今回は『WordPressでオリジナルのバナーリンクを設置する手順』を解説していきます。
WordPressでオリジナルのバナーリンクを設置するには、自分で画像を用意する必要があるので、アフィリエイト広告を貼る方法とはやり方が変わります。

記事内・サイドバー・記事下に設置するやり方をお伝えしていきますので、ぜひ参考にしてみてください。
動画でも解説しています。
WordPressでオリジナルのバナーリンクを設置する手順
事前に準備しておくもの
WordPressでオリジナルのバナーリンクを設置するために、以下の2つを事前に準備しておいてください。
- バナー画像をアップしておく
- リンク先のURL
今回の解説では、このようなバナーリンクを設置したいと思います。
なお、バナーの作り方はこちらの動画で解説していますので、合わせて参考にしてみてください。
⇒ 【バナーの作り方】初心者でも簡単にできる5つのコツ
①記事内にバナーリンクを設置する方法
記事内にバナーリンクを設置する方法は、クラシックエディターとGutenberg(ブロックエディター)に分けて解説します。
クラシックエディターの場合
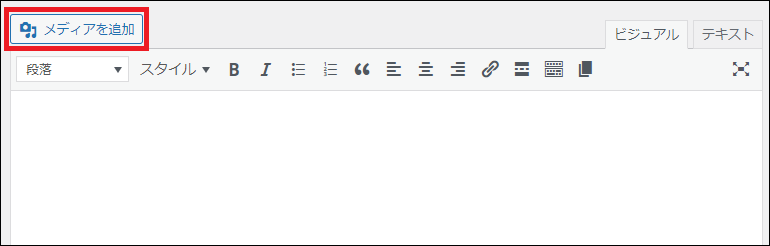
クラシックエディターを利用している方は、まず『メディアを追加』をクリックします。
なお、Gutenberg(ブロックエディター)を利用している方でも、クラシックブロックを使う場合は、ここでお伝えするやり方と同じ手順でバナーリンクを設置できます。
バナーリンクで設置する画像を選択して、右側の『添付ファイルの詳細』欄を一番下までスクロールしてください。
リンク先で『カスタムURL』を選択して、URLには『リンク先のURL』を入力し、『投稿に挿入』をクリックします。
※ 『配置』と『サイズ』はお好みで選択してください
これでバナーリンクの設置は完了です。
バナーをクリックするとリンク先へ移動するはずなので、保存して確認してみてください。
Gutenberg(ブロックエディター)の場合
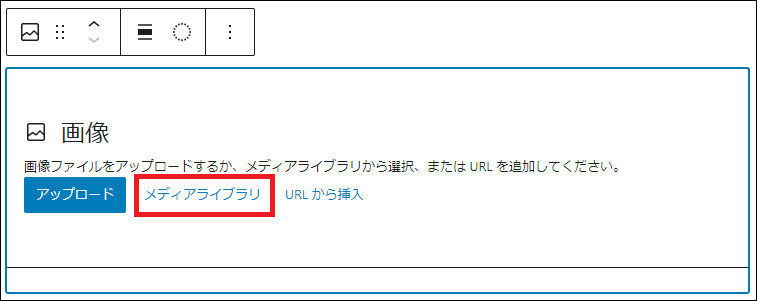
Gutenberg(ブロックエディター)を利用している方は『画像ブロック』を使います。
画像ブロックを追加したら『メディアライブラリ』をクリックします。
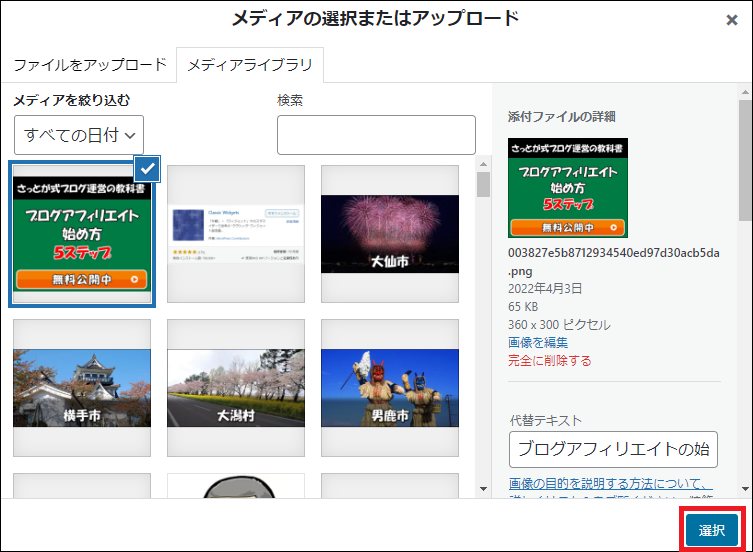
バナーリンク用の画像を選択して、右下の『選択』をクリックします。
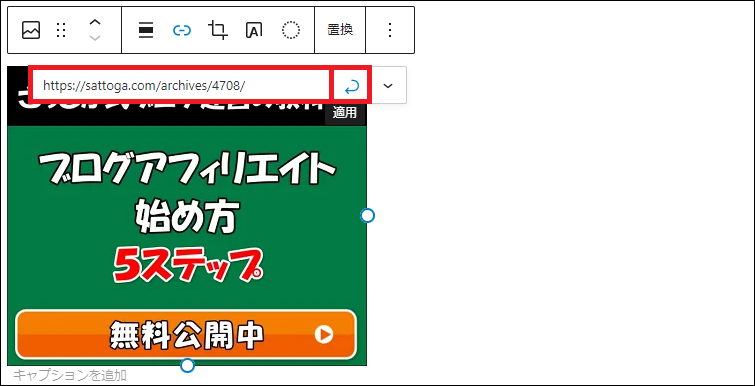
挿入した画像をもう一度選択し、今度は上部メニューの『リンクを挿入』をクリックします。
リンク先のURLを入力し『適用』(半円の矢印)をクリックします。
これでバナーリンクの設置は完了となります。
バナーをクリックするとリンク先へ移動するはずなので、保存して確認しておきましょう。
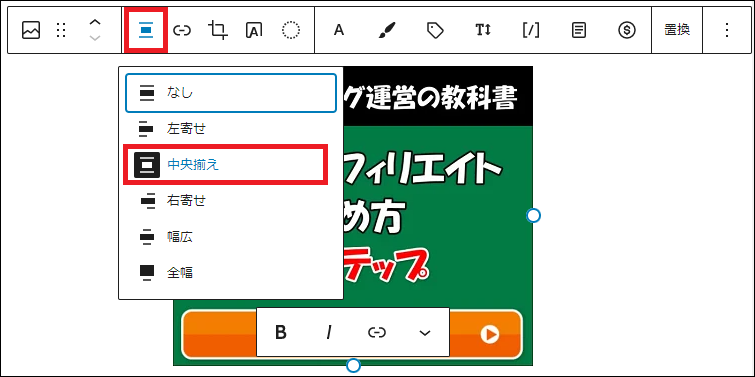
ちなみに配置を真ん中にしたいときは、上部メニューの『配置を変更』から『中央寄せ』を選択してください。
②サイドバーにバナーリンクを設置する方法
続いて、サイドバーにバナーリンクを設置する方法を解説します。
ブロックウィジェットになっている方は、先にプラグインの『Classic Widgets』を導入しておいてください。
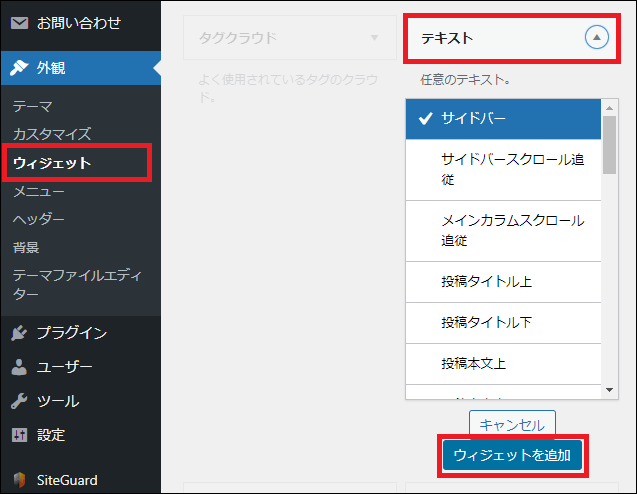
まずはテキストウィジェットをサイドバーに追加します。
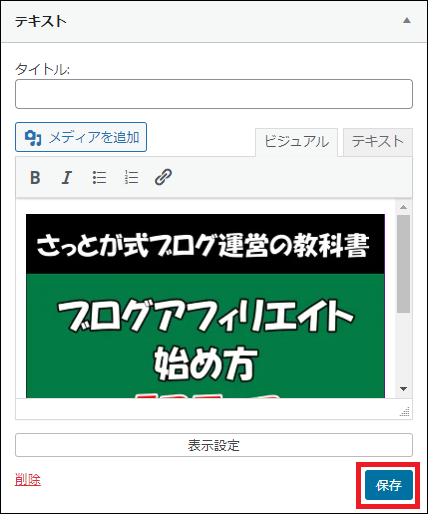
『メディアを追加』をクリックします。
バナーリンクで設置する画像を選択して、右側の『添付ファイルの詳細』欄を一番下までスクロールしてください。
リンク先で『カスタムURL』を選択して、URLには『リンク先のURL』を入力し、『投稿に挿入』をクリックします。
これでサイドバーにバナーリンクの設置が完了となります。
バナーをクリックするとリンク先へ移動するはずなので、保存して確認しておいてください。
なお、今回はサイドバーに設置しましたが、Cocoonのように記事下やフッターなどウィジェットエリアが豊富なテーマなら、今のやり方で自由に好きな場所にバナーリンクを設置することができます。
③記事下にバナーリンクを設置する方法
記事下のウィジェットエリアがないテーマで、記事下にバナーリンクを設置するには、PHPファイルに直接書き込むのも一つの手です。
しかし、PHPファイルを編集を間違えると重大なエラーを引き起こすリスクがあるため、慣れていない方にはあまりオススメしません。
そこで、記事下のウィジェットエリア未対応のテーマの場合は、アドセンス用のプラグインを使うのがオススメです。
アドセンス用のプラグインであれば、どれでも記事下に広告を設置できる機能が付いていると思いますが、今回は『Quick Adsense』を例に解説します。
先にサイドバーにバナーリンクを設置したやり方で、テキストウィジェットをテキストモードに切り替え、バナーリンクのタグをコピーして控えておいてください。
このタグをQuick Adsenseで貼り付けていきます。
なお、テキストウィジェットはコードを作成したらもう使わないので、削除していただいて大丈夫です。
Quick Adsenseをインストール・有効化したら、左のメニューに追加された『Quick Adsense』に進みます。
設定画面は全て英語ですが、使い方は難しくないので安心してください。
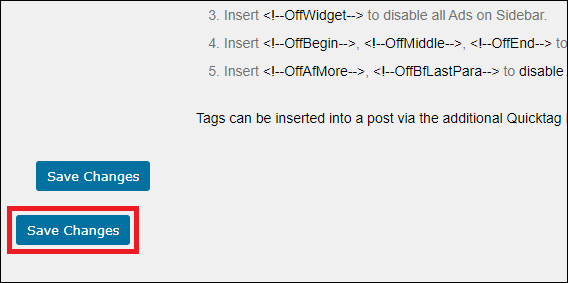
まず、最初の画面のSettingsでは以下の2ヶ所を設定して、一番下の『Save Changes』をクリックしてください。
- Appearance:Posts(投稿)にチェック
- Assign position:End of Post(記事下)にチェックを入れて『Ads1』を選択
↓↓↓
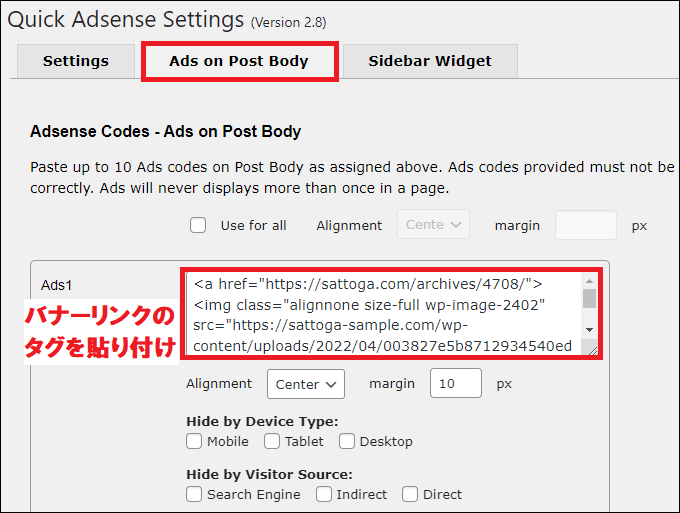
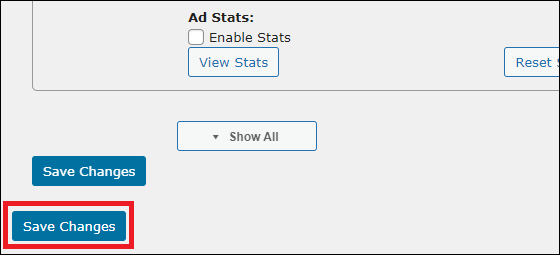
続いて、Ads on Post Bodyに進み、Ads1の入力欄に先ほど控えたバナーリンクのタグを貼り付けて、一番下の『Save Changes』をクリックします。
↓↓↓
これでQuick Adsenseを使って記事下にバナーリンクを設置する手順は完了です。
投稿記事の記事下にこのようにバナーリンクが設置されていれば成功なので、確認してみてください。
まとめ
今回は『WordPressでオリジナルのバナーリンクを設置する手順』を解説してきました。
- 事前に準備しておくもの
- バナー用の画像(アップしておく)
- リンク先のURL
- 記事内にバナーリンクを設置する方法
- クラシックエディター:『メディアを追加』から画像を選択しカスタムURLにリンク先URLを入れる
- Gutenberg:画像ブロックを使い、画像にリンクを挿入する
- サイドバーにバナーリンクを設置する方法:テキストウィジェットを使う
- 記事下にバナーリンクを設置する方法:ウィジェット未対応のテーマはQuick Adsenseを使う
WordPressブログにオリジナルのバナーリンクを設置したい方は、ぜひ今回の内容を参考に試していただければと思います。