今回は『WordPressで表を作る方法』を3つ解説していきます。
WordPressには表を作るための便利な機能があるので、HTMLの知識がなくても誰でも簡単に作ることができます。
WordPressで表を作る際のコツや注意点もお伝えしていきますので、ぜひ参考にしてみてください。
動画でも解説しています。
WordPressで表を作る3つの方法
テーブルブロックを使う方法
WordPressで表を作る一つ目のやり方は『Gutenbergのテーブルブロックを使う方法』です。
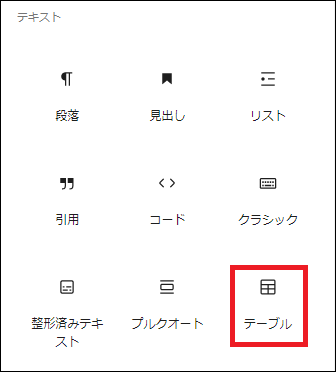
まず左上の『+』(ブロックの挿入)をクリックして、テーブルブロックを選択します。

↓↓↓

カラム数(縦)と行数(横)を設定して『表を作成』をクリックします。

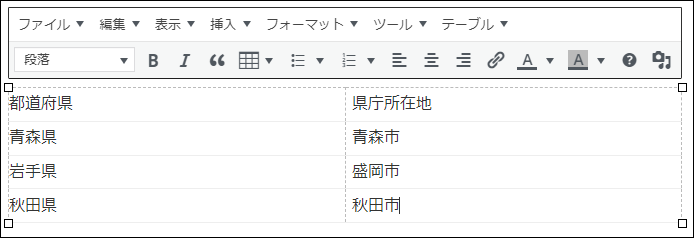
空欄の表が現れますので、この中に直接入力していきます。

↓↓↓

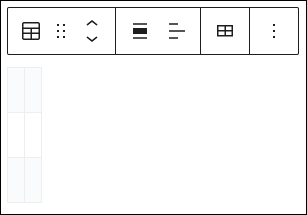
なお、テーブルブロックの設定は、上部のメニューバーで行います。

また、右上の設定(歯車マーク)をクリックすると、サイドバーに別の設定メニューも現れます。

↓↓↓

この設定から色々とカスタマイズもできますが、ここではよく使われる機能を3つご紹介します。
表をブログのメインカラムの幅に広げる
サイドバーの設定内で『表のセル幅を固定』をONにすると、表をブログのメインカラムの幅に広げることができます。

【OFFの状態】

【ONの状態】

なお、WordPressの編集画面では幅が広がっていなくても、プレビュー画面では広がっていますので確認してみてください。
ヘッダーラベル
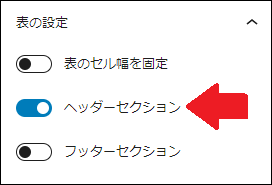
サイドバーの設定内で『ヘッダーセクション』をONにすると、表にヘッダーラベルを入れることができます。

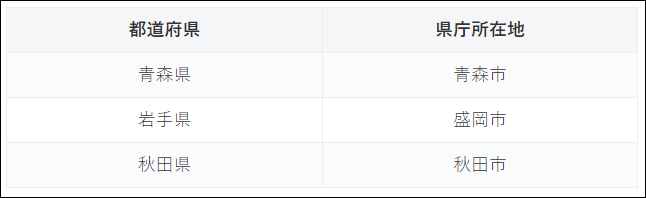
↓↓↓

↓↓↓

中央寄せ
上部のメニューで『カラムを中央配置』に設定すると、セルの中身を中央寄せに変更できます。

【左寄せの状態】

【中央寄せの状態】

この操作はカラムごとに一番上のセル内を選択して行ってください。
一番上のセルだけ設定すれば同じカラム内(縦の列)は全て中央寄せになります。
プラグインを使う方法
WordPressで表を作る二つ目のやり方は『プラグインを使う方法』です。
利用するプラグインは『Advanced Editor Tools』(旧:TinyMCE Advanced)です。

Advanced Editor Toolsを使うと、『クラシックエディターのビジュアルモード』と『Gutenbergのクラシックブロック』のツールバーをカスタマイズできます。
プラグインをインストール・有効化後に『設定 ⇒ Advanced Editor Tools』と進み、まず利用しているエディターを選択します。

下にスクロールするとツールバーの編集画面があります。

こちらで表作成用のメニュー(テーブル)をツールバー内に入れて保存すると、投稿画面で使えるようになります。
このテーブルツールで色々と表のカスタマイズができますが、ここでは基本的な使い方を紹介していきます。
その場合、Advanced Editor Toolsを導入する必要はありません。
投稿画面での使い方
投稿画面では①テーブルツールをクリックし、②テーブルにカーソルを合わせ、③必要な表の形を選択してクリックします。

↓↓↓

表を挿入したら、セル内にテキストを入力していきます。

中央寄せ
入力したテキストを全て選択して『中央寄せ』をクリックすると、テキストをセル内の真ん中に表示させることができます。

ヘッダーセル
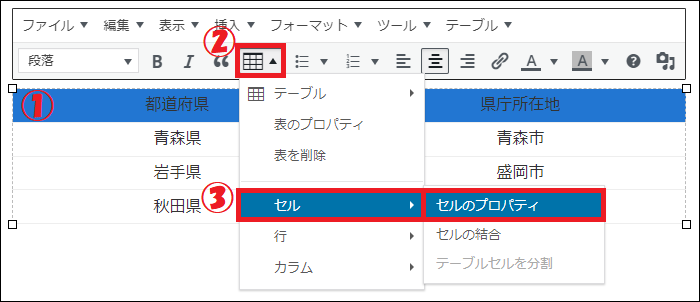
一番上のセルをヘッダーセルにするには、①セルを選択して、②テーブルツールをクリックし、③セル内の『セルのプロパティ』をクリックします。

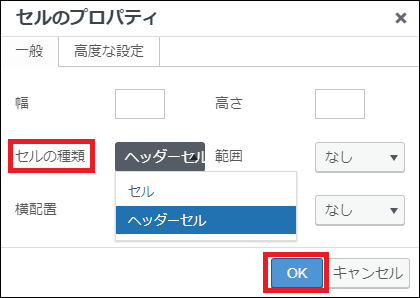
『セルの種類』で『ヘッダーセル』を選択して『OK』をクリックします。

↓↓↓

記事内での表示はこのようになります。

エクセルを使う方法
WordPressで表を作る三つ目のやり方は『エクセルを使う方法』です。
シンプルな表を作りたいなら、おそらくこのやり方が最も簡単です。
まず、エクセルでWordPressに掲載したい表を作ってコピーします。
 ※ コピーのショートカット:Ctrl+C
※ コピーのショートカット:Ctrl+C
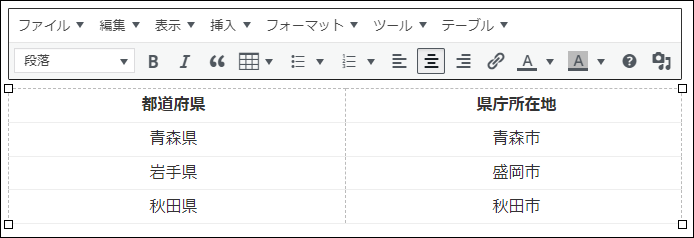
コピーした表を『クラシックエディターのビジュアルモード』、もしくは『Gutenbergのクラシックブロック』に貼り付けます。
 ※ 貼り付けのショートカット:Ctrl+V
※ 貼り付けのショートカット:Ctrl+V
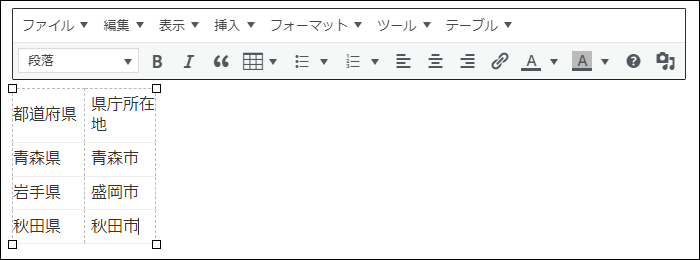
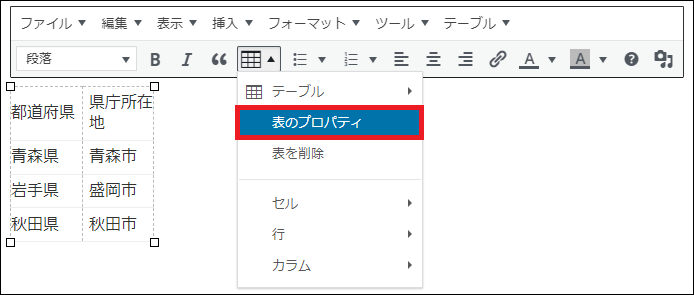
セルのサイズが小さく左に寄っているので、テーブルツール内の『表のプロパティ』を選択してください。

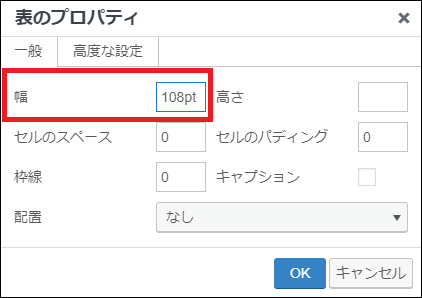
『幅』の数字を削除してOKをクリックすると、表の幅を画面サイズいっぱいに広げることができます。

↓↓↓

↓↓↓

これでシンプルな表は完成です。
テーブルツールで『中央寄せ』や『ヘッダーセル』にもできますが、やり方は先ほどと同じなので省略させていただきます。
WordPressで表を作る際の注意点

WordPressで表を作る際に注意してほしいことが2つあります。
まず一つ目が、カラム数は多くても4列にしたほうが無難ということです。
セル内のテキスト量でも変わりますが、5列以上にするとスマホでかなり見づらくなるからです。
パソコンで記事を書いているときの表示と、実際にスマホで見たときの表示は全く異なります。
最近はスマホユーザーが大半を占めるジャンルが多いので、表を作ったら必ずスマホでも表示を確認しましょう。
もう一つが表の配色やデザインにこだわり過ぎないことです。
ブログ記事で表を使う目的は分かりやすく伝えることです。
「かっこいい表を作りたい」「オシャレにしたい」という気持ちは分かりますが、そのようなカスタマイズには専門知識が必要で時間もかかります。
また、かっこいいオシャレな表が必ずしも見やすいとは限りません。
ですから、WordPressで表を作るときは、まずはシンプルなもので十分なので、あまりこだわり過ぎないようにしましょう。
まとめ
今回は『WordPressで表を作る方法』を3つ解説してきました。
いずれの方法でも表は作れるので、使いやすいやり方で試していただければと思います。
なお、初めてWordPressで表を作るときは、思ったように作れない場合もあります。
僕も表を作るのに慣れるまで時間がかかりました。
表の作成は色々と試してみるのもコツなので、まずは下書き保存で何度も練習してから、本番記事で作ってみてくださいね。