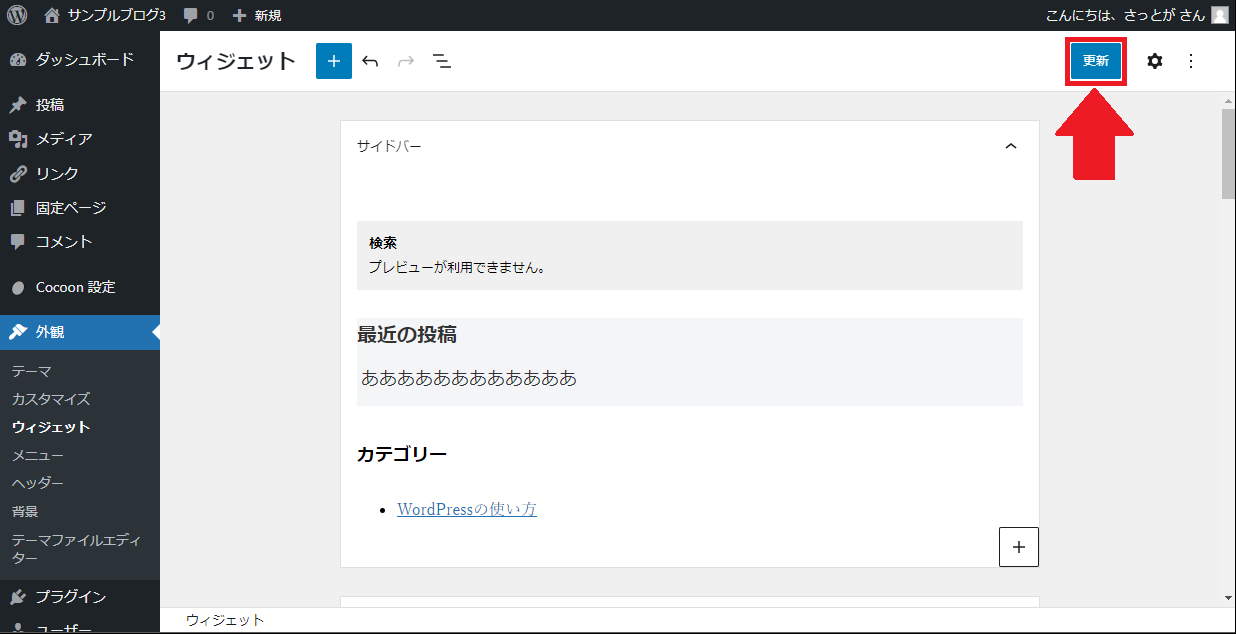
ウィジェットの追加・設定ができたら、最後に『更新』をクリックして完了となります。
ウィジェットの削除方法
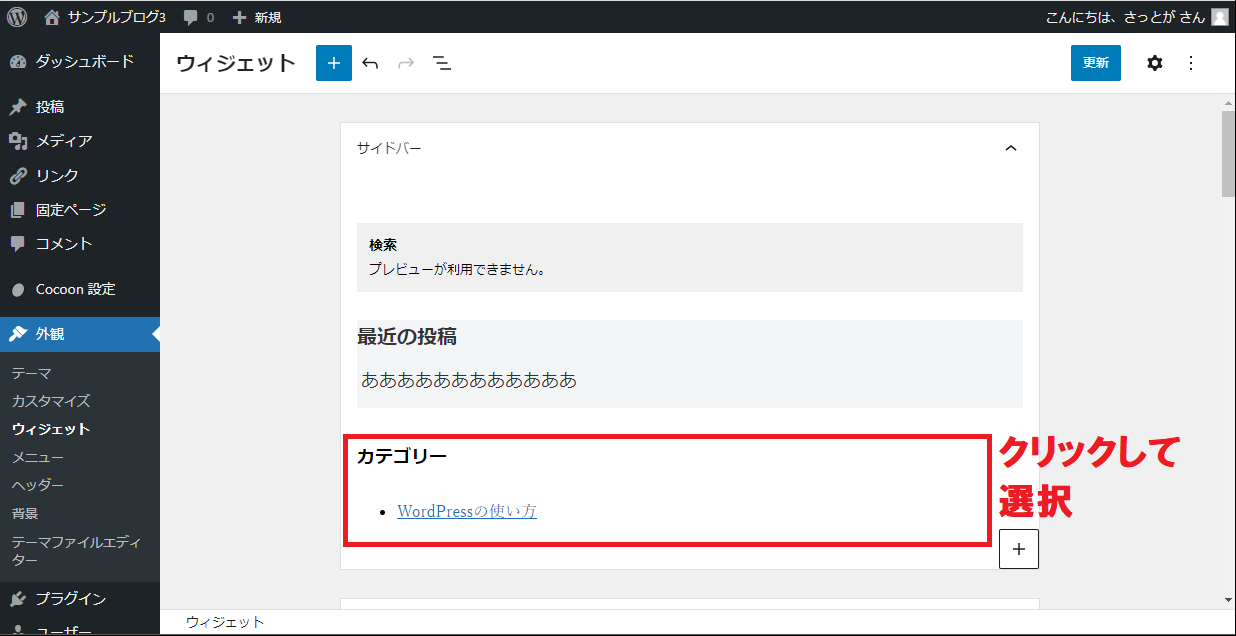
ブロックウィジェットのウィジェットを削除するには、まず削除したいウィジェットをクリックして選択します。
ウィジェットの上にメニューが表示されるので、オプション(︙)をクリックします。
『ウィジェット(グループ)を削除』をクリックすると、
このようにウィジェットの削除が完了となります。
また、削除したいウィジェットを思うように選択できない場合は、上部メニューの『リスト表示』を開いてみましょう。
リスト表示内のオプションからもウィジェットは削除できますので、こちらも活用してみてください。
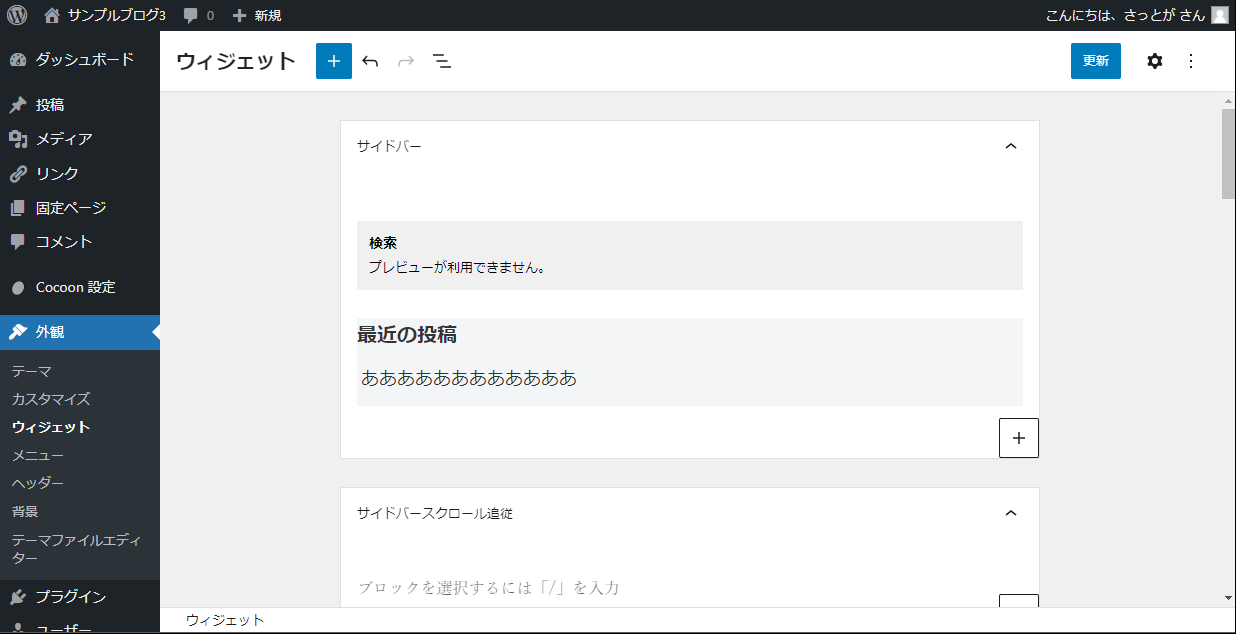
ウィジェットの移動方法
ブロックウィジェットのウィジェットの移動方法は3つあります。
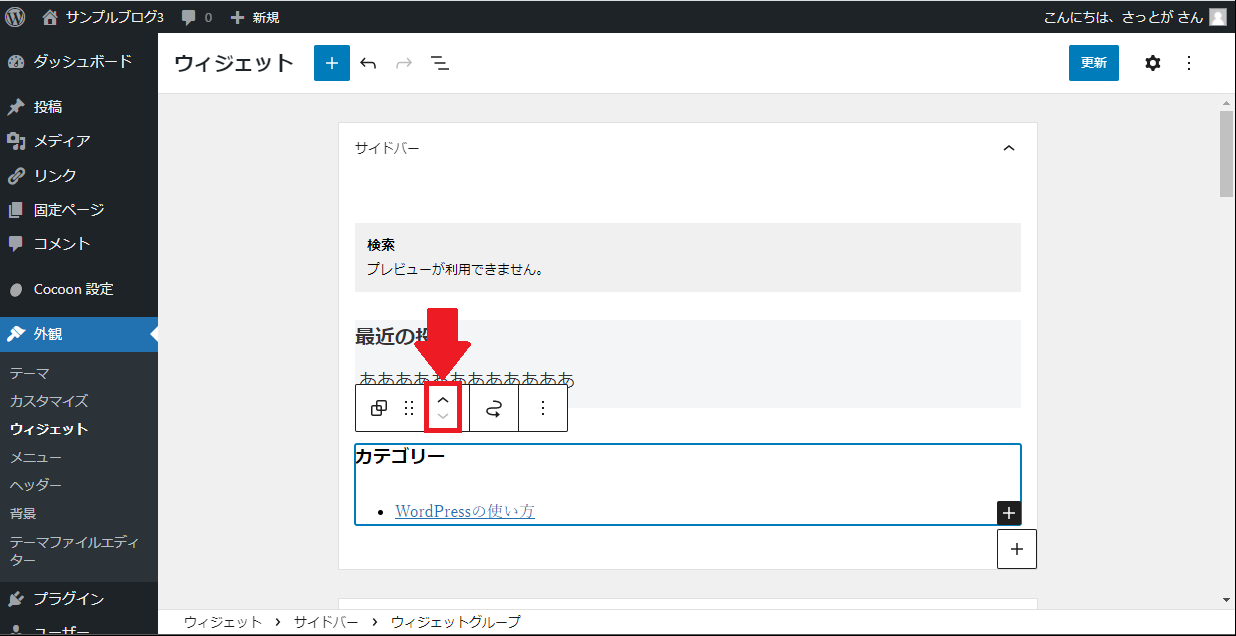
まず一つ目が1つずつ上下に移動する方法です。
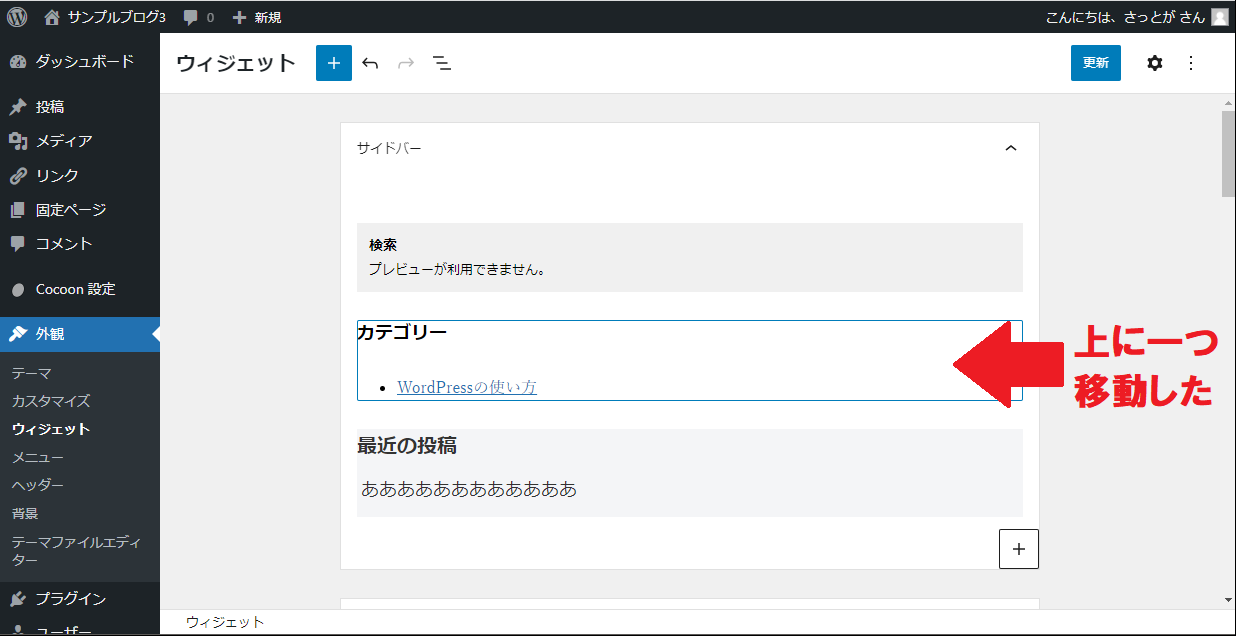
移動したいウィジェットを選択してメニューを開き、『∧』をクリックすると上に、『V』をクリックすると下に一つずつ移動させることができます。
↓↓↓
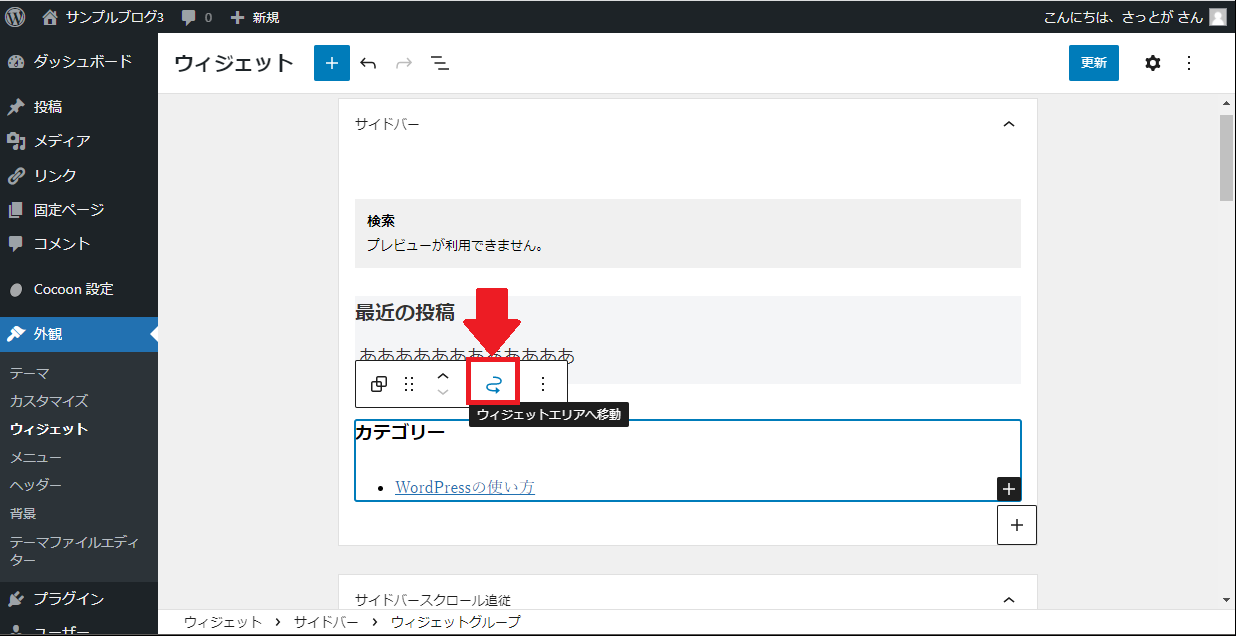
二つ目が他のウィジェットエリアに移動する方法です。
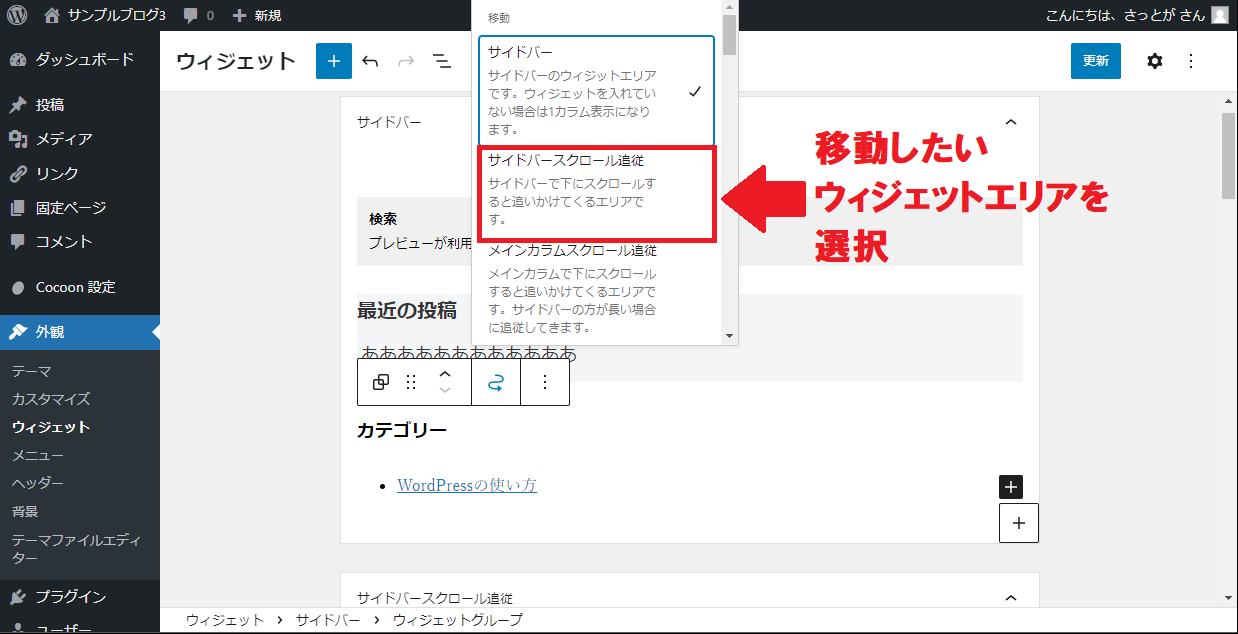
移動したいウィジェットを選択してメニューを開き、『ウィジェットエリアへ移動(クネクネした矢印)』をクリックします。
移動したいウィジェットエリアをクリックすると、
このようにウィジェットが他のウィジェットエリアに移動します。
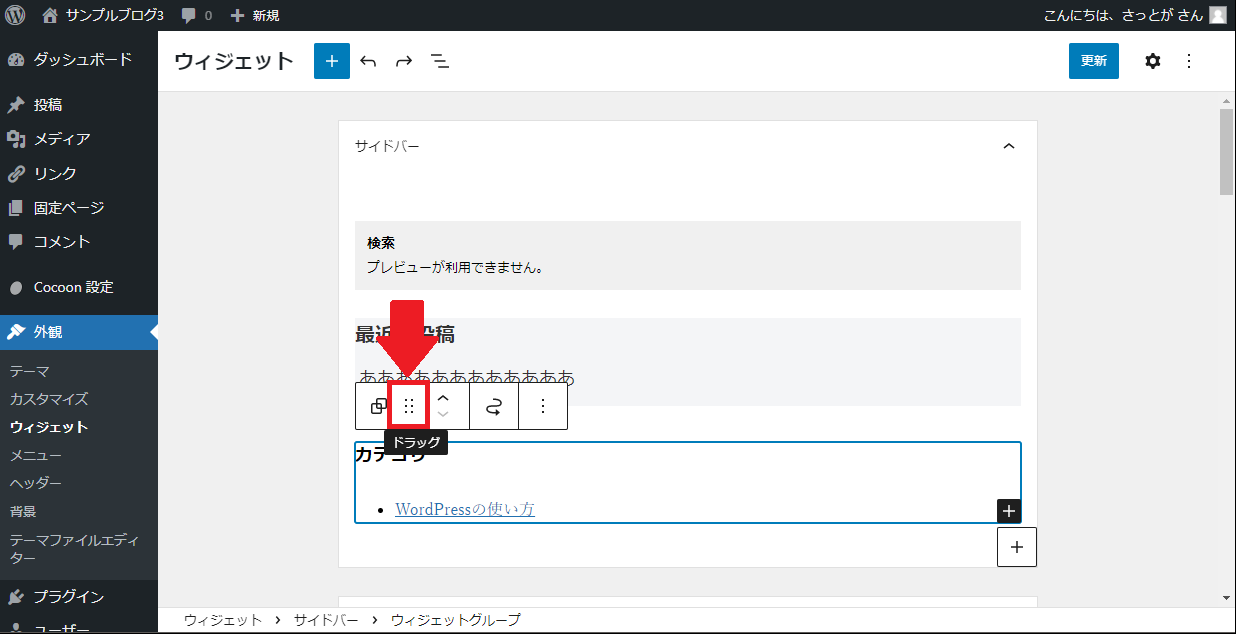
三つ目がドラッグで自由にウィジェットを移動させる方法です。
移動したいウィジェットを選択してメニューを開き、『ドラッグ(⋮⋮)』をクリックしながらマウス操作で移動させます。
このように一度で一番上まで移動させることもできます。
また、ドラッグ操作では、他のウィジェットエリアに移動することもできます。
ブロックウィジェットの使い方の解説は以上となります。
WordPressのクラシックウィジェットの使い方
ここからはWordPressのクラシックウィジェットの使い方を解説していきます。
ウィジェットの追加・移動方法
クラシックウィジェットでウィジェットを追加する方法は2つあります。
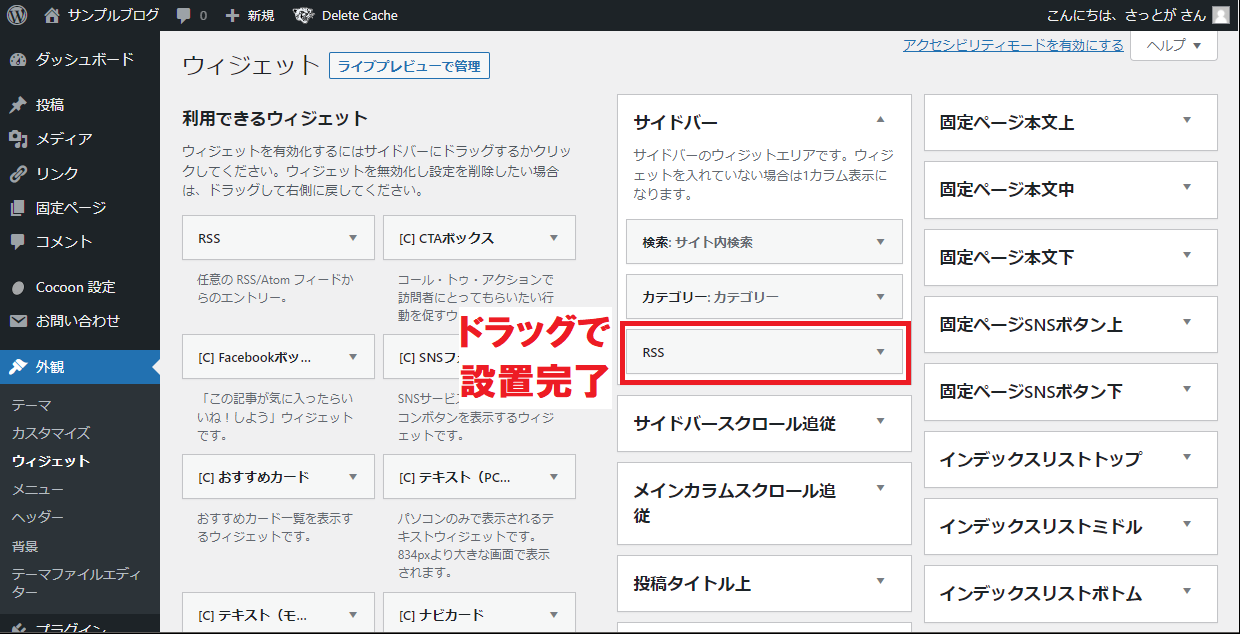
まず一つ目がドラッグで追加させる方法です。
追加したいウィジェットをクリックして選択し、そのままドラッグして設置したいウィジェットエリアに移動させます。
↓↓↓
ちなみに、同じ要領でウィジェットを選択してドラッグすると、自由に移動もできます。
↓↓↓
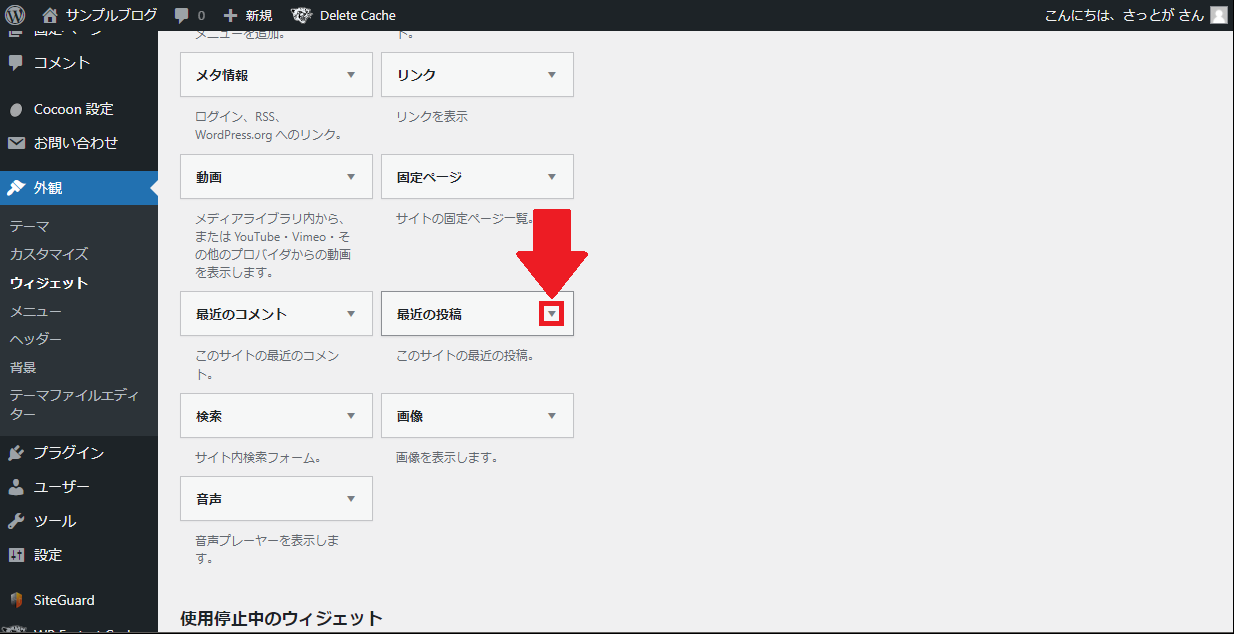
二つ目がウィジェットエリアをを指定して追加させる方法です。
追加したいウィジェットの『▼』をクリックします。
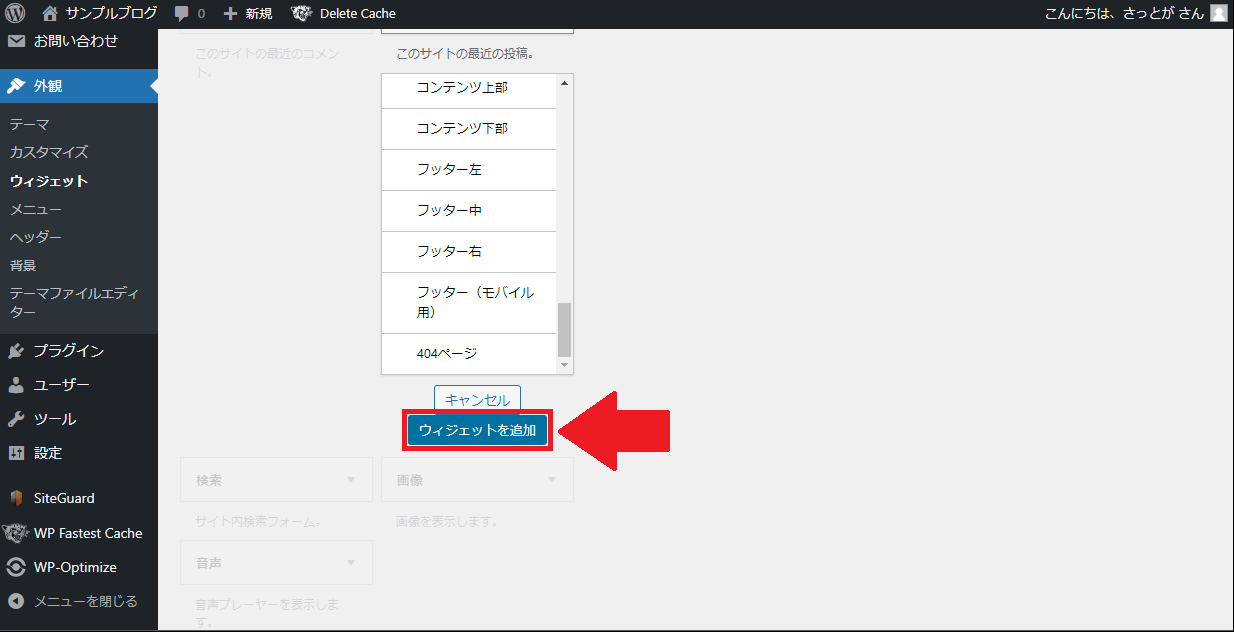
ウィジェットエリアの一覧が表示されるので、追加したい場所を選択し、
一番下までスクロールして『ウィジェットを追加』をクリックすると、
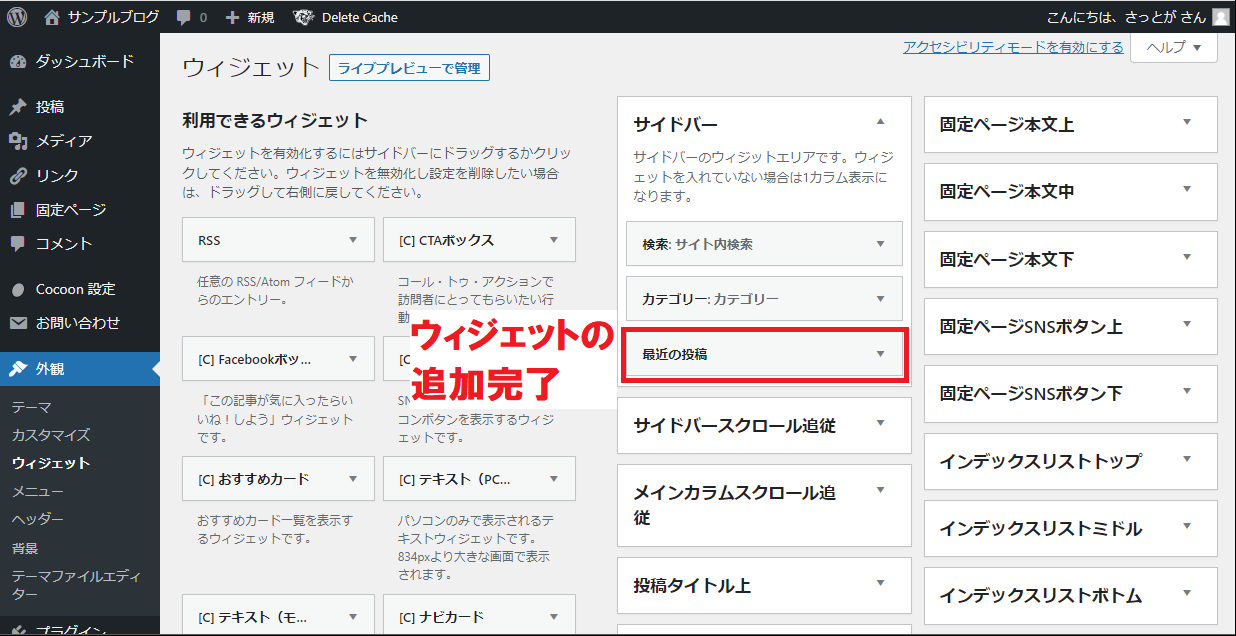
指定したウィジェットエリアにウィジェットが追加されます。
ウィジェットの編集(設定・削除)方法
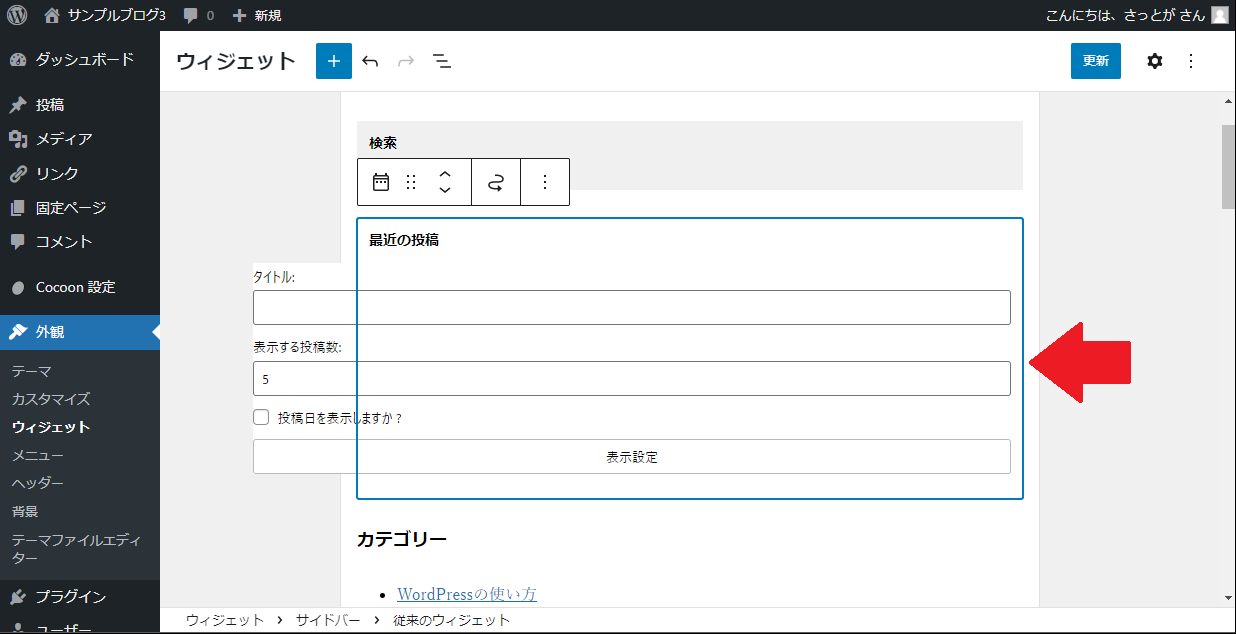
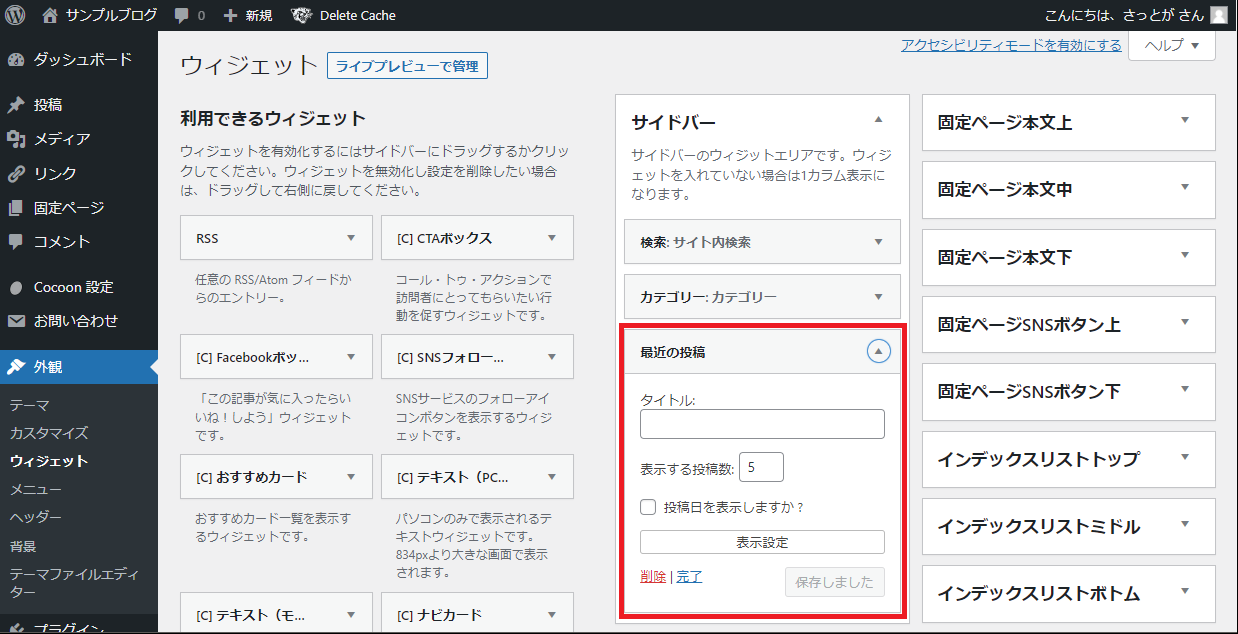
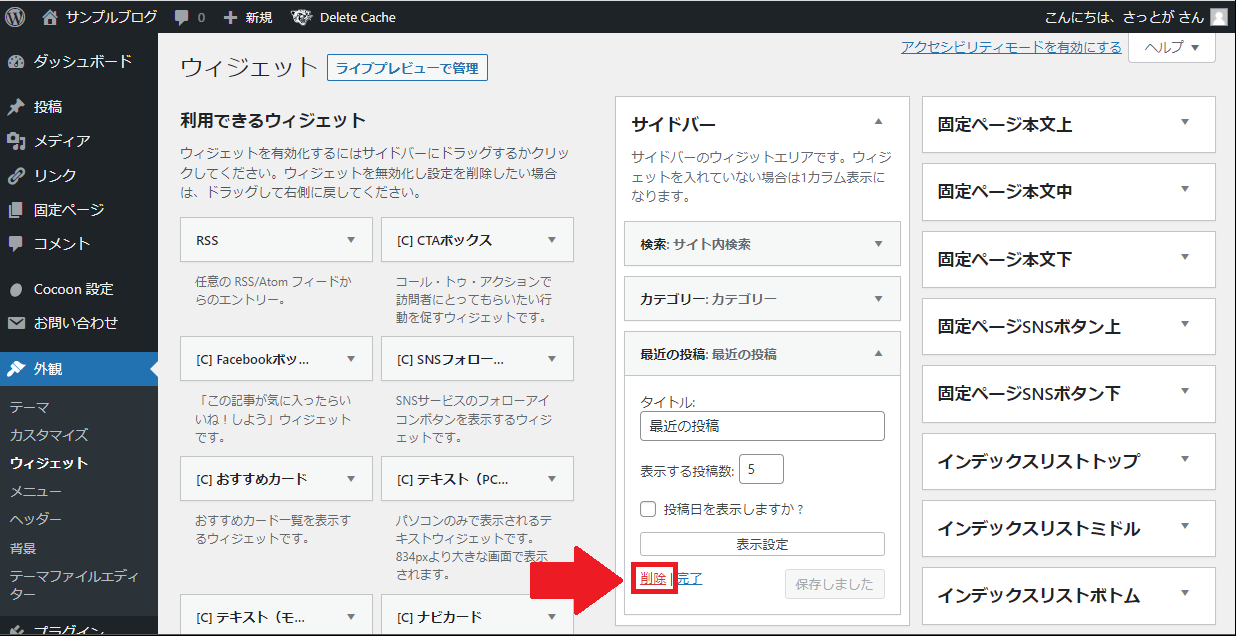
ウィジェットエリア内に移動したウィジェットの『▼』をクリックすると、
ウィジェットの編集画面が開きます。
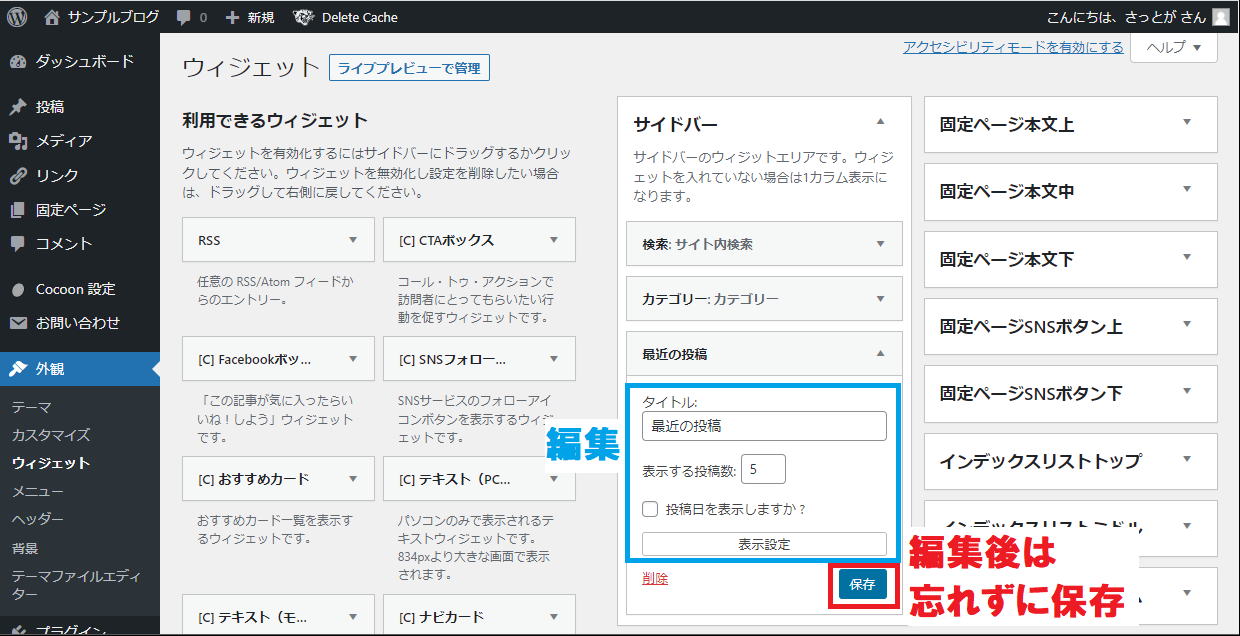
編集できる内容はウィジェットによって異なりますが、例えばウィジェット名(タイトル)を入力したり、表示させる記事数を設定したりすることができます。
ウィジェットを編集した時は、『保存』を忘れずにクリックしてください。
また、ウィジェットを削除したいときは『削除』をクリックします。
なお、今は使わないけどいずれ使うかもしれないウィジェットは、画面左下の『使用停止中のウィジェット』にドラッグで移動しておくと、設定を残したまま非表示にできるので便利です。
クラシックウィジェットの使い方の解説は以上となります。
WordPressのウィジェットの種類について
基本的に入っているウィジェット一覧
WordPressのウィジェットの種類は利用しているテーマによって異なります。
クラシックウィジェットに入っている基本的なウィジェットと機能の一覧がこちらです。
| ウィジェット名 | 機能 | おすすめ度 |
|---|---|---|
| RSS | 任意の RSS/Atom フィードからのエントリー。 | △ |
| アーカイブ | 投稿の月別アーカイブ。 | △ |
| カスタムHTML | 任意のHTML コード。 | △ |
| カテゴリー | カテゴリーリストやドロップダウン。 | ◎ |
| カレンダー | サイトの投稿カレンダー。 | △ |
| ギャラリー | 画像ギャラリーを表示します。 | △ |
| タグクラウド | よく使用されるタグのクラウド。 | △ |
| テキスト | 任意のテキスト。 | △ |
| ナビゲーションメニュー | サイドバーにナビゲーションメニューを追加。 | △ |
| ブロック | ブロックを含むウィジェット。 | △ |
| メタ情報 | ログイン、RSS、WordPress.org へのリンク。 | × |
| リンク | リンクを表示 | △ |
| 動画 | メディアライブラリ内から、または YouTube・Vimeo・ その他のプロバイダからの動画を表示します。 |
△ |
| 固定ページ | サイトの固定ページ一覧。 | △ |
| 最近のコメント | このサイトの最近のコメント。 | △ |
| 最近の投稿 | このサイトの最近の投稿。 | ◎ |
| 検索 | サイト内検索フォーム。 | ◎ |
| 画像 | 画像を表示します。 | △ |
| 音声 | 音声プレーヤーを表示します。 | △ |
※ ◎:おすすめ、△:必要に応じて、×:削除したほうが良い
サイドバーなどにバナーリンクを設置したいときは『テキスト』を使うと便利です。
ウィジェットを追加できるプラグイン
「利用しているテーマにほしいウィジェットがない」
そんな場合にはプラグインを使うと追加できます。
ウィジェット設置用として人気のプラグインはこちらです。
| プラグイン | 機能 |
|---|---|
| Ajax Search Lite | インスタント検索 |
| Newpost Catch | 最新記事をサムネイル付きで表示 |
| WordPress Popular Posts | 人気記事一覧 |
| Table of Contents Plus | 記事内に目次を設置するプラグインだが、ウィジェットにも設置可能 |
| Events Calendar WD | カレンダーにイベント日などを表示できる |
| Cool Tag Cloud | カテゴリー・タグをオシャレに表示できる |
| Image Widget | バナーリンクを設置できる |
また、ウィジェットの機能全体を強化できる人気のプラグインはこちらです。
| プラグイン | 機能 |
|---|---|
| Classic Widgets | ブロックウィジェットをクラシックウィジェットに戻す |
| Widget Shortcode | ウィジェットにショートコードを追加 |
| Widget Logic | ウィジェットの表示・非表示を管理できる |
| Fixed Widget and Sticky Elements | サイドバーの追従機能 |
| Custom Sidebars | 新しくウィジェットエリアを追加できる |
| Widget Options | ウィジェットの各種カスタマイズ |
上記以外で「こんなウィジェット用のプラグインないかな?」と思った時は『○○ プラグイン』で検索して探してみてください。
WordPressのウィジェットの注意点について
WordPressのウィジェットで気を付けてほしいのは、テーマを変更した時です。
先にもお伝えしたように、WordPressのウィジェットとウィジェットエリアは、利用しているテーマによって異なります。
テーマを変更すると、それまで利用していたウィジェットが表示されなかったり使えなくなったりすることがあります。
また、サイドバーは2カラムのテーマならどのテーマにも搭載されているウィジェットエリアですが、テーマ変更によって一旦『使用停止中のウィジェット』に移動されることもあります。
ですから、WordPressのテーマを変更したときには、必ずウィジェットも確認しておきましょう。
まとめ
今回は『WordPressのウィジェットの使い方』について解説してきました。
- WordPressのウィジェットとは:サイドバーやフッターなどにパーツを設置できる機能
- ウィジェットエリア:ウィジェットを設置する場所
⇒ ウィジェットとウィジェットエリアの中身はテーマによって異なる - ブロックウィジェット:WordPress5.8から搭載された新しいウィジェット
- クラシックウィジェット:WordPress5.8以前のウィジェット
⇒ 現状はまだクラシックウィジェットのほうが使いやすい - Classic Widgets:クラシックウィジェットに戻せるプラグイン
- ウィジェットの注意点:テーマ変更によって表示されなくなることがある
WordPressのウィジェットは頻繁に変更するものではないため、操作に慣れるまで時間がかかるかもしれません。
操作に慣れるまでは、ぜひ今回の記事を参考にしていただければと思います。