今回は『Wordpressのリンクの貼り方』について解説していきます。
クラシックエディターとGutenberg(ブロックエディター)の両方でお伝えしていきますので、 自分に合ったやり方を参考にしてみてください。

知っておきたいリンクの基礎知識についても解説しますので、合わせて押さえておきましょう。
動画でも解説しています。
WordPressのリンクの貼り方
クラシックエディターのテキストモード
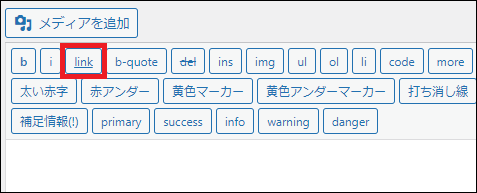
WordPressのクラシックエディターのテキストモードでリンクを貼るには、まず『link』をクリックします。

リンクの挿入・編集画面が立ち上がるので、『URL』と『リンク文字列(アンカーテキスト)』を入力して『リンク追加』をクリックします。

※ リンク文字列(アンカーテキスト):リンク上に表示させるテキスト
テキストモードでリンクを追加すると、投稿画面上はこのようなHTMLタグが表示されます。

読者が見る記事ページでは、リンクとして表示されていますので確認しておきましょう。
クラシックエディターのビジュアルモード
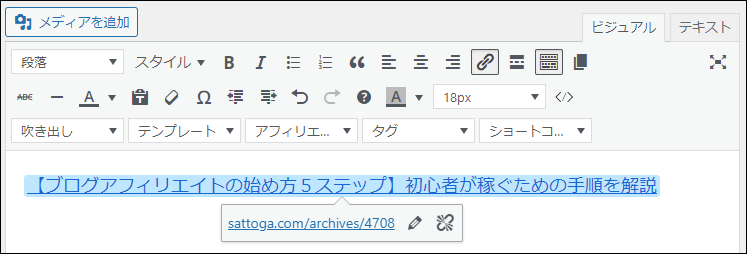
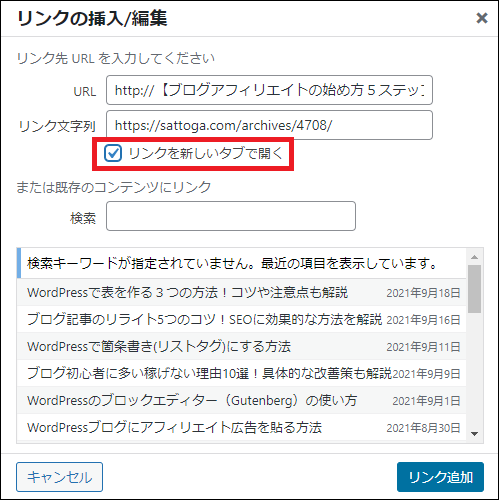
WordPressのクラシックエディターのビジュアルモードでリンクを貼るには、『リンクの挿入/編集』をクリックします。

アンカーテキストがURLのままで良い場合は、入力バーにURLを入力して『適用』をクリックします。

↓↓↓

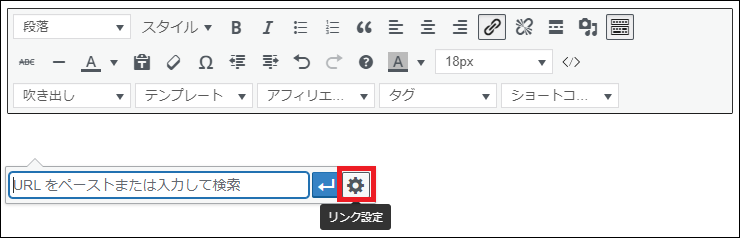
アンカーテキストをURL以外の文字列にしたい場合は、歯車マーク(リンク設定)をクリックします。

リンクの挿入・編集画面が立ち上がるので、『URL』と『リンク文字列(アンカーテキスト)』を入力し、『リンク追加』をクリックして完了です。

↓↓↓

Gutenbergでブロックを指定していない場合
Gutenbergでブロックを指定していない場合は、最初にリンクのアンカーテキストを入力します。

入力したテキストを選択し、『リンク』をクリックします。

入力バーにURLを入力し、キーボードの『Enter』でリンクの設置完了です。

↓↓↓

Gutenbergのクラシックブロック

Gutenbergのクラシックブロックでリンクを貼る方法は、クラシックエディターのビジュアルモードとほぼ一緒です。 最初に『リンクの挿入/編集』をクリックします。

アンカーテキストがURLのままで良い場合は、入力バーにURLを入力して『適用』をクリックします。

↓↓↓

アンカーテキストをURL以外の文字列にしたい場合は、歯車マーク(リンク設定)をクリックします。

リンクの挿入・編集画面が立ち上がるので、『URL』と『リンク文字列(アンカーテキスト)』を入力し、『リンク追加』をクリックして完了です。

↓↓↓

リンクの基礎知識
ここからはリンクの基礎知識について解説していきます。
今までお伝えしてきたやり方でWordPress上でリンクを貼ることはできます。
しかし、WordPressでブログを運営するなら、リンクの知識は知っておいて損はありませんので、ぜひ参考にしてみてください。
内部リンクと外部リンク
そもそもリンクはクリックすると他のページに移動する仕組みですが、移動する先によってこのように言い方が変わります。
- 内部リンク:同じブログ内で移動するリンク
- 外部リンク:他のブログやサイトに移動するリンク
記事を書くときに、自分のブログ内に関連する記事があれば、『詳細はこちら』『こちらも参考にしてください』という文言と合わせて、積極的に内部リンクを設置していきましょう。
また、他のサイトから引用する場合は、引用元として外部リンクを設置するのが必須です。
ブログ運営のノウハウを学んでいく中で、この2つの言葉は何度も出てきますので、必ず覚えておいてください。
リンクタグの仕組み
リンクをHTMLタグで書くとこのようになります。
<a href="ここにURLを入力">ここにテキストを入力</a>
実際にURLとテキストを入力するとこのようになります。
<a href="https://sattoga.com/archives/4708/">【ブログアフィリエイトの始め方5ステップ】初心者が稼ぐための手順を解説</a>
このリンクタグの仕組みを覚えておくと、何かトラブルなどがあった時に対応しやすくなります。
手打ちで入力できる必要はありませんが、このようなタグになっているということは、なんとなくで構いませんので理解しておきましょう。
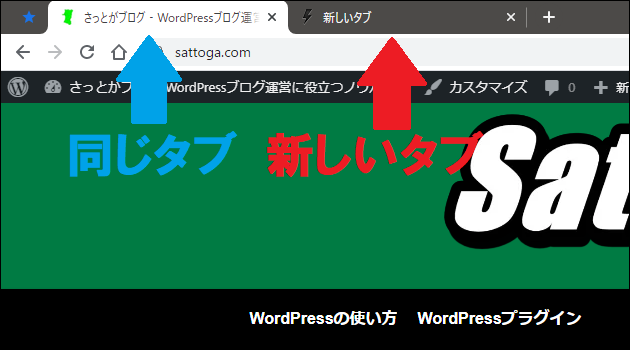
同じタブと新しいタブ

先ほどのHTMLタグでは同じタブ内で開きます。
<a href="https://sattoga.com/archives/4708/">【ブログアフィリエイトの始め方5ステップ】初心者が稼ぐための手順を解説</a>
クリックすると同じタブで開きます ⇒ 【ブログアフィリエイトの始め方5ステップ】初心者が稼ぐための手順を解説
対して、新しいタブで開く場合は、このようなHTMLの記述になります。
<a href="https://sattoga.com/archives/4708/" target="_blank" rel="noopener noreferrer">【ブログアフィリエイトの始め方5ステップ】初心者が稼ぐための手順を解説</a>
クリックすると新しいタブで開きます ⇒ 【ブログアフィリエイトの始め方5ステップ】初心者が稼ぐための手順を解説
考え方としては、読者にまた自分のブログに戻ってきてもらうために、外部リンクは『新しいタブ』で開くやり方でリンクを貼ったほうが良いです。
しかし、内部リンクを新しいタブにすると、読者に嫌がられる場合がありますので、内部リンクはなるべく同じタブで貼りましょう。
なお、新しいタブで開く場合は、リンクの挿入/編集画面で『リンクを新しいタブで開く』にチェックを入れるだけなので、こちらも合わせて覚えておいてください。

まとめ
今回は『Wordpressのリンクの貼り方』について解説してきました。
利用しているエディターでやり方は違いますが、いずれも『リンクの挿入』機能を使うと簡単に貼ることができます。
今のSEOでは関連性の高い記事を増やしたほうが上位表示しやすい傾向があります。
ブログにアクセスを増やしたい・稼ぎたいという方は、ブログ内に関連性の高い記事を増やし、今回お伝えしてきた方法で、積極的に内部リンクを設置していきましょう。