今回は『WordPressで画像をアップロード・挿入する方法』を解説していきます。
WordPressでブログを運営するなら、画像は必ず使うことになるはずです。
記事内に画像を入れる際の注意点もお伝えしていきますので、ぜひ参考にしてみてください。
動画でも解説しています。
WordPressに画像をアップロードする方法
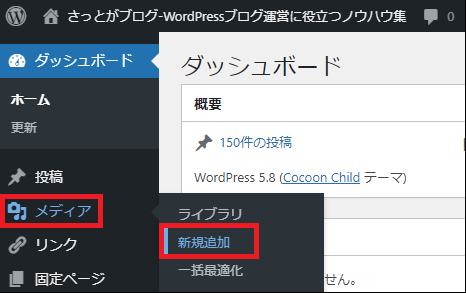
WordPressに画像をアップロードするには、まず『メディア ⇒ 新規追加』をクリックします。

アップロード方法は2つありますので、やりやすい方法で行ってください。

- ドラッグ&ドロップでアップロードする方法
- 『ファイルを選択』からアップロードする方法
ドラッグ&ドロップでアップロードする方法
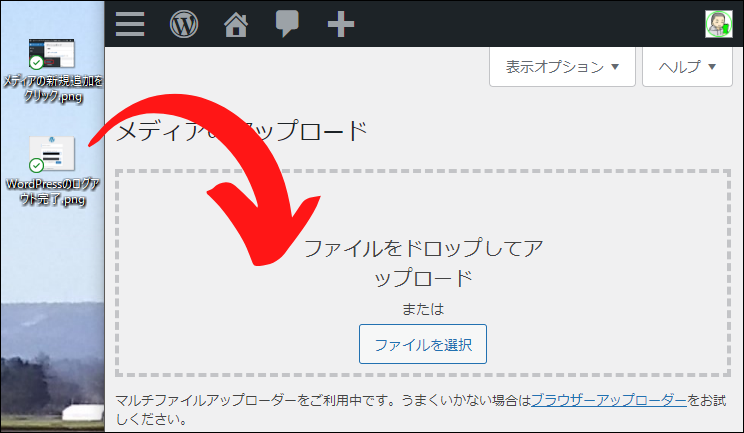
アップロードしたい画像を、点線の枠内にドラッグ&ドロップします。

これだけで画像のアップロードは完了です。

『ファイルを選択』からアップロードする方法
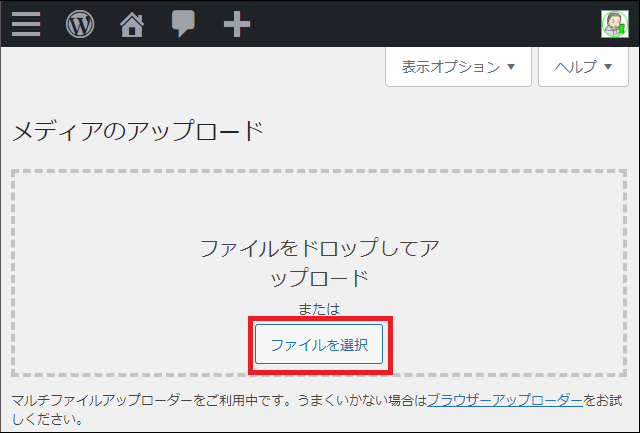
もう一つのやり方は『ファイルを選択』からアップロードする方法です。
『ファイルを選択』をクリックします。

アップロードしたい画像を選択して『開く』をクリックします。

これで画像のアップロードは完了です。

画像の挿入方法
画像の挿入方法は利用するエディターによって、ちょっとだけ操作方法が異なります。
ここでは以下の3つに分けてお伝えしていきます。
- クラシックエディターの場合
- Gutenbergのクラシックブロックの場合
- Gutenbergの画像ブロックの場合
なお、いずれの場合も投稿画面内で画像をアップロードすることもできます。
しかし、記事を作成ながら一枚ずつアップするのは効率が悪いため、個人的には先にお伝えした『メディア ⇒ 新規追加』からあらかじめアップしておくのがオススメです。
よって、ここからは画像の挿入方法のみの解説となりますので、ご了承ください。
クラシックエディターの場合
クラシックエディターで画像を挿入するには『メディアを追加』から行います。

画像を選択して『投稿に挿入』をクリックします。

これでクラシックエディターでの画像の挿入は完了です。

Gutenbergのクラシックブロックの場合

Gutenbergのクラシックブロックで画像を挿入する場合も『メディアを追加』から行います(クラシックエディターとはクリックする場所が若干異なります)

画像を選択して『投稿に挿入』をクリックします。

これでGutenbergのクラシックブロックでの画像の挿入は完了です。

Gutenbergの画像ブロックの場合

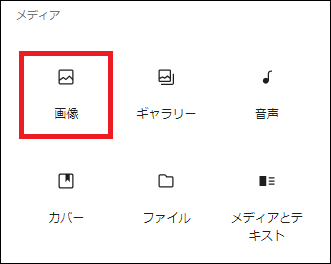
Gutenbergの画像ブロックで画像を挿入するには『メディアライブラリ』をクリックします。

画像を選択して『投稿に挿入』をクリックします。

これでGutenbergの画像ブロックでの画像の挿入は完了です。

画像挿入時の注意点
WordPressで画像を挿入する際には、この2点に気を付けましょう。
- 画像のaltタグ
- 画像ファイルの表示設定
以下で詳しくお伝えしていきます。
画像のaltタグについて
altタグは画像のテキスト情報です。
画像にaltタグを入れることで、画像が表示されないときにテキストが表示され、音声読み上げソフトでブログを読んでいる場合も、設定したテキストが読み上げられます。
また、altタグを入れると画像検索に引っ掛かりやすくなるため、SEOにも効果があります。

altタグを設定するには、画像挿入時にに入力してください。

『代替えテキスト』に画像のテキスト情報を入力して画像を挿入すると、このようにaltタグに設定されます。

アクセスを少しでも増やしたい方は、ぜひこのaltタグの設定も忘れずに行いましょう。
画像ファイルの表示設定について
『メディアを追加』の右の設定メニューの一番下には『画像ファイルの表示設定』があります。

『画像ファイルの表示設定』では、以下の3つが設定できます。
- 配置
- リンク先
- サイズ
この設定は前回画像挿入時に設定した内容がそのまま残るため注意が必要です。
『画像ファイルの表示設定』は、基本的にはブログ内で統一するためことが多いため、変更する機会はあまりないと思います。
だからこそ、設定を変更後は元の設定に戻さないまま画像を挿入すると変更が面倒なので、気を付けましょう。
まとめ
今回は『WordPressで画像をアップロード・挿入する方法』を解説してきました。
いくつかやり方がありましたし、一度読んだだけではなかなか覚えられないと思います。
しかし、何度も画像のアップ・挿入を繰り返していけば、やり方は自然に覚えられます。
慣れるまでは、ぜひ何度でも今回の記事を参考にしてみてください。