今回は『WordPressのクラシックエディター(旧エディター)の使い方』をご紹介します。
現在のWordPressの投稿画面はブロックエディター(Gutenberg)と呼ばれており、WordPress5.0から採用されました。
WordPress5.0以前まで使われていたのが、今回紹介するクラシックエディター(旧エディター)です。
クラシックエディターは2022年いっぱいでサポートが切れる予定ですが、ブロックエディターよりもシンプルな操作性で未だに根強い人気があります。

僕もまだメインはクラシックエディターを利用していますので、「ブロックエディターが使いづらい」と感じている方は、ぜひ参考にしてみてください。
動画でも解説しています。
WordPressでクラシックエディターを使う方法
WordPressでクラシックエディターを使うには、2つの方法があります。
- プラグイン『Classic Editor』を使う
- クラシックエディターが搭載されているテーマを使う
それぞれの設定方法について、次から詳しく解説していきます。
プラグイン『Classic Editor』を使う
WordPressでクラシックエディターを使う一つ目の方法が、プラグインの『Classic Editor』を使うやり方です。
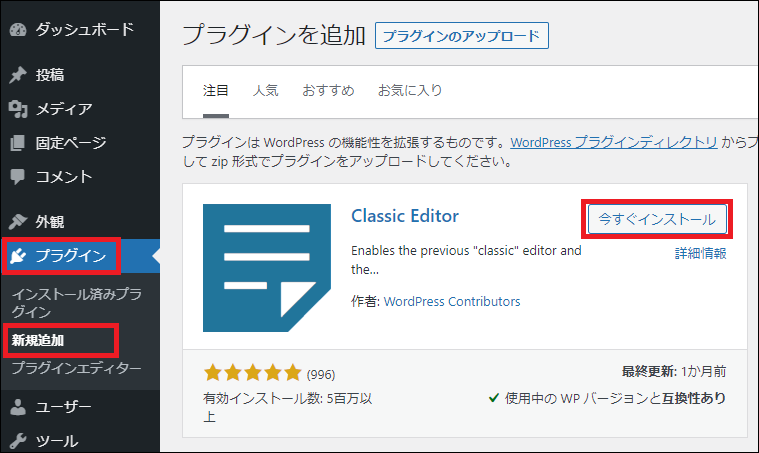
『プラグイン ⇒ 新規追加』を開くと、最初に表示されていることが多いので、そのまま『今すぐインストール』をクリックします。
表示されていないときは検索してください。
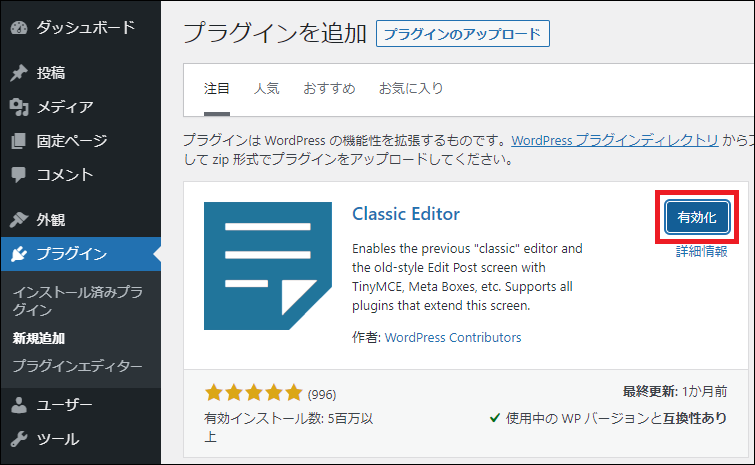
インストールが完了したら『有効化』をクリックします。
↓↓↓
Classic Editorのインストール・有効化が完了したら、『設定 ⇒ 投稿設定』を開き、デフォルトエディターが『Classic editor』になっていることを確認してください。
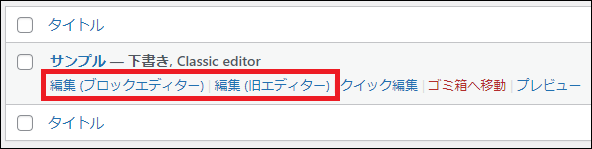
なお、その下の『ユーザーにエディターの切り替えを許可』で『はい』を選択すると、投稿画面上のサイドバーでエディターの切り替え、投稿一覧からエディターの選択ができます。
【クラシックエディターからブロックエディターに切替える場合】

【ブロックエディターからクラシックエディターに切り替える場合】

用途によってエディターを切り替えたい方は、こちらの機能も利用してみてください。
クラシックエディターが搭載されているテーマを使う
WordPressでクラシックエディターを使うもう一つの方法が、クラシックエディターが搭載されているテーマを使うやり方です。
テーマの機能としてクラシックエディターが搭載されていれば、先に紹介したプラグイン『Classic Editor』は不要です。
例えば、当ブログでも利用しているWordPressテーマCocoon(コクーン)にも、クラシックエディターは搭載されています。
『Cocoon設定 ⇒ エディター』で『Gutenbergエディターを有効にする』のチェックを外すと、クラシックエディターが使えるようになります。
他にもデフォルトでクラシックエディターが使えるテーマはありますので、クラシックエディターを使いたい方は、今一度利用しているテーマの機能を確認してみましょう。
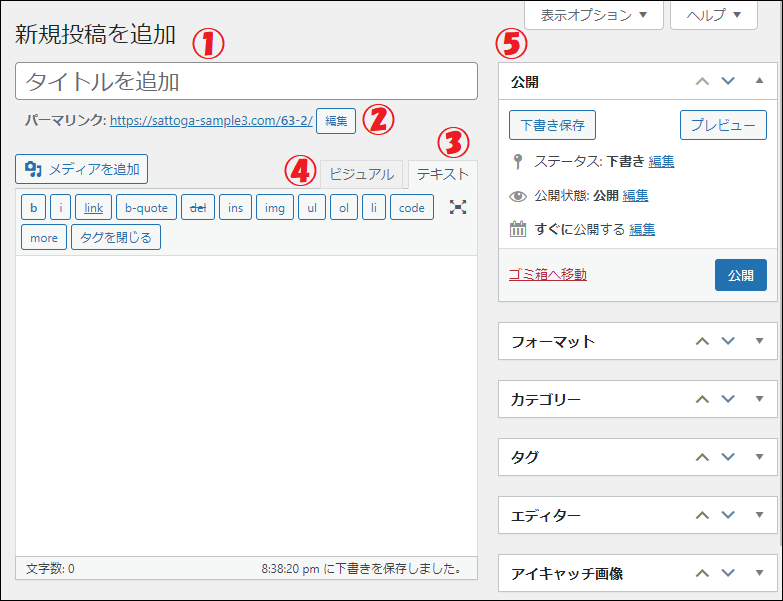
クラシックエディター(旧エディター)の使い方
WordPressのクラシックエディターの使い方で最低限覚えておきたいのが、この5つの設定箇所です。
- 記事タイトルの入力
- パーマリンクの設定
- テキストモード
- ビジュアルモード
- サイドバー
なお、今回はプラグインの『Classic editor』を利用した場合で解説していきます。
Cocoonなどのテーマの機能として搭載されているクラシックエディターの場合は、一部機能が異なる部分がありますのでご了承ください。
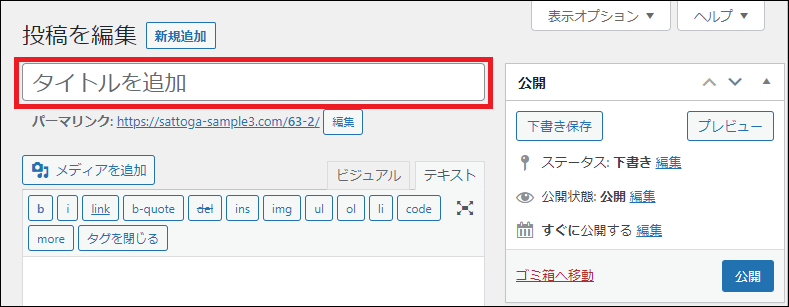
記事タイトルの入力
一番上の『タイトルを追加』には、記事のタイトルを入力します。
どんなに良い記事を書いても、タイトルを入れなければアクセスが集まりません。
記事作成時は忘れずにタイトルを入力しましょう。
なお、こちらの記事でアクセスが集まるタイトルの付け方を解説していますので、合わせて参考にしてみてください。

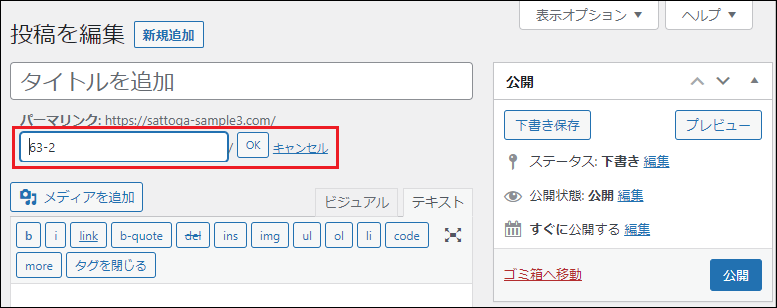
パーマリンクの設定
パーマリンクの『編集』ボタンをクリックすると、記事のURLを変更できます。
↓↓↓
ただし、記事URLの変更は、設定しているパーマリンクによってはできない場合もあります。
パーマリンクの設定については、こちらで詳しく解説しています。

テキストモード
クラシックエディターのテキストモードは、HTMLタグを直接打ち込める画面です。
- メディアを挿入:画像や動画の挿入
- b:strongタグ(太文字)
- i:emタグ(強調)
- link:リンクの挿入
- b-quote:blockquoteタグ(引用)
del:delタグ(取り消し線)- ins:insタグ(追加部分)
- img:imgタグ(画像)
- ul:ulタグ(順序のないリスト、liタグと一緒に使う)
- ol:olタグ(順序のあるリスト、liタグと一緒に使う)
- li:liタグ(リストの項目)
- code:codeタグ(プログラムのソースコード)
- more:moreタグ(続きを読む)
- タグを閉じる:開いているタグを閉じる
基本的にクラシックエディターで記事を装飾する際は、このあと解説するビジュアルモードのほうが使いやすいですが、簡単な装飾ならこちらのテキストモードを使ったほうが早い場合もあります。
ビジュアルモード
クラシックエディターのビジュアルモードは、簡単に記事を装飾できる画面です。
- メディアを挿入:画像や動画の挿入
- 見出し
- 太字
- イタリック
- 順序のないリスト
- 順序のあるリスト
- 引用
- 左寄せ.中央寄せ.右寄せ
- リンクの挿入
- 続きを読む
- ツールバーの切り替え
- 取り消し線
- 横ライン
- テキスト色
- テキストとして貼り付け
- 書式設定をクリア
- 特殊文字
- インテンドを減らす.増やす
- 操作を元に戻す.やり直す
- ショートカットキー一覧
【補足】テキストモードとビジュアルモードの使い分け
補足としてテキストモードとビジュアルモードの使い分けをご紹介します。
決まった使い分けがあるわけではありませんが、実際に僕自身が利用している中で使いやすいと感じているやり方なので、よろしければ参考にしてみてください。
| テキストモード | ビジュアルモード | |
| 文章入力 | ◯ | ◯ |
| 画像の挿入 | ◯ | ◯ |
| 見出しタグ | △ | ◯ |
| 文字の装飾 | △ | ◯ |
| アフィリリンクの挿入 | ◯ | △ |
〇:操作しやすい、△:操作しにくい
サイドバー
クラシックエディターのサイドバーには、記事の各種設定メニューがあります。
- ∧V:メニューの上下移動
- ▲▼:メニューの開閉
- 公開
- 下書き保存:下書き状態で保存
- プレビュー:編集途中でも記事のプレビューを見ることができる
- ステータス:公開後でも下書きに戻せる
- 公開状態:非公開やパスワード保護記事にできる
- リビジョン:過去に保存した状態に戻す
- すぐに公開する:予約投稿時に日時を入力
- 公開:記事を投稿する
- カテゴリー:カテゴリーの選択(必須)
- タグ:タグの設定(任意)
- エディター:エディターの切り替え
- アイキャッチ画像:アイキャッチ画像の設定(入れたほうが良い)
プラグイン『Advanced Editor Tools』について
今回紹介したプラグインの『Classic editor』を利用した場合、ビジュアルモードの装飾が少なく感じるかもしれません。
そこでオススメなのが『Advanced Editor Tools』というプラグインです。
Advanced Editor Toolsを使うと、ビジュアルモードのメニューを増やしたり減らしたりすることができます。
例えば、フォントサイズの変更や文字背景色、表の挿入などが簡単にできます。
ビジュアルモードのメニューがカスタマイズしたい方は、ぜひAdvanced Editor Toolsを試してみてください。
まとめ
今回は『WordPressのクラシックエディター(旧エディター)の使い方』について解説してきました。
- クラシックエディター:WordPress5.0以前まで使われていた投稿画面
- クラシックエディターを使う方法
- プラグイン『Classic Editor』を使う
- クラシックエディターが搭載されているテーマを使う(例:Cocoon)
- テキストモードとビジュアルモードがある
⇒ 用途別で使い分けると、より使いやすくなる - Advanced Editor Tools:ビジュアルモードのメニューをカスタマイズできる
クラシックエディターで気を付けていただきたいのが、サポートが2022年末で切れるということです。
当初は2021年末でしたが、最近になって2022年末に延長されました。
2023年以降にまた延長される可能性はありますが不明です。
ですから、クラシックエディターを使うなら「いつか使えなくなるかもしれない」ということは覚悟しておいてください。
WordPressの操作に慣れるまではクラシックエディターで記事を書いても構いませんが、徐々にGutenbergにも慣れていきましょう。