この記事では『WordPressの使い方』を初心者向けに解説していきます。
最低限必要な機能から、覚えておくと便利な応用的な使い方までお伝えしています。
それぞれの使い方の詳細記事へのリンクも設置していますので、WordPressの使い方を知るマニュアルとして、ぜひ参考にしてみてください。
WordPressの使い方【初心者向け基礎編】

WordPressの基礎知識
WordPressは世界でも日本でも最も多くの方が使っているブログ作成ソフトです。
WordPressでブログを運営すると、このようなメリットがあります。
- 『独自ドメイン + レンタルサーバー』で運営すれば、自分のものになる
⇒ 無料ブログは削除されるリスクがある
- 運営コストが格安
⇒ 年間1~2万円あれば運営できる
- 世界一使われているCMSのため解説記事が豊富
⇒ 困ったことがあっても検索すれば大体解決できる
- WEB上のサービスならほぼ何でも作れる
⇒ 専門的な知識が必要な場合もあるが、これも解説が豊富にある
- WEBスキルが身に付く
⇒ WordPressの使い方、検索力、ライティング、マーケティングなど
「WordPressって初心者でも使えるの?」と不安に思うかもしれませんが、誰しも最初は初心者の状態から始めています。
初めて使うものが難しく感じるのは当然です。
しかし、使っていけば徐々に慣れていきますので、焦らずじっくり取り組んでみてください。
2つのWordPressの違い
WordPressには『WordPress.org』と『WordPress.com』の2つがあります。
- WordPress.org:WordPressの公式サイト
- WordPress.com:WordPressが使えるブログサービス
WordPressを使うなら『WordPress.org』一択です。
『WordPress.com』でWordPressを使うと機能が制限されたり、料金が割高になったりします。
この違いを知らずに『WordPress.com』で始めて後悔している方もいるので気を付けましょう。
WordPressのインストール
WordPressを使い始めるときは『WordPress.org』からソフトをダウンロードする必要はありません。
WordPressは利用するレンタルサーバーの機能で簡単にインストールすることができます。
特に当ブログでも利用しているエックスサーバーのクイックスタートを使えば、ドメインの紐づけや常時SSL化など、面倒な作業も申し込みと同時に自動で行ってくれるので、非常に楽です。
詳しい手順はこちらで解説していますので、合わせて参考にしてみてください。
WordPressのログイン方法
WordPressのインストールが完了したら、さっそく管理画面にログインしてみましょう。
WordPressのログインURLは、トップページのURLに『wp-login.php』が付きます。
ログインページは毎回手入力するのも面倒なので、ブックマークしておいてください。
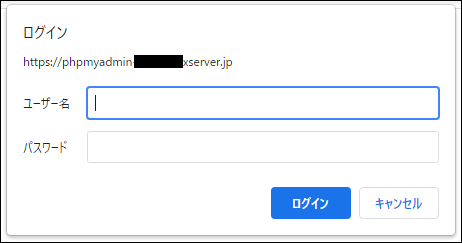
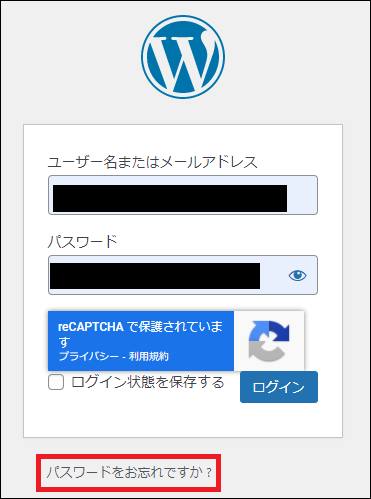
ログインページを開くと、このような画面になります。

- ユーザー名、またはメールアドレス
- パスワード
- 『ログイン』をクリック
ログインできると、WordPressの管理画面が開きます。

WordPressの初期設定
WordPressの管理画面にログインしたら、初期設定を行っていきます。
とりあえず以下の設定は最初に済ませておきましょう。
- 不要部分の削除
- Hello world!(投稿ページ)
- サンプルページ(固定ページ)
- Hello Dolly(プラグイン)
- Akismet(コメント使わない方)
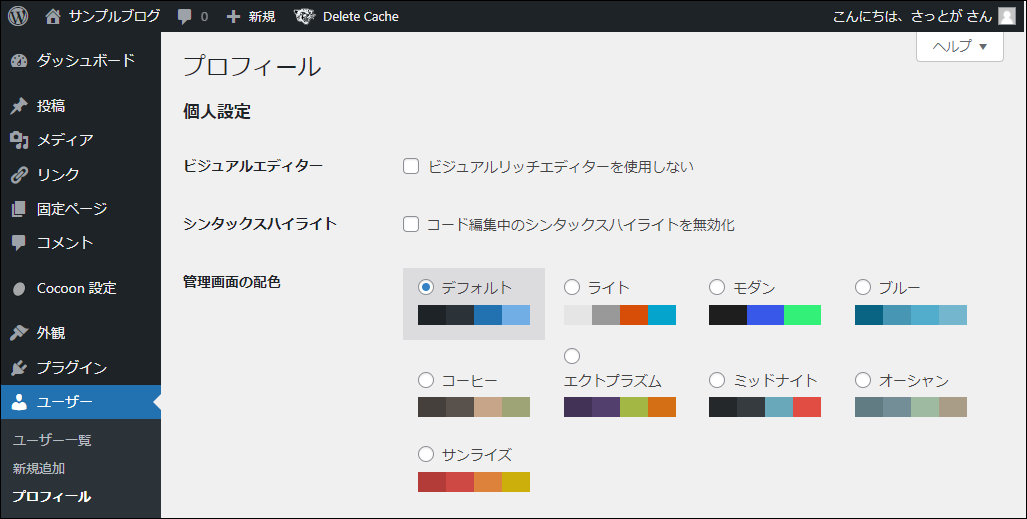
- 設定 ⇒ 一般設定
- キャッチフレーズにブログの説明文・紹介文を120文字前後で入れる
- タイムゾーンを『東京』に変更
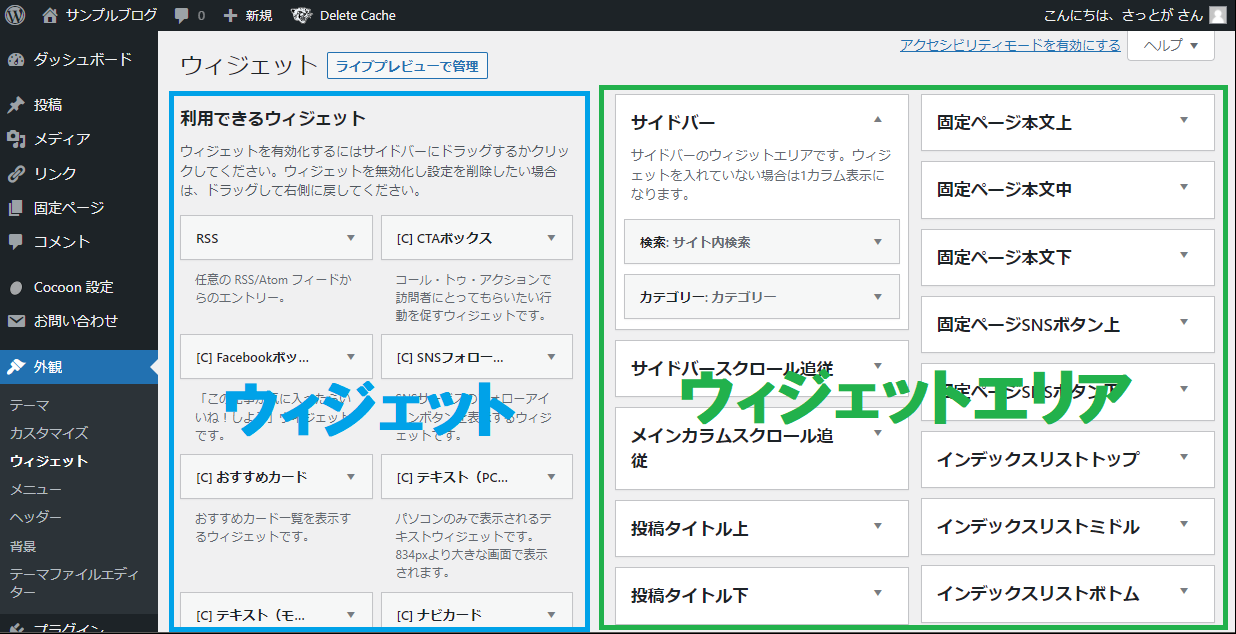
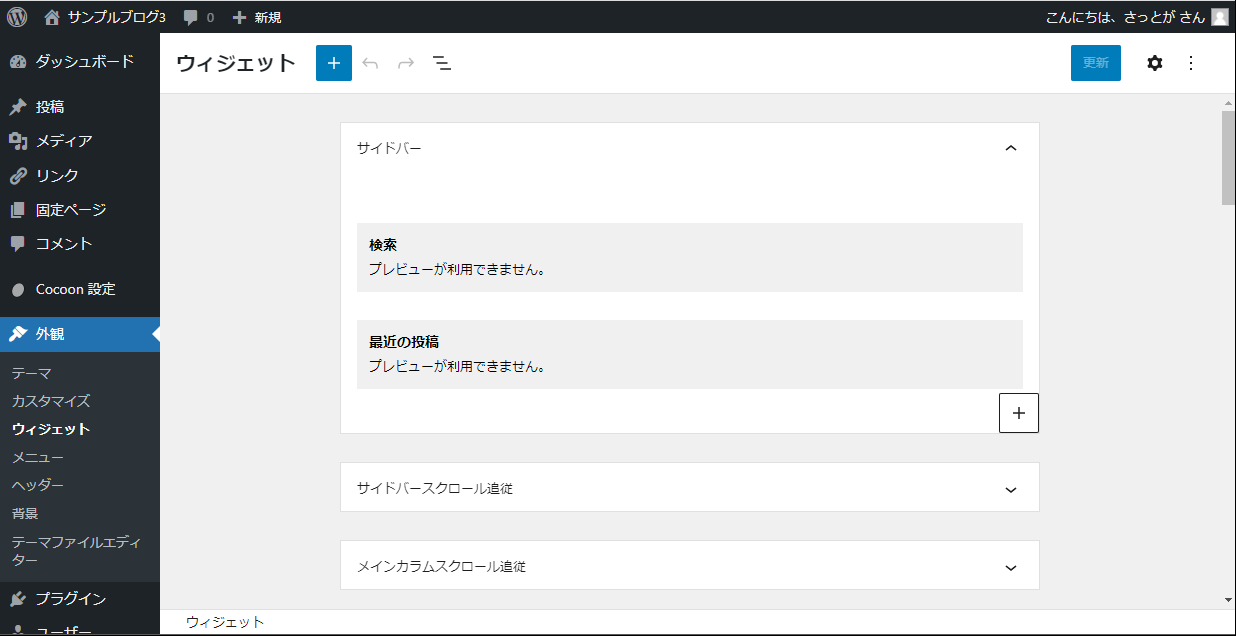
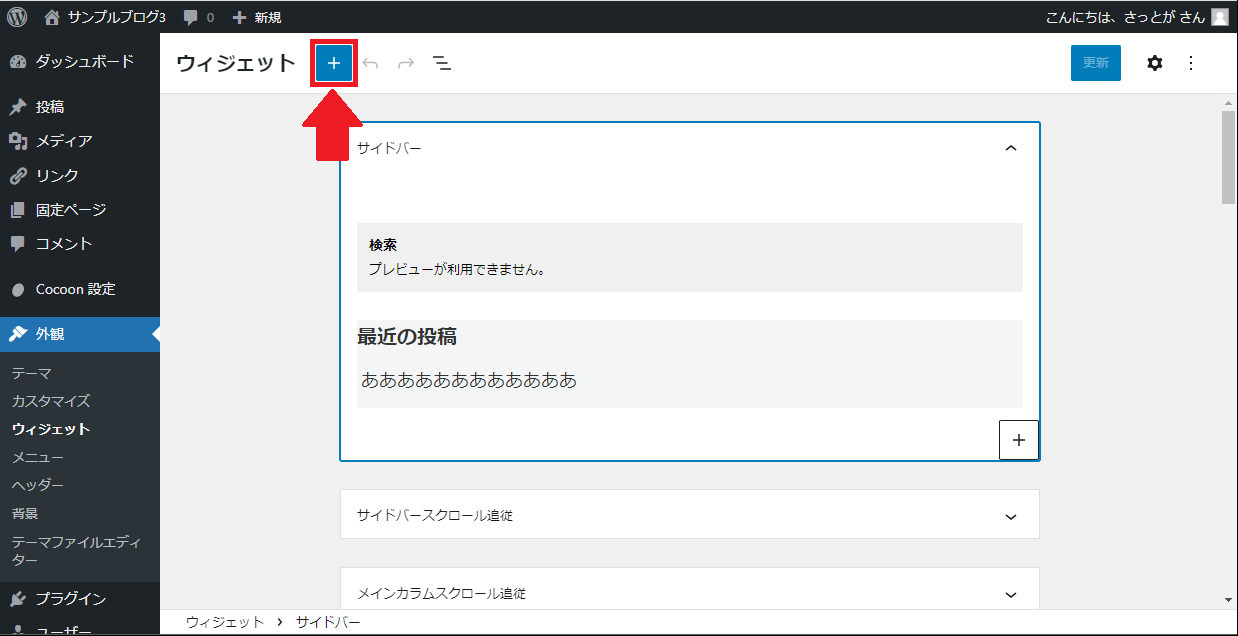
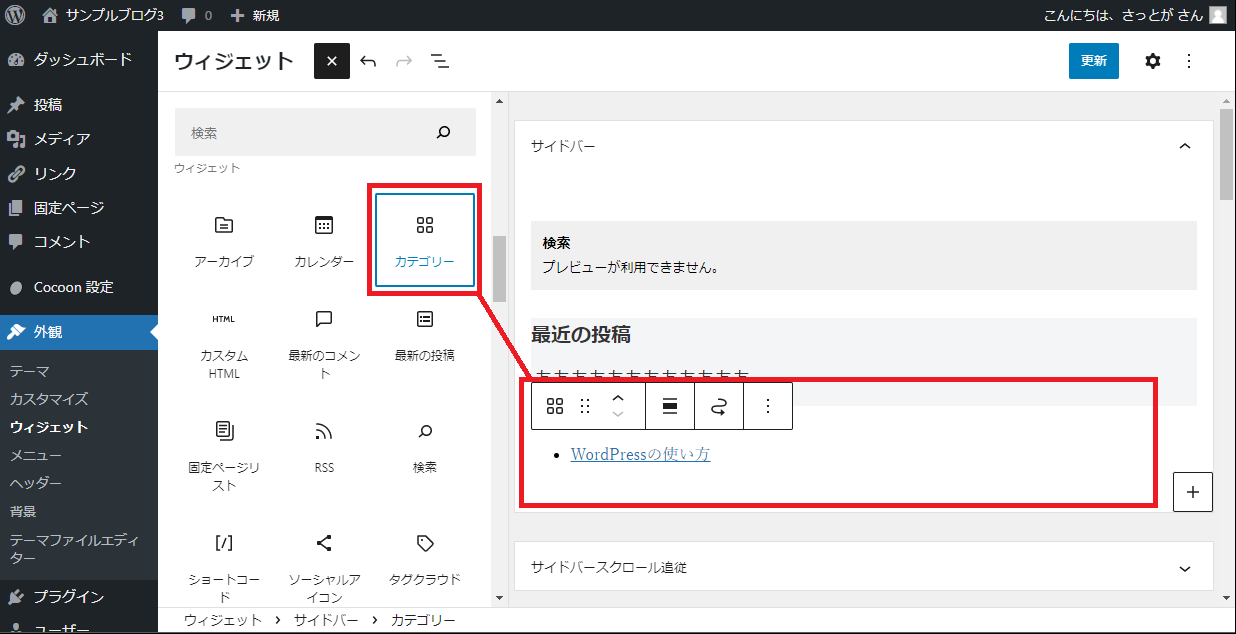
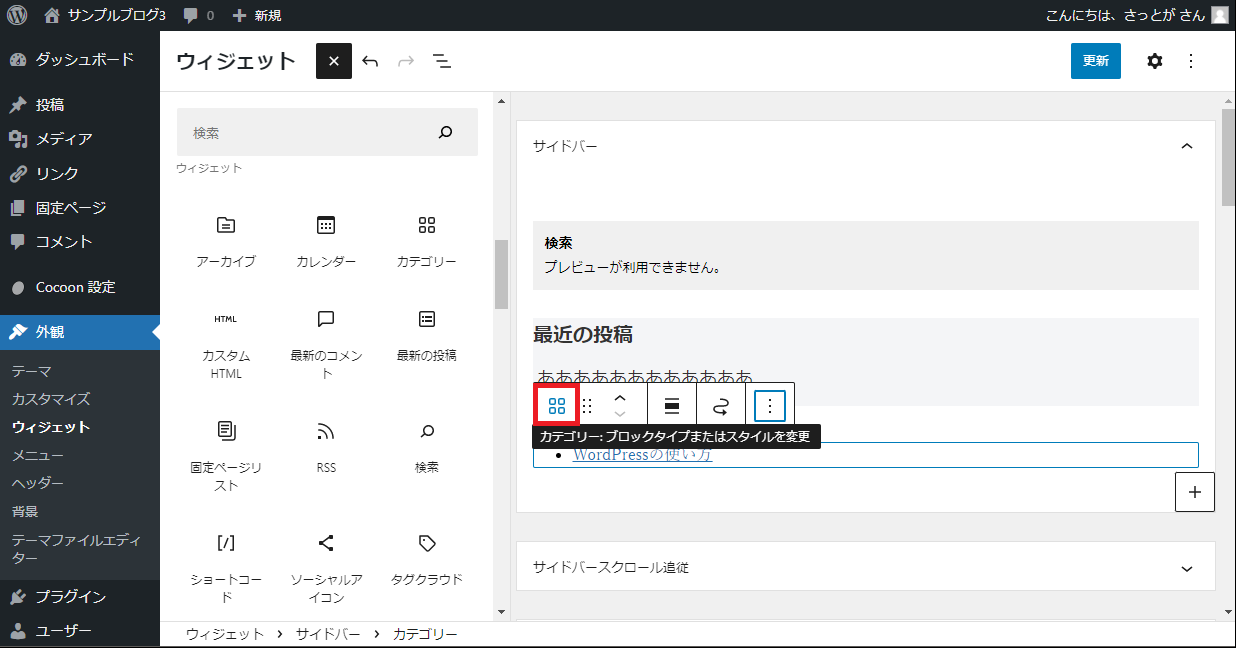
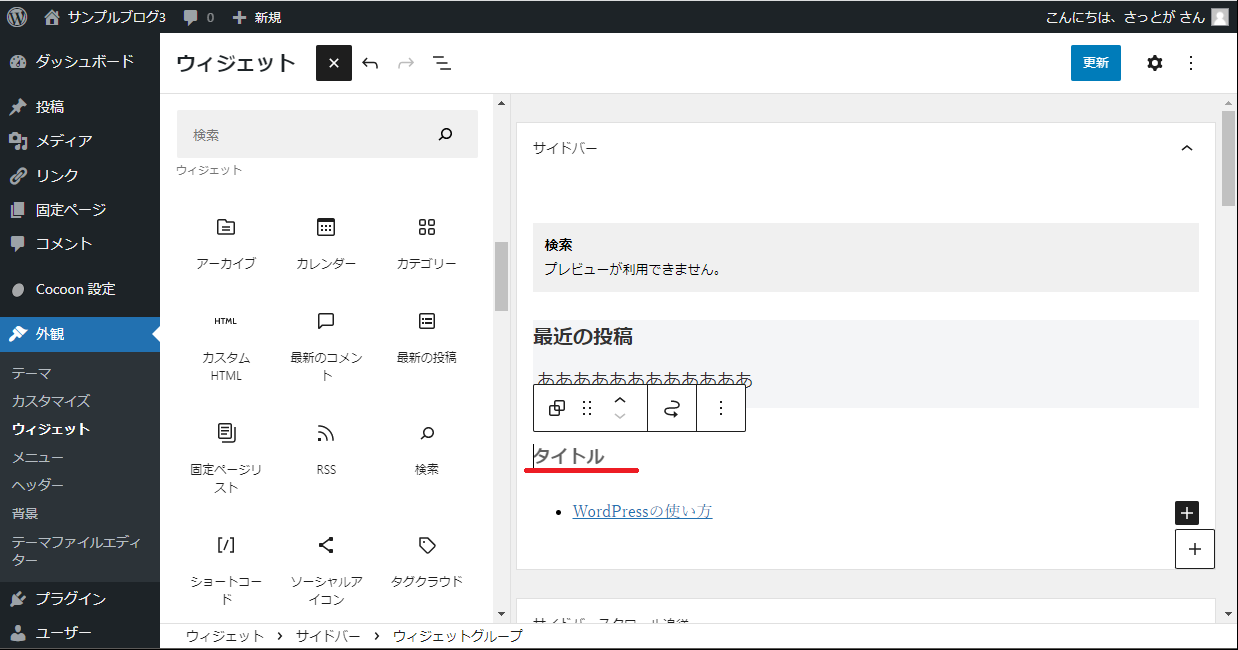
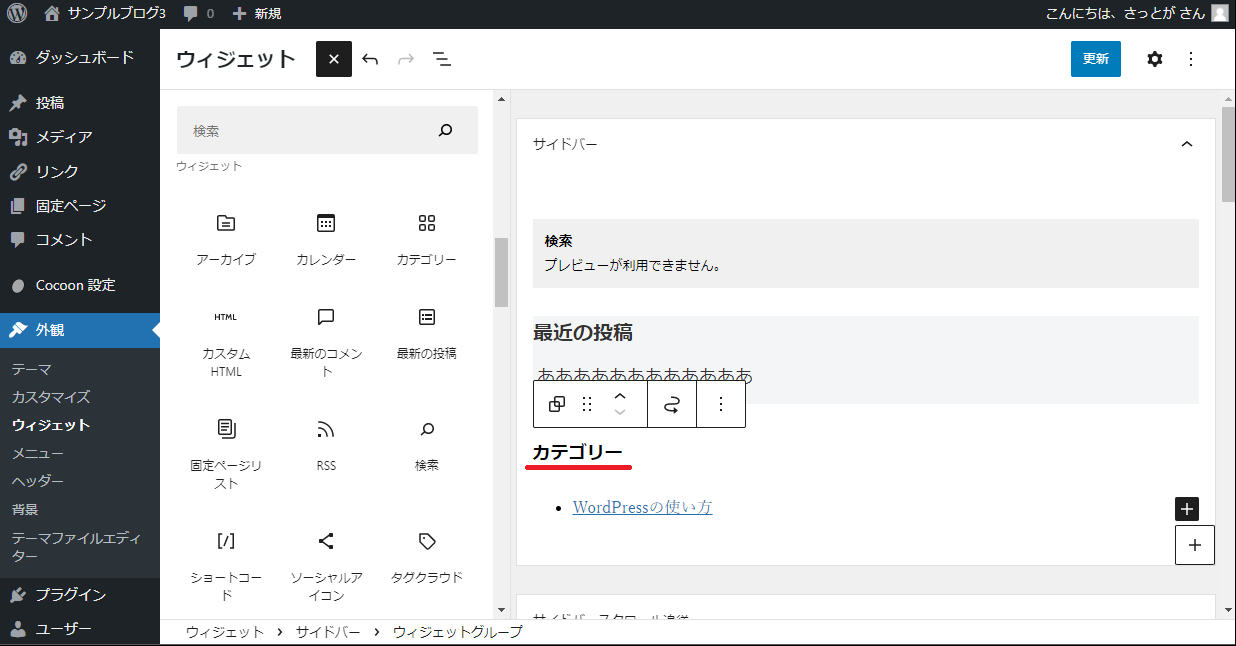
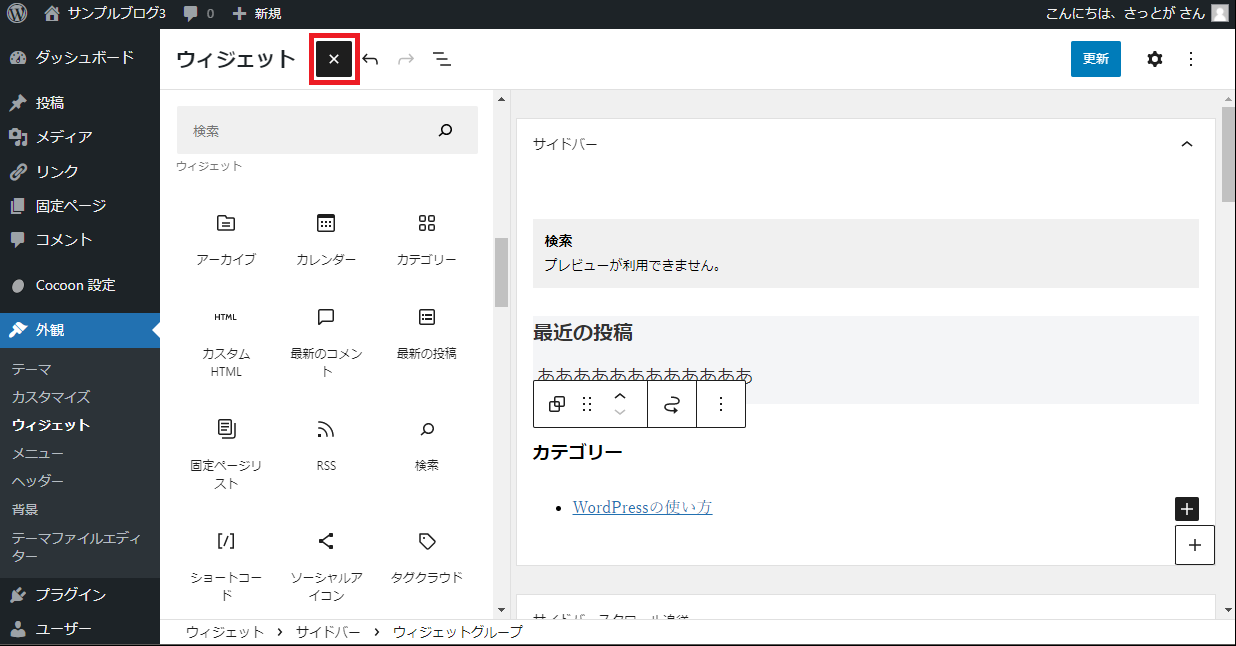
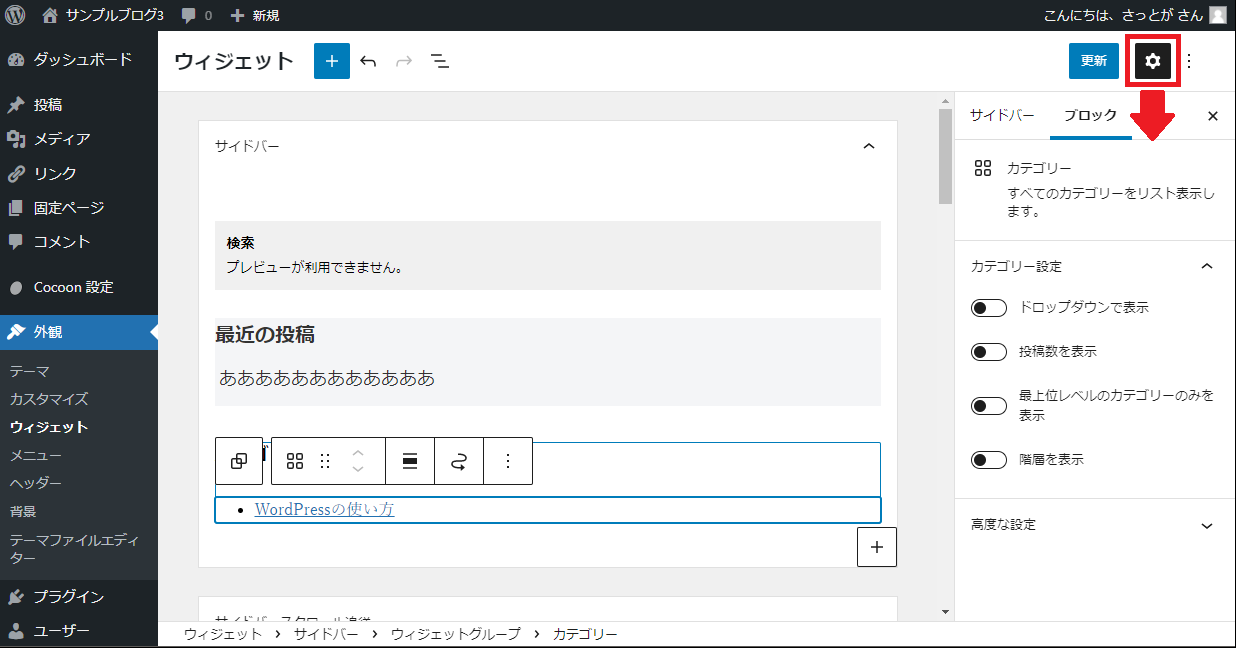
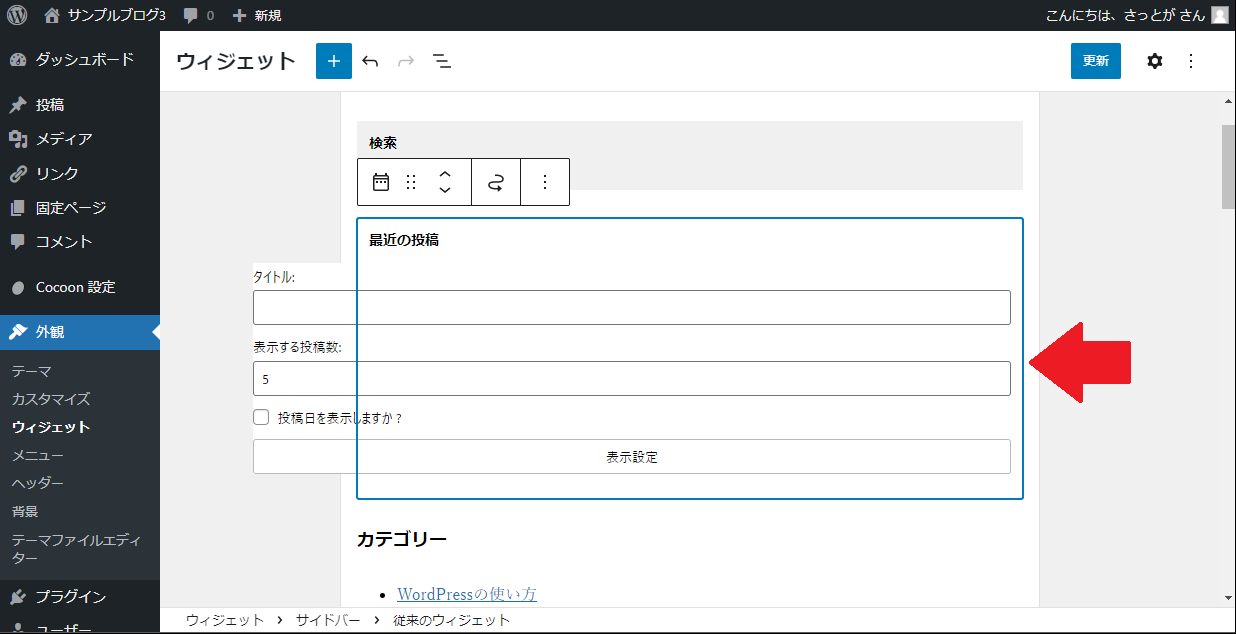
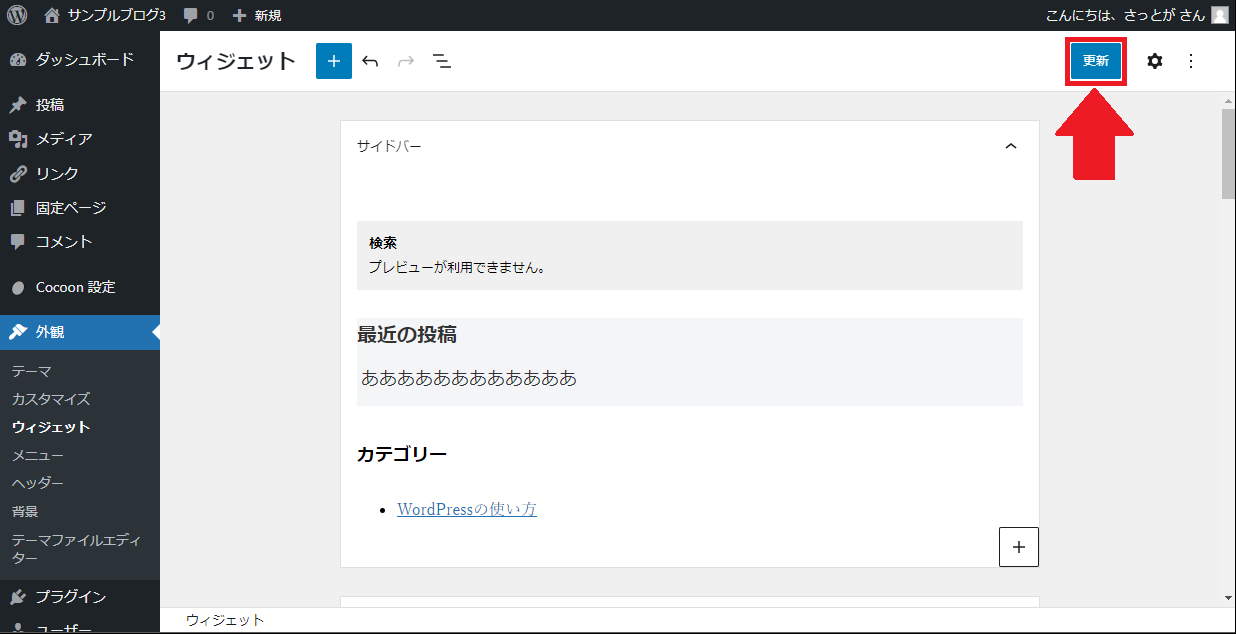
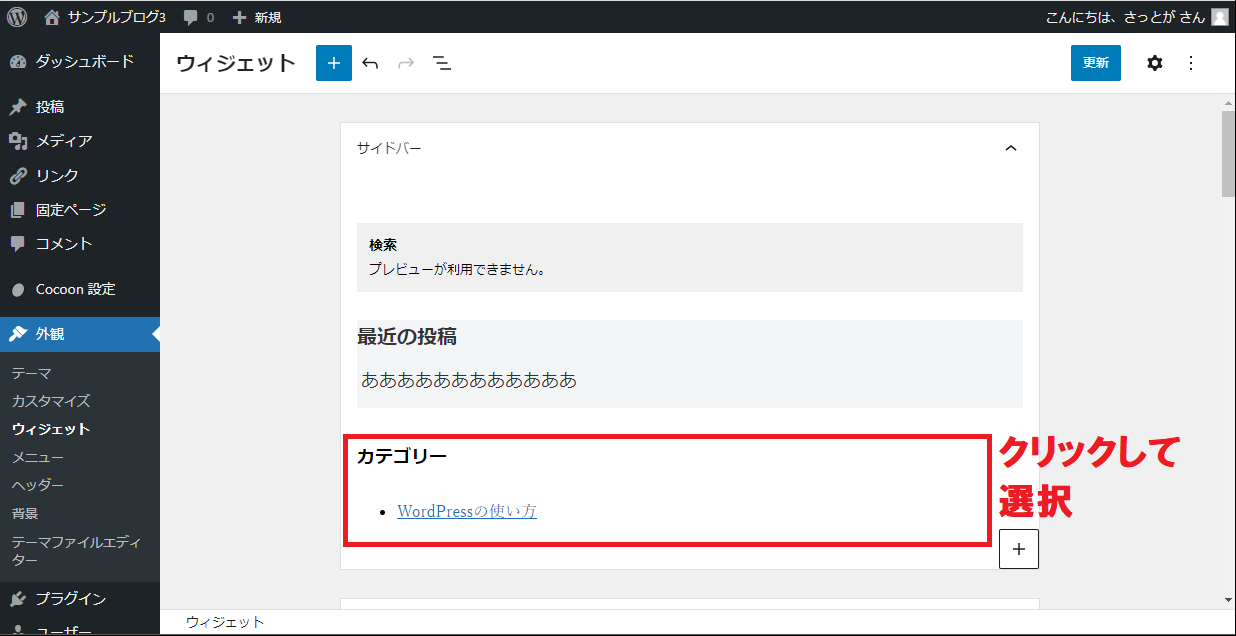
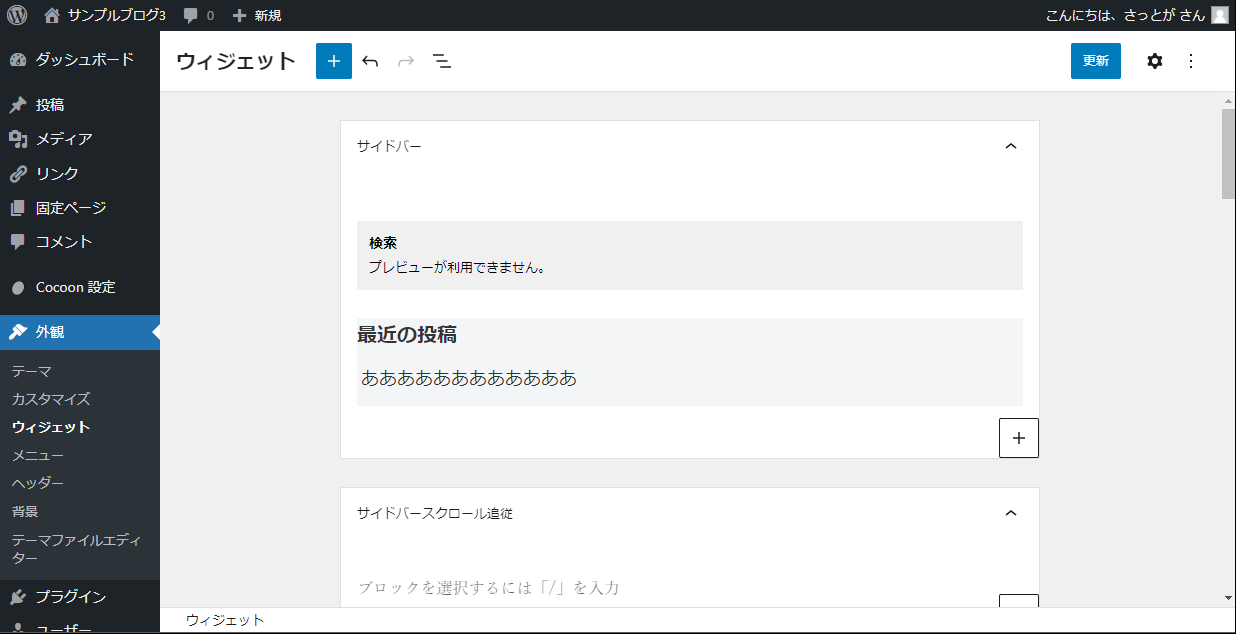
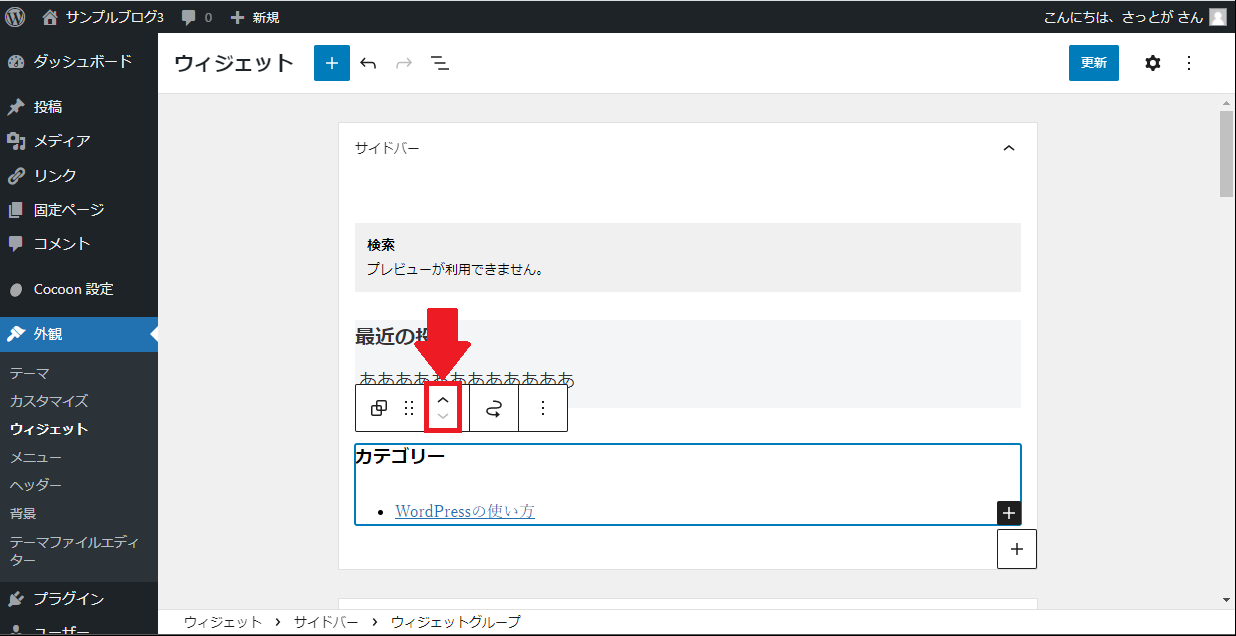
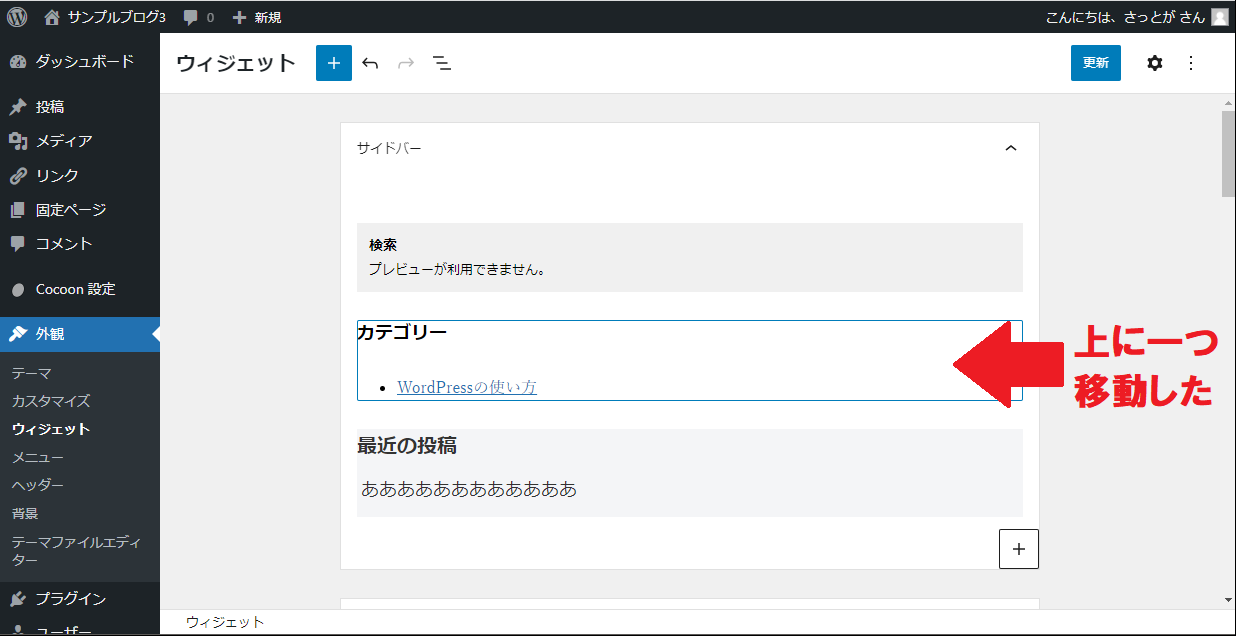
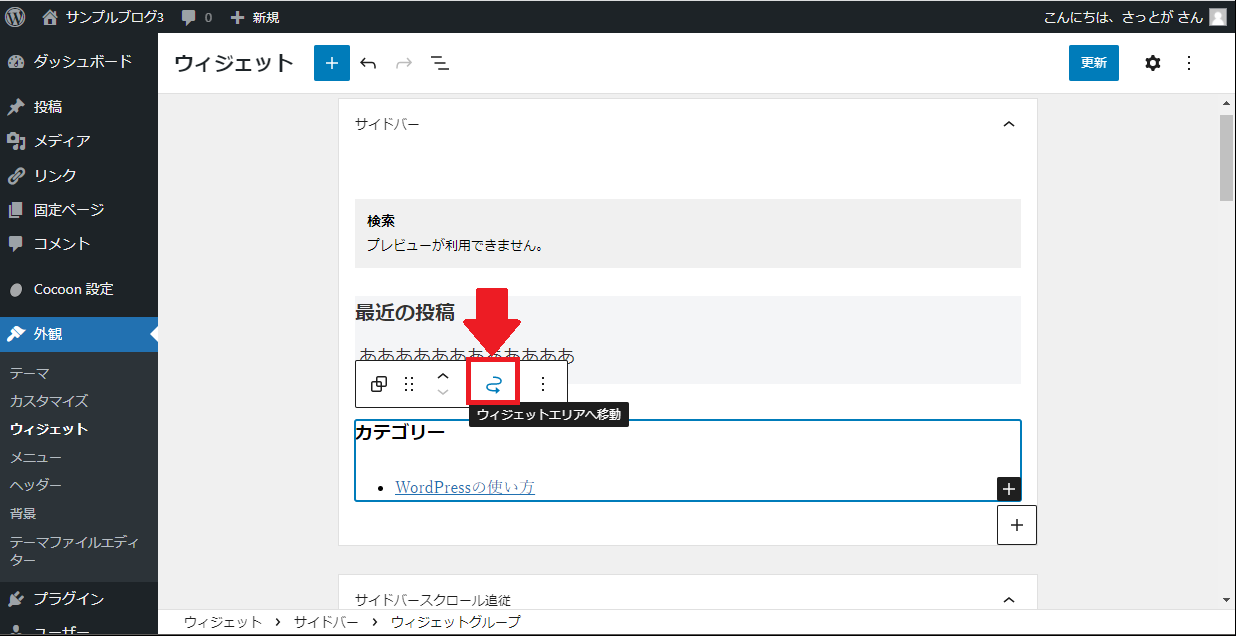
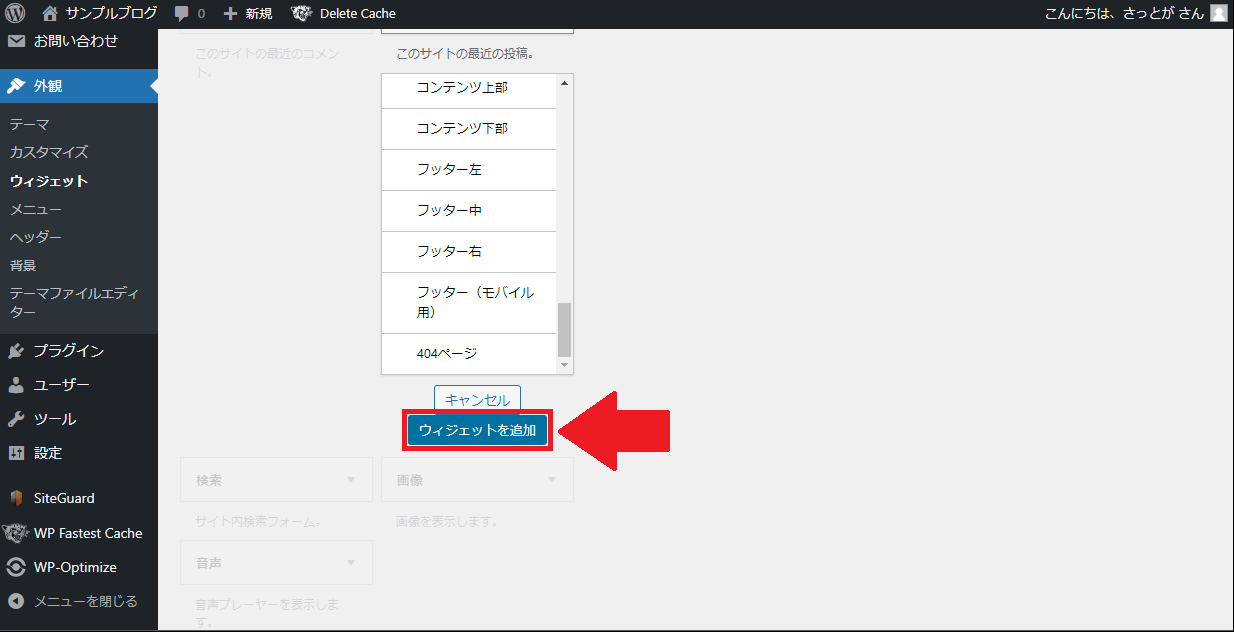
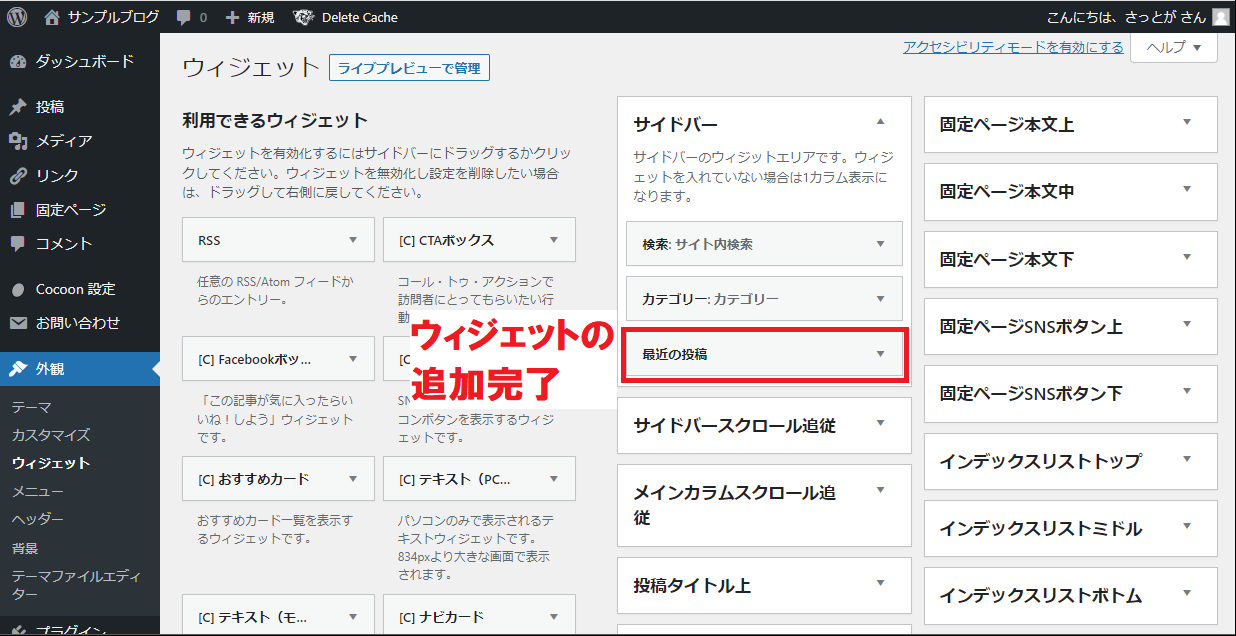
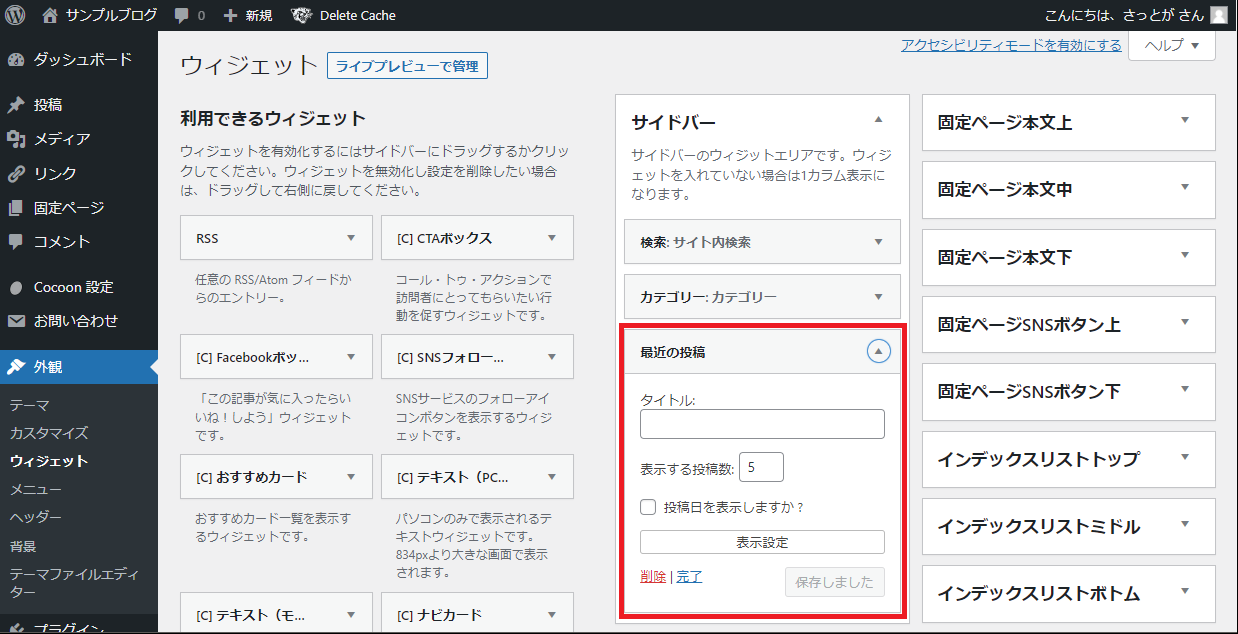
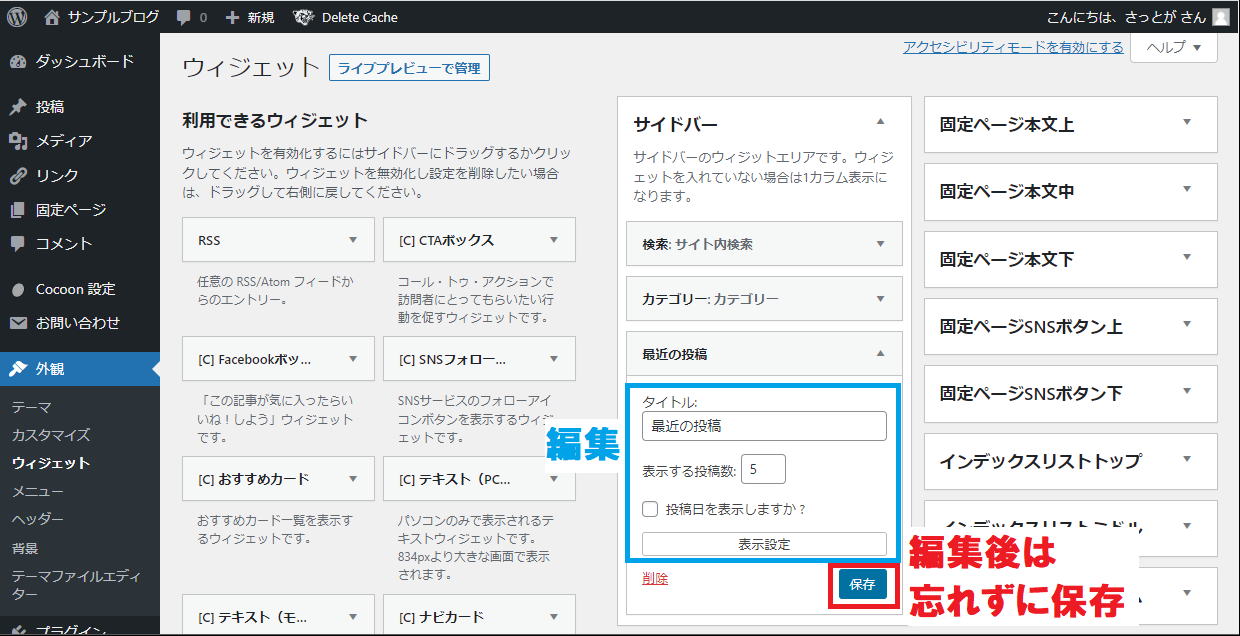
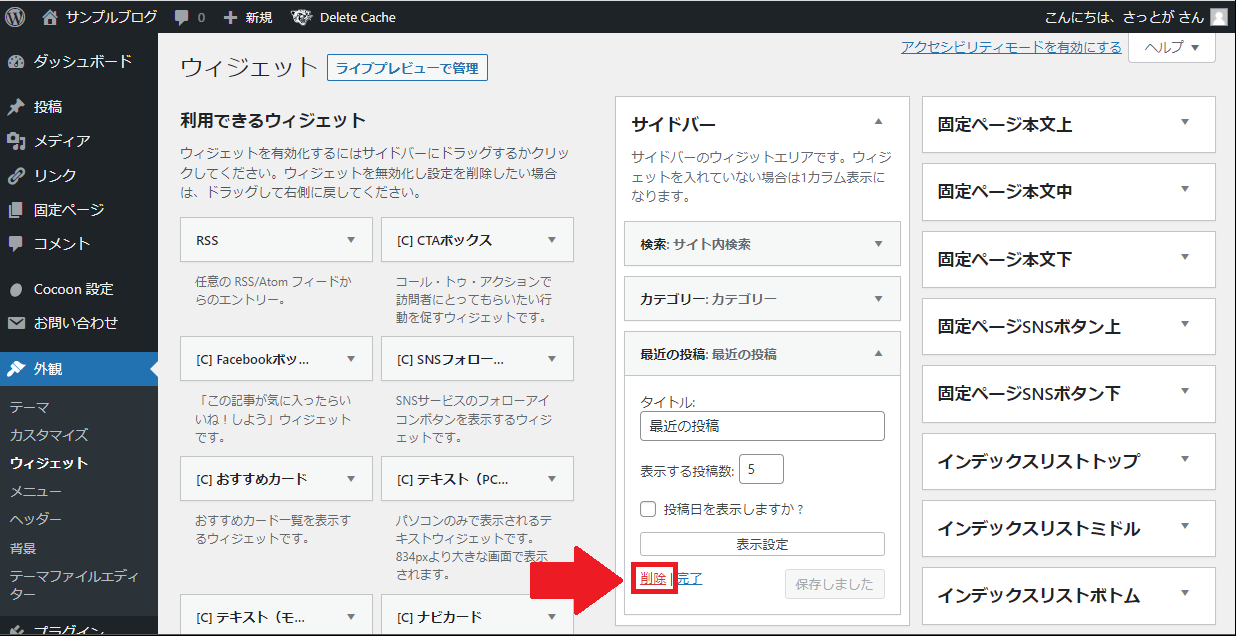
- ウィジェットの設定:メタ情報を外す
その他に必要な設定はこの記事内でお伝えしていきます。
初期設定に関してはこちらの記事でもまとめていますので、よろしければ参考にしてみてください。
WordPressテーマの選び方
WordPressのテーマというのは、外観のテンプレートです。
WordPressテーマは数千種類以上ありますが、適当に選ぶと後で後悔してしまうため、以下のポイントを参考に選んでみてください。
- 無料テーマにするか?有料テーマにするか?
- テーマの更新頻度が高い
- マニュアルが充実している
- 人気が高く解説記事が豊富
- SEO対策が充実している
- 子テーマが用意されている
- 気に入ったデザイン
詳しくはこちらで解説しています。
特にこだわりがなければ、当ブログでも使っている無料テーマのCocoonがイチオシです。
Cocoonは有料テーマ並みに高機能で、大人気のテーマです。
Cocoonの使い方はこちらの記事で解説しています。
WordPressテーマのインストール方法
WordPressのテーマは各配布先の公式サイトからダウンロードできます。
テーマを選んで入手したら、WordPressにインストールしていきます。
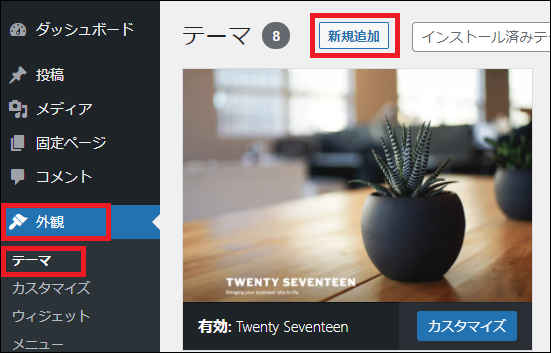
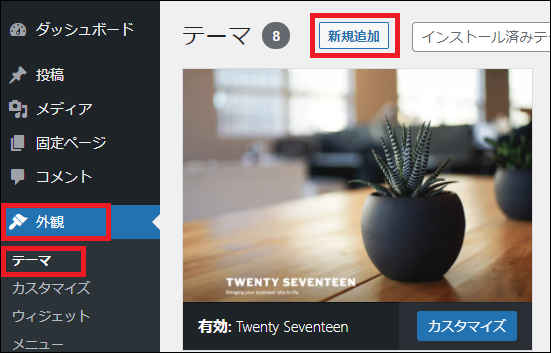
『外観 ⇒ テーマ』と進んで『新規追加』をクリックします。

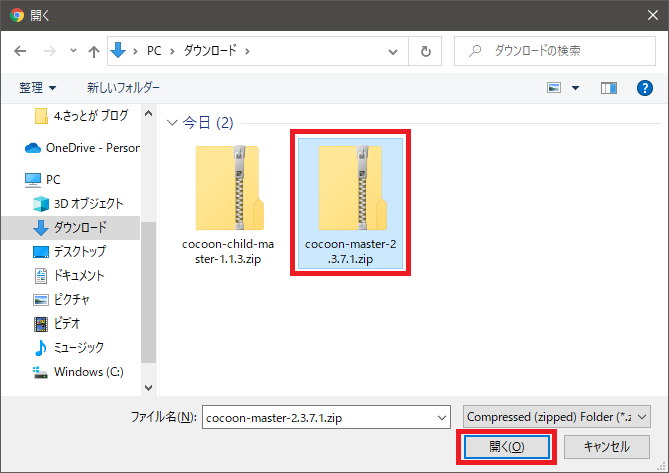
『テーマのアップロード ⇒ ファイルを選択』をクリックします。

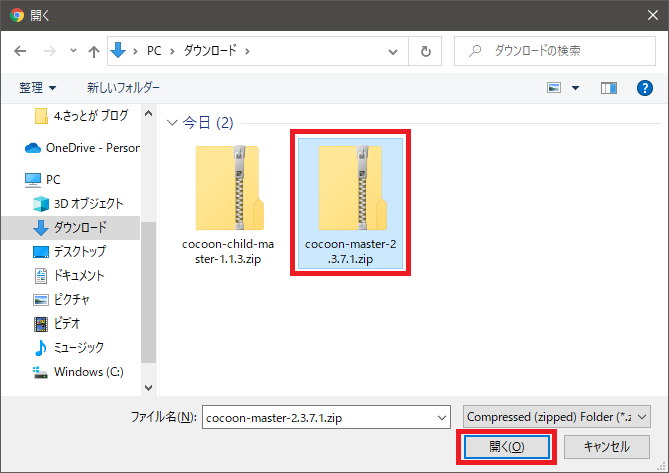
テーマファイルを選択し、『開く』をクリックします。

『今すぐインストール』をクリックします。

『有効化』をクリックして完了です。

↓

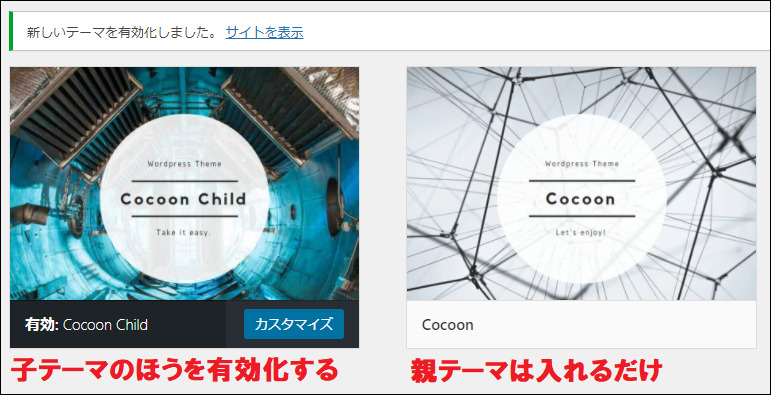
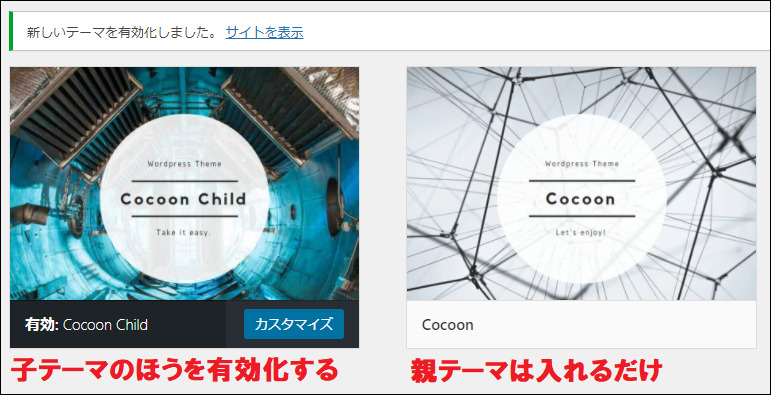
ただし、先ほど紹介したCocoonの場合は親テーマ(master)と子テーマ(child)の2つのファイルがあります。
親テーマだけでも使えますが、テーマをアップデートした際にカスタマイズした内容がリセットされてしまうのを回避するために、子テーマも入れたほうが良いです。
導入の手順は、こちらです。
- 親テーマをインストール
- 子テーマをインストール
- 子テーマを有効化
インストール完了後、このようになっていればOKです。

Cocoon以外にも子テーマがあるテーマの場合は、同じように両方インストールして子テーマを有効化してください。
プラグインの導入
WordPressに機能を追加できるプログラムを『プラグイン』と言います。
お問合せフォームを設置したり、セキュリティ対策を行ったりなど、WordPressを使うには欠かせない仕組みです。
本来は専門知識が必要な機能も、プラグインのおかげで簡単に利用できます。
プラグインの導入手順は以下の通りです。
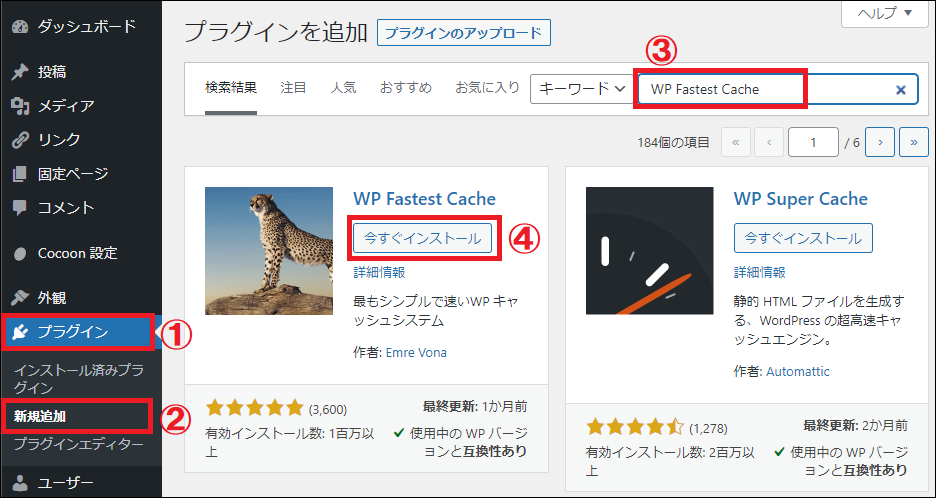
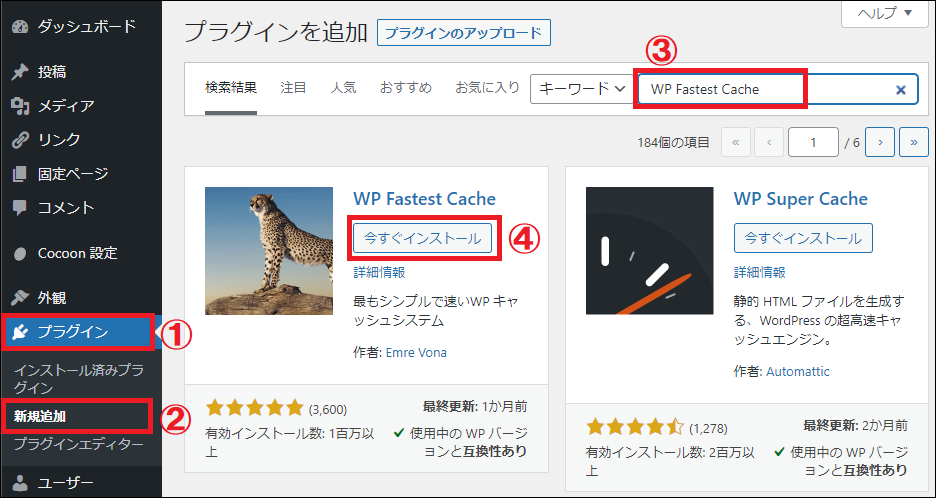
- 『プラグイン』をクリック
- 『新規追加』をクリック
- 導入したいプラグイン名で検索
- 『今すぐインストール』をクリック
- 『有効化』をクリック

↓

これでプラグインのインストール・有効化は完了です。

なお、各プラグインによって設定や使い方は全く異なります。
プラグイン導入時には、その辺も合わせて確認してみてください。
また、当ブログで利用しているプラグインはこちらにまとめていますので、よろしければ参考にしてみてください。
カテゴリーの設定
WordPressのカテゴリーは、記事同士をグループ化する機能です。
記事同士をグループ化することで関連性が高まり、読者にも検索エンジンにも好まれるブログになります。
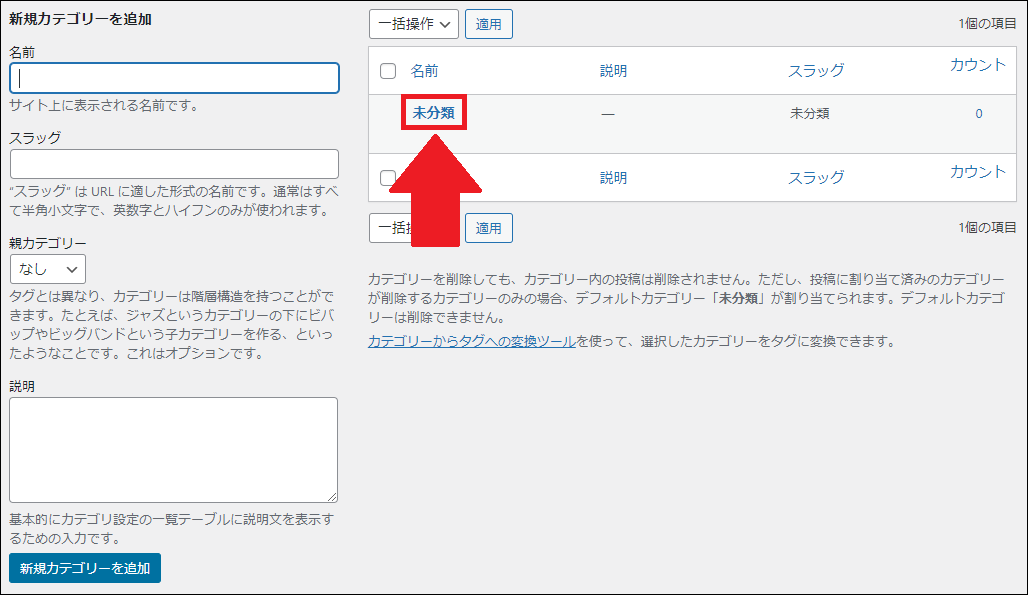
『投稿 ⇒ カテゴリー』と進みます。

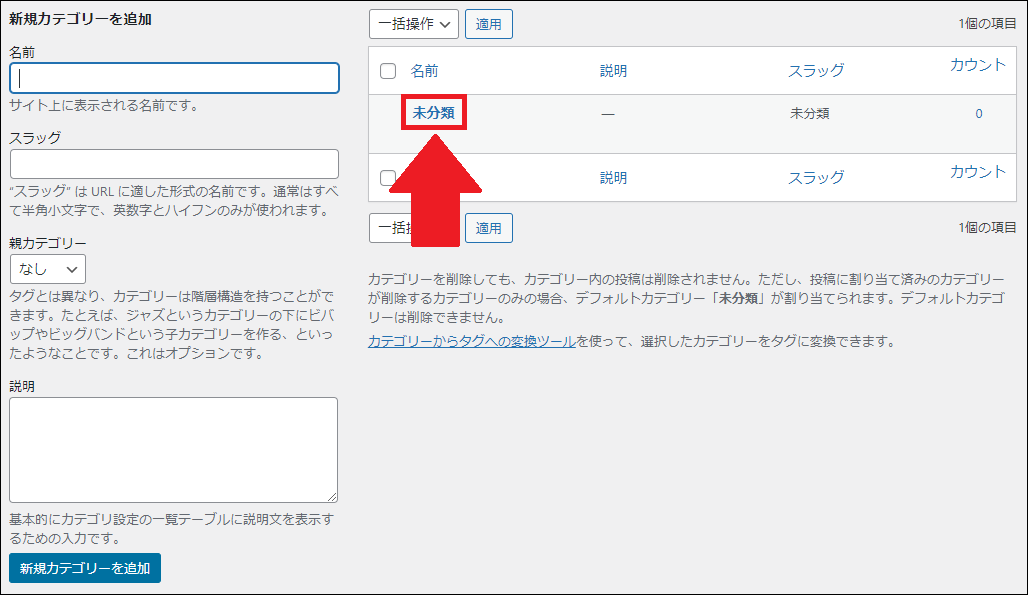
WordPressをインストールした直後は『未分類』カテゴリーのみが入っています。
しかし、カテゴリー名が未分類だと読者にとって利便性が悪いため、まずこちらのカテゴリー名を変更しておきましょう。
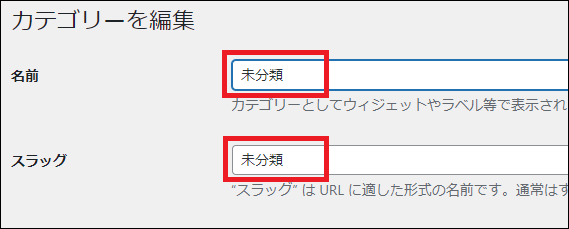
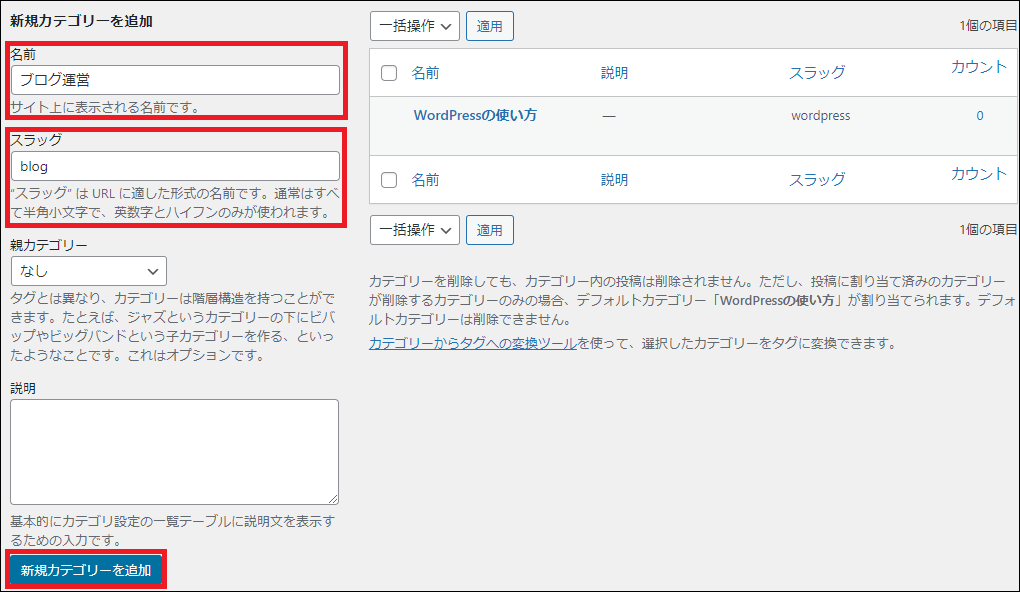
カテゴリー名をクリックすると、編集画面が開きます。

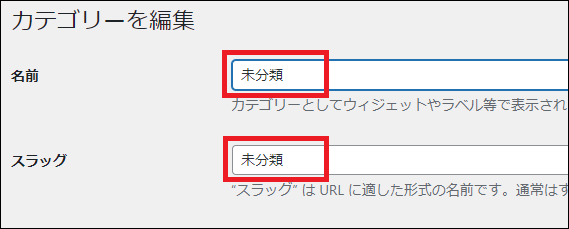
『名前』と『スラッグ』を変更して、一番下の『更新』をクリックすれば変更できます。

どんなカテゴリー名にしたらいいのか悩んだら、とりあえず今後ブログで投稿していくことが多いテーマ名にしておきましょう。
カテゴリー名はあとでまた変更することもできます。
『スラッグ』はカテゴリーページのURLの一部になりますので、カテゴリー名を表す半角英数字で入力してください。
Googleの翻訳機能を使って英語にするか、もしくは日本語名をローマ字にすると自然です。
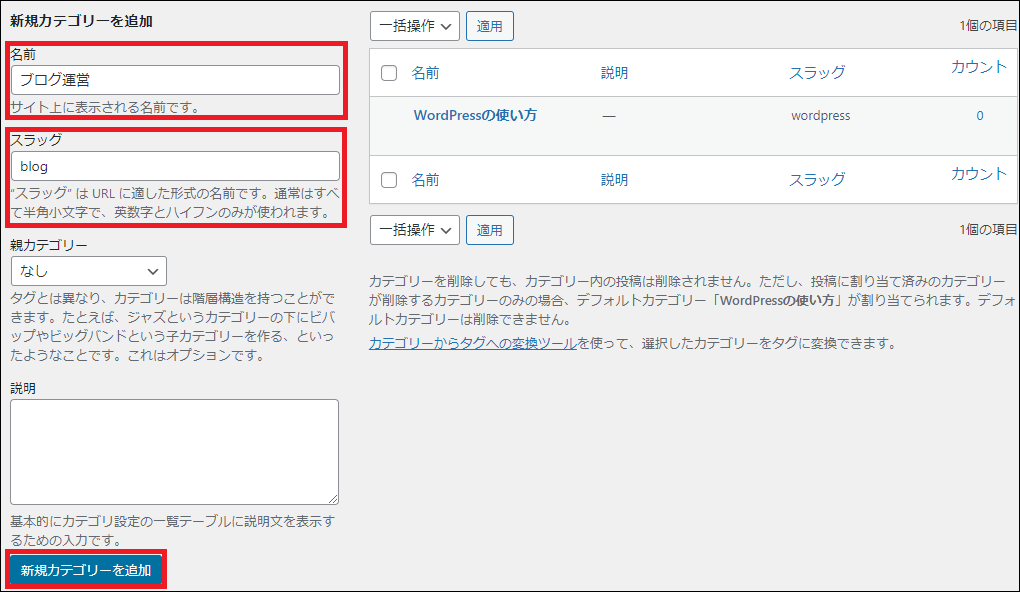
また、新しくカテゴリーを追加する場合は、カテゴリー設定画面左側の『新規カテゴリー追加』で、『名前』と『スラッグ』を入力し『新規カテゴリーを追加』をクリックしてください。

↓

WordPressの投稿記事は必ず一つ以上のカテゴリーを指定する必要がありますので、しっかりと読者の利便性を考慮して設定していきましょう。
パーマリンクの設定
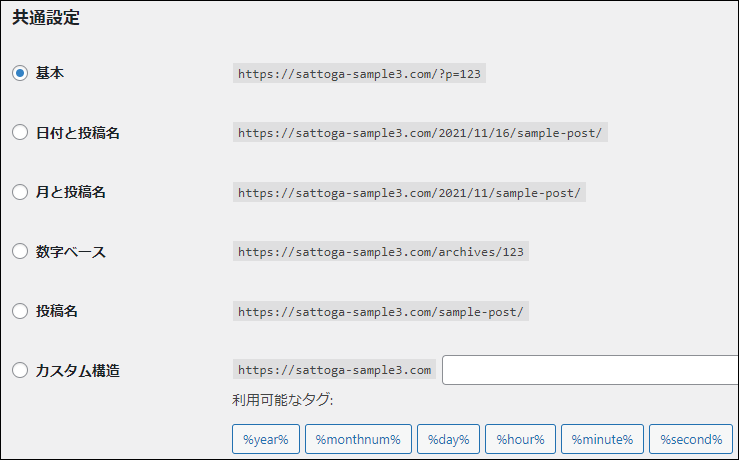
WordPressのパーマリンク設定では、投稿ページのURLの形式を設定できます。
例えば、この記事のURLは『https://sattoga.com/archives/6627/』ですが、この中の『archives/6627/』の部分を決めます。
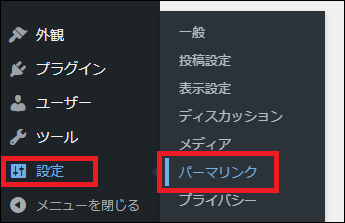
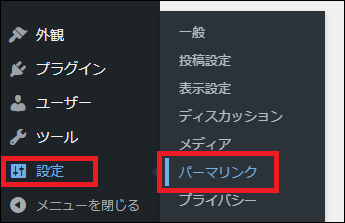
『設定 ⇒ パーマリンク』に進みます。

↓

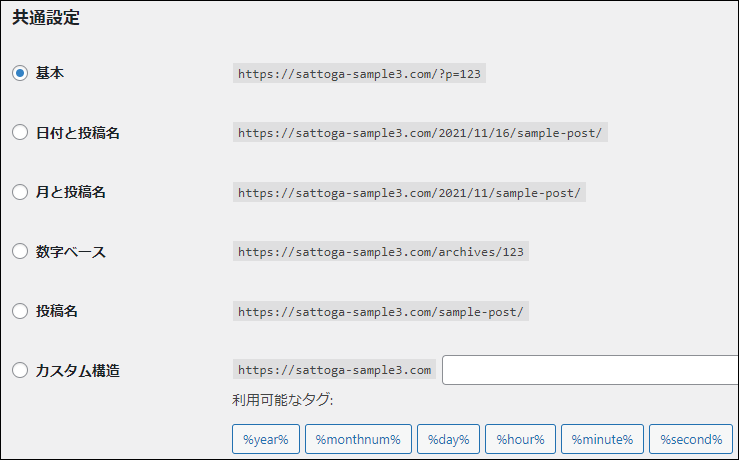
デフォルトの初期設定では『/?p=123』となっていますが、これは見栄えが良くないため、あまりオススメできません。
当ブログでは数字ベースの『/archives/123』ですが、基本設定よりはマシという感じです。
最も無難なのは、投稿名の『/sample-post/』にして、記事の投稿時にURLをその記事で狙っているキーワードを英語にするやり方です。
狙っているキーワードを英語にしたURLなら自然ですし、SEO的にも多少は効果があると言われています。
ただし、毎回URLを考える必要があるため、面倒な方は数字ベースでも良いと思います。
なお、パーマリンクは記事の投稿後に変更してしまうと、SEO的に大きなマイナスとなってしまいます。
順位が付いていた記事も圏外に落ちて再評価されることになりますし、ブックマークのカウントもゼロになってしまいます。
ですから、パーマリンクはブログの運営途中に変更しなくても良いように、最初にじっくり考えて決めておきましょう。
『投稿』と『固定ページ』の使い分け
WordPressの記事には『投稿』と『固定ページ』の2つがあります。
基本的に普段書くの集客記事や収益化記事は『投稿』で、ブログ内の案内的な役割がある記事は『固定ページ』で作成してください。
具体的には、このような使い分けが一般的です。
- 投稿
- 固定ページ
- トップページ用の記事
- ランディングページ
- お問い合わせページ
- プライバシーポリシー
- プロフィール
- 会社概要
- サイトマップ
投稿画面の使い方
WordPressの投稿画面には2つのエディターがあります。
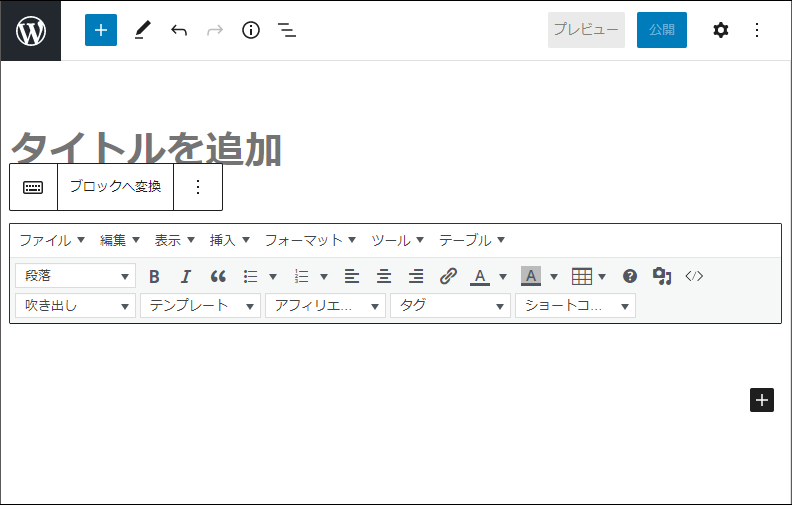
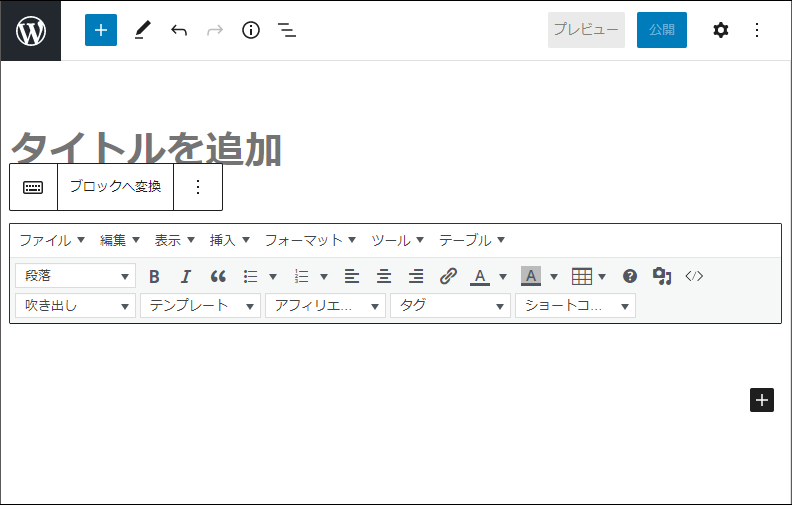
まず現在のWordPressでデフォルトなのが、ブロックエディター(Gutenberg)という投稿画面です。

『+』をクリックすると、多くのブロックと呼ばれる記事投稿用の機能があるので、その中から選んで記事を作成していきます。
個人的には『クラシックブロック』が幅広い機能を網羅していて使いやすいのでオススメです。

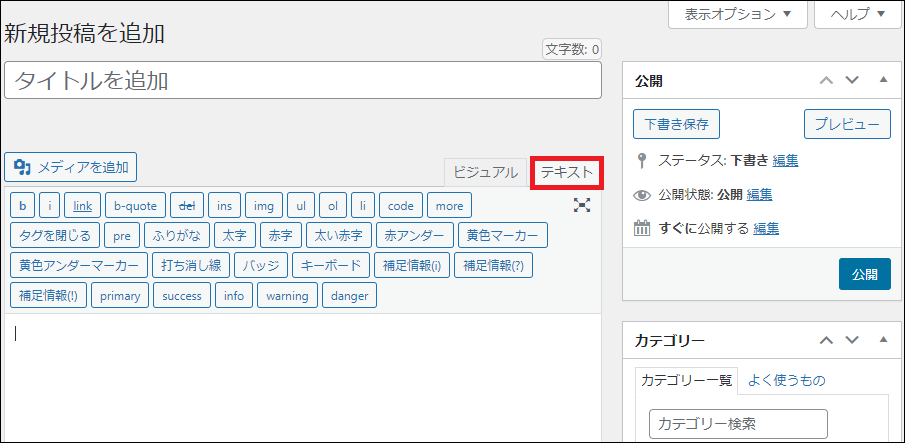
もう一つがクラシックエディター(旧エディター)です。
クラシックエディターはWordPress5.0以前まで利用されていましたが、今もプラグインの『Classic Editor』を導入すれば使えます。
また、Cocoonのようにテーマの機能として搭載されている場合もあります。
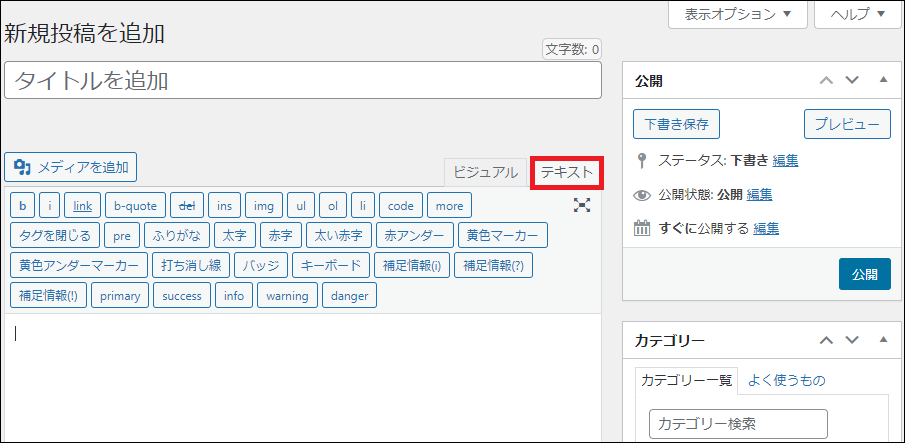
クラシックエディターには『テキストモード』と『ビジュアルモード』の2つのモードがあります。
『テキストモード』では、直接HTMLタグを入力することができます。

『ビジュアルモード』では、直感的に記事を装飾することができます。

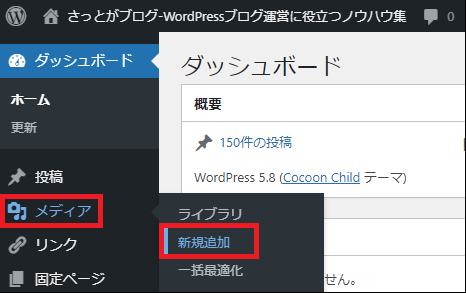
画像をアップする方法
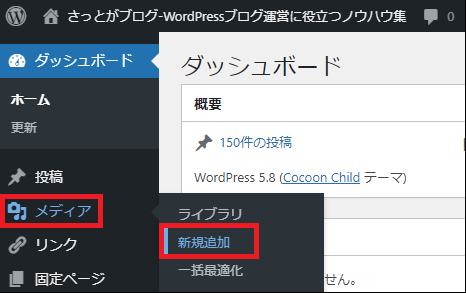
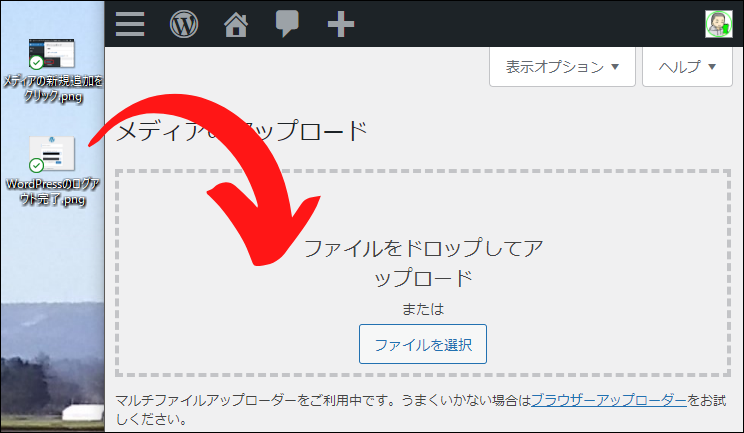
WordPressに画像をアップロードするには、『メディア ⇒ 新規追加』をクリックします。

アップロード方法は2つありますので、やりやすいほうで行ってください。
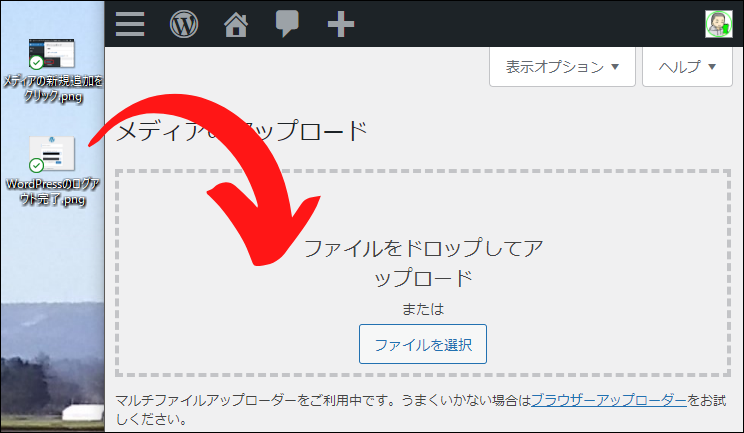
1つ目は、画像を点線の枠内にドラッグ&ドロップする方法です。

↓

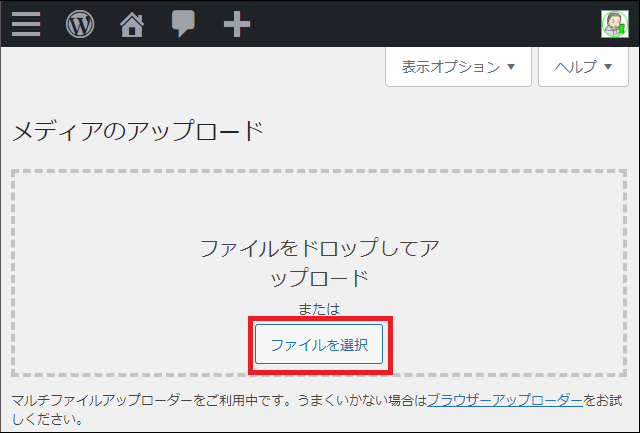
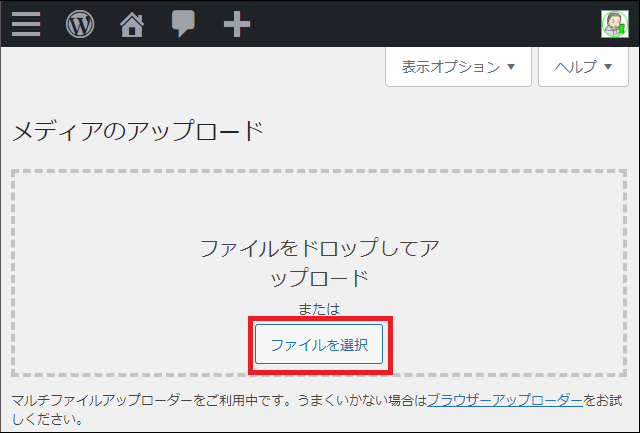
2つ目が『ファイルを選択』からアップロードする方法です。
『ファイルを選択』をクリックします。

アップロードしたい画像を選択して『開く』をクリックします。

↓

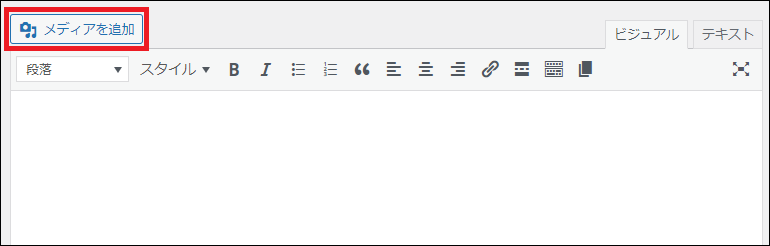
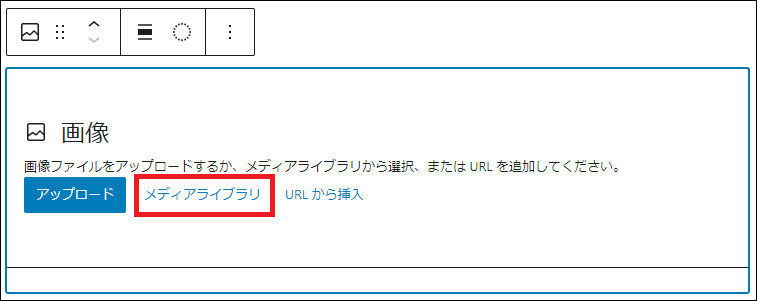
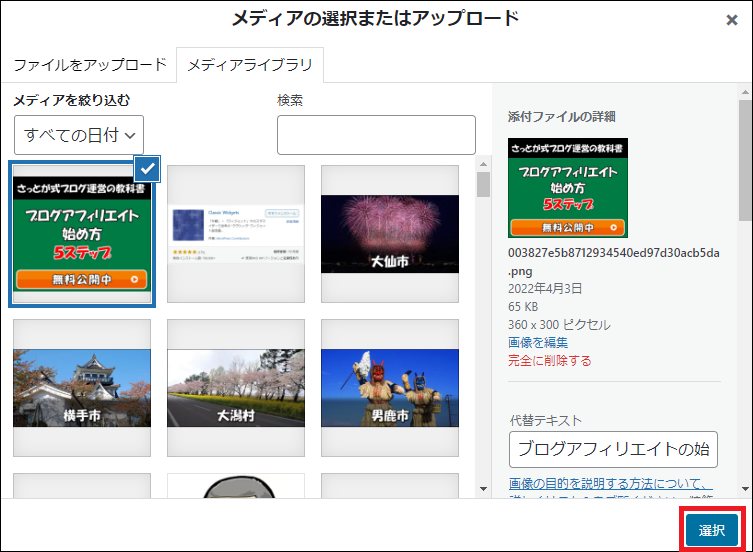
なお、画像を記事内に挿入するには『メディアを追加』というボタンから行います。
【クラシックエディターの場合】

【Gutenbergのクラシックブロックの場合】

WordPressの使い方【応用編】

Googleアナリティクスの導入
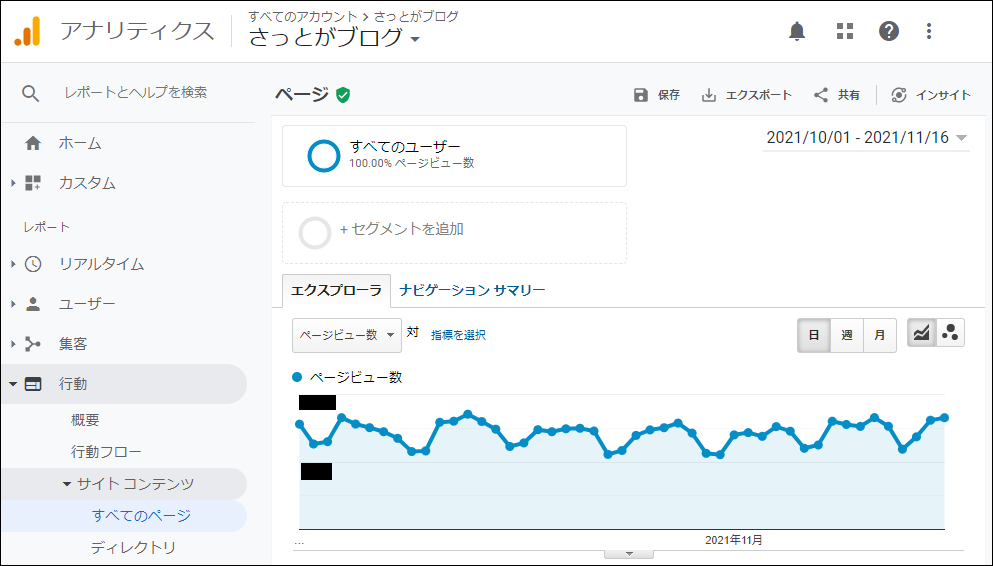
Googleアナリティクスは無料で使えるアクセス解析ツールです。

Googleアナリティクスを導入すると、このようなデータを分析することができます。
- 訪問者がどこからブログを見に来たか?
- 訪問者はどのページを見たか?
- 何人の訪問者が見に来たか?…など
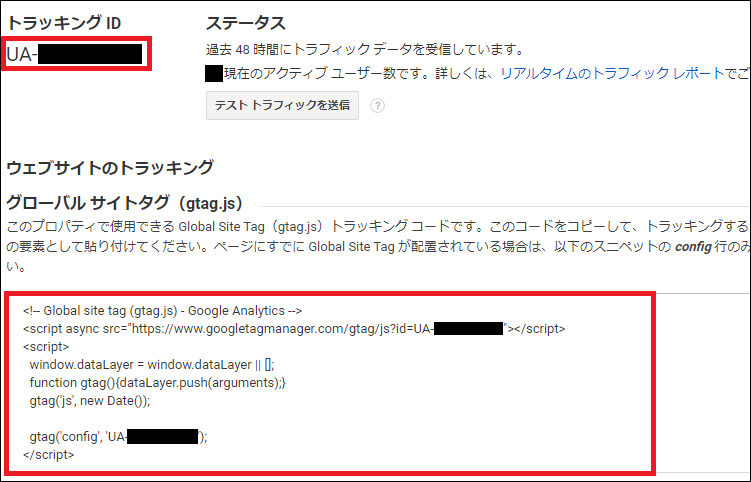
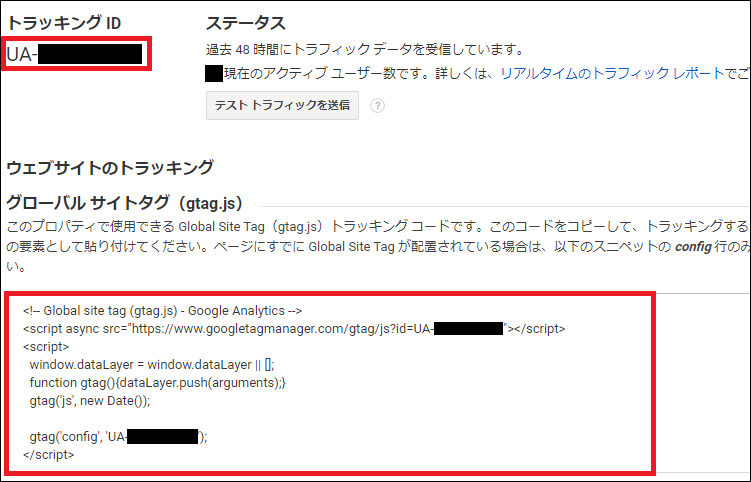
Googleアナリティクスにブログを登録後、トラッキングID、もしくはグローバルサイトをWordPress内に貼り付けるだけで利用できます。

なお、貼り付け箇所は利用しているWordPressテーマによって変わりますので、詳しくは各テーマのマニュアル等を確認してください。
データは溜まってから分析するものなので、WordPressでブログを作ったら、なるべく早めに導入しておきましょう。
Googleサーチコンソールに登録
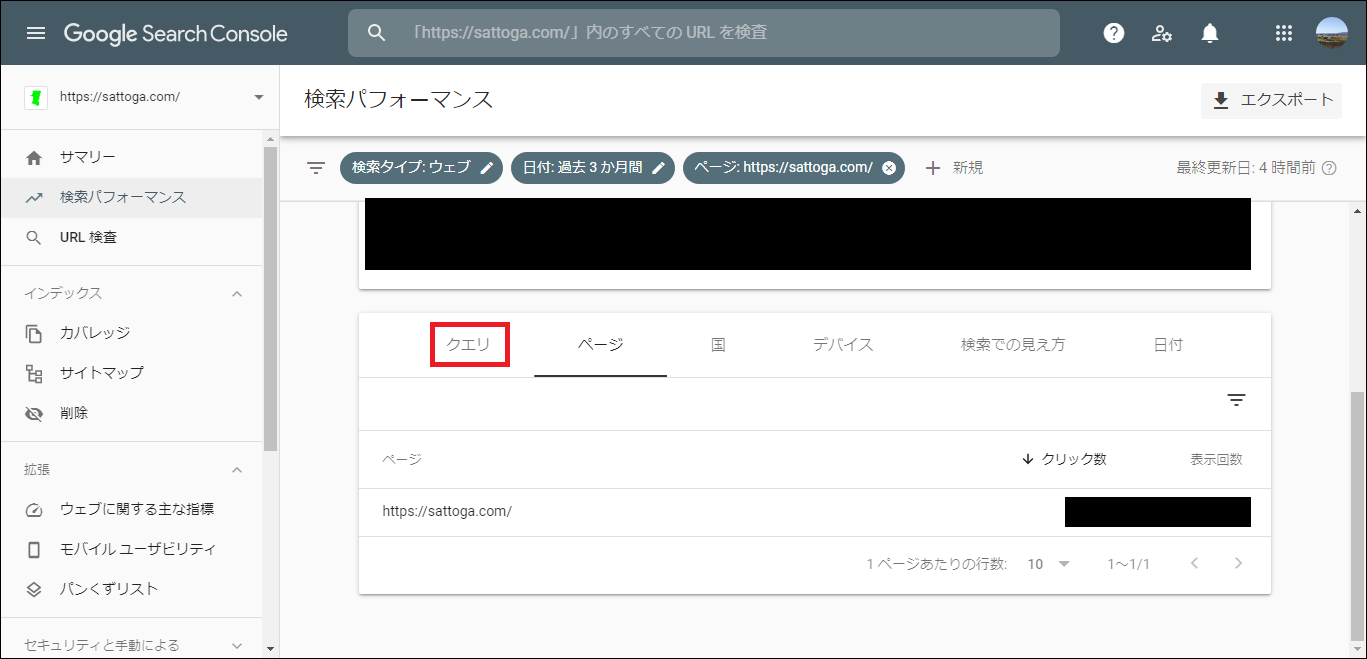
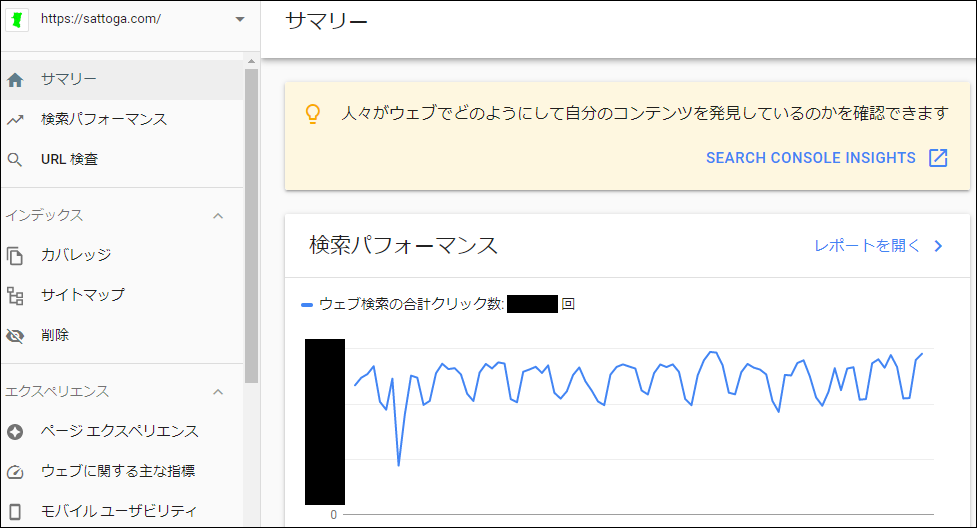
Googleサーチコンソールは、無料で使えるサイト分析ツールです。

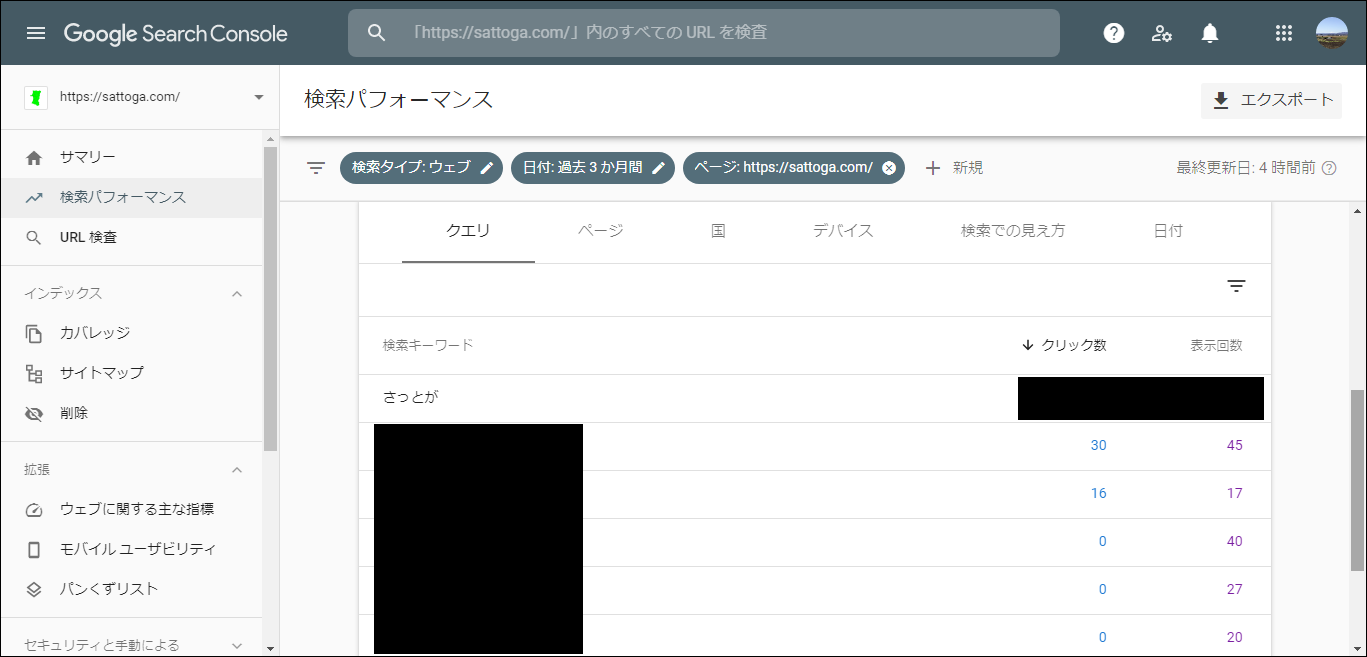
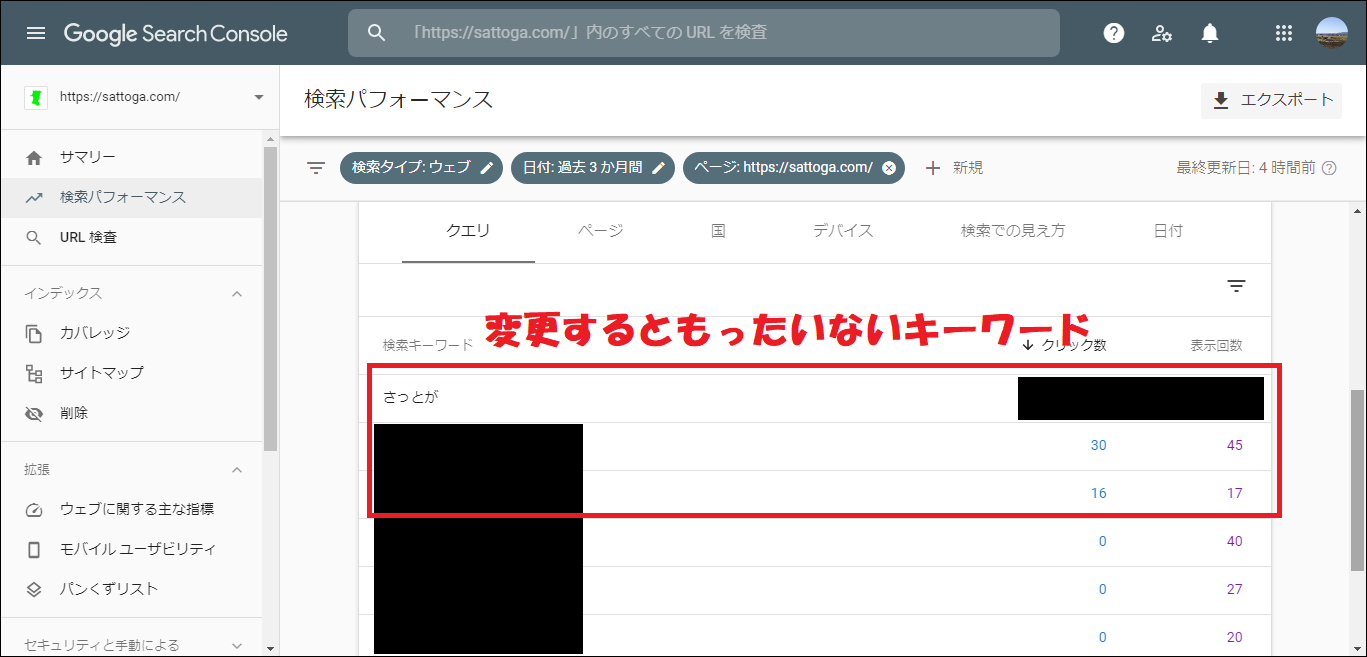
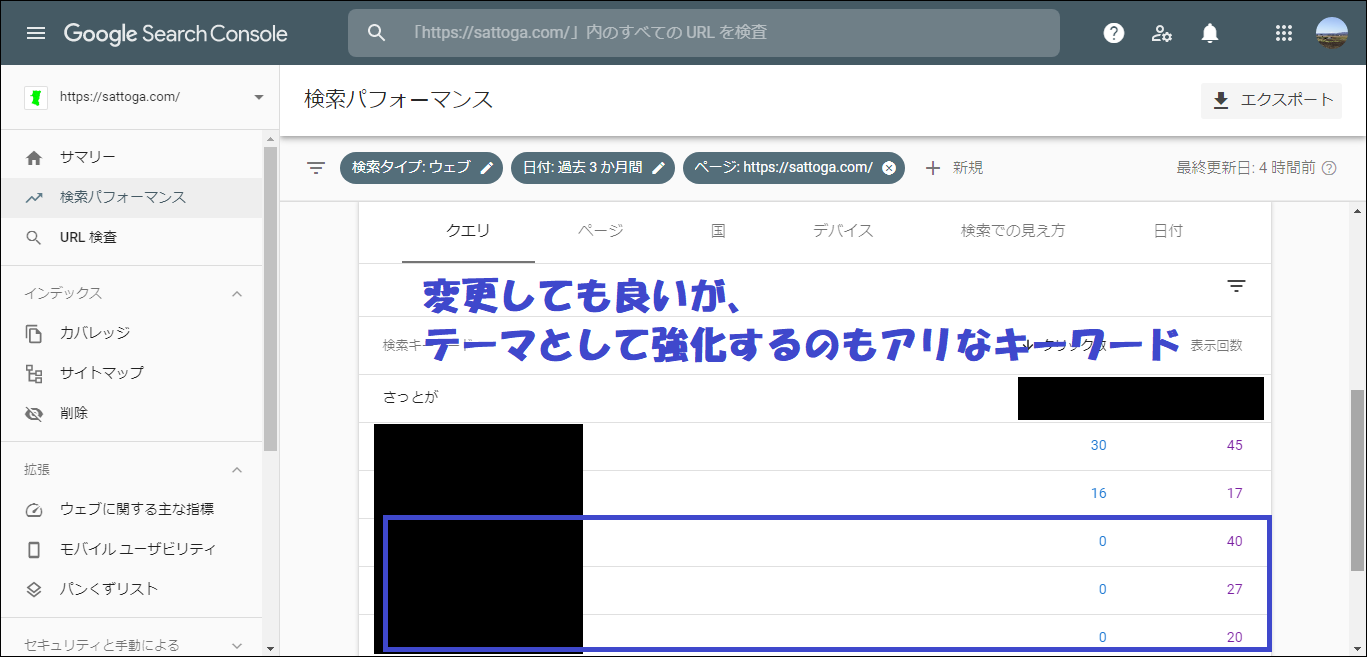
サーチコンソールは通称『サチコ』と呼ばれており、登録するとこのようなデータを分析することができます。
- 順位獲得しているキーワード
- キーワードごとの表示回数とクリック数
- ブログ内の構造的なエラー…など
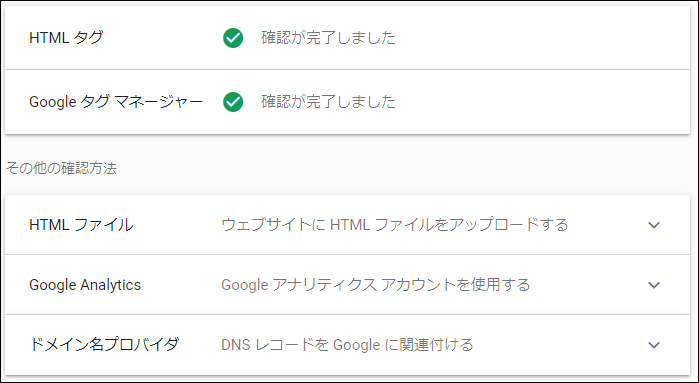
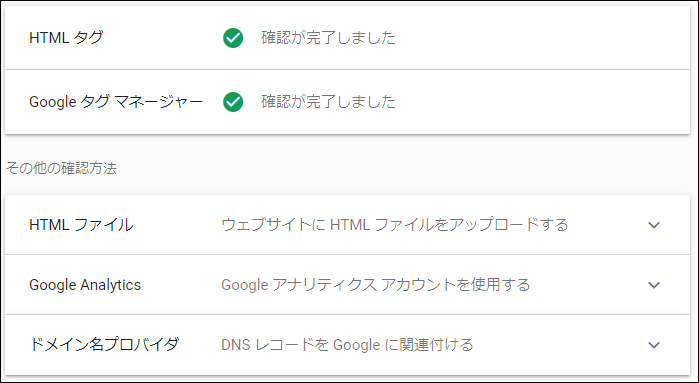
サーチコンソールに登録する手順の中で、ブログの所有権の確認が完了すると利用できるようになります。
所有権の確認方法はいくつかありますが、Googleアナリティクスとの紐づけが最も簡単なので、先にアナリティクスを導入してからサチコに登録するのがオススメです。

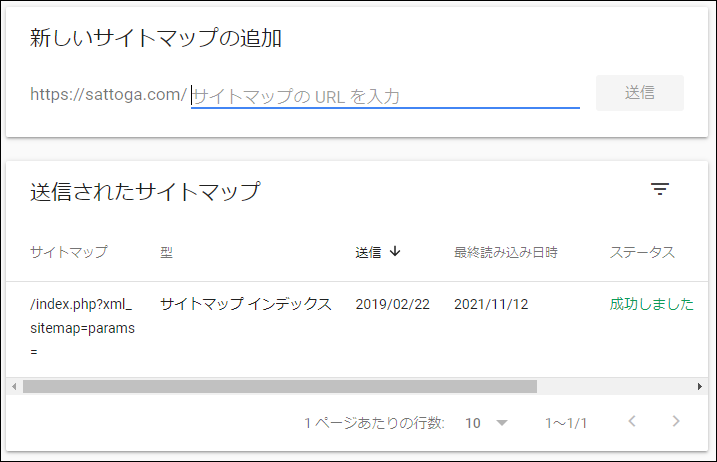
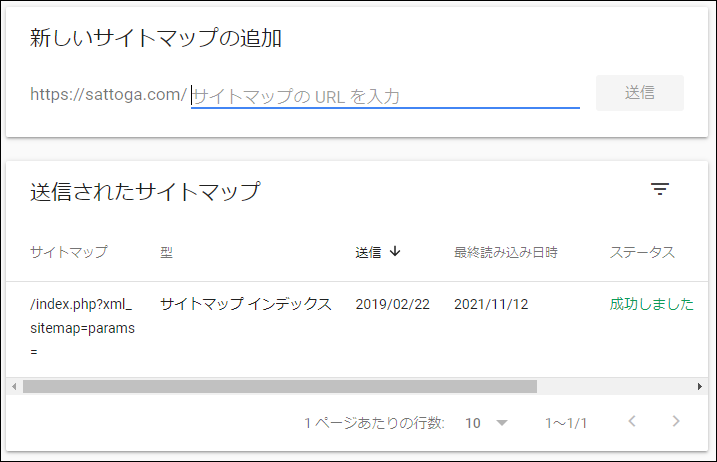
なお、サーチコンソールに登録したら、WordPressからXMLサイトマップの送信も行っておきましょう。
『Google XML Sitemaps』というプラグインを導入し、サーチコンソールにサイトマップのURLを登録すると完了です。

HTMLサイトマップの設置
先ほどの『XMLサイトマップ』はGoogleにブログ内の構造を知らせるために設置するものでした。
対して『HTMLサイトマップ』は、読者にブログ内の記事一覧を見てもらうためのページです。

HTMLサイトマップは『PS Auto Sitemap』というプラグインを使うと、簡単に設置できます。

もしくは、テーマによっては最初から機能として搭載されている場合もあります。
例えば、当ブログでも利用しているCocoonならsitemapのタグを入れるだけでサイトマップページが完成します。

メタディスクリプションの設定方法
メタディスクリプションは、Googleのクローラーと検索ユーザーに記事の概要を伝える役割があります。
また、ブログ記事に設定したメタディスクリプションは、検索結果上のスニペットに表示されます。(検索キーワードによっては、Googleが自動で記事内の文章を抜粋する場合もあります)

メタディスクリプションには直接的なSEO効果はないと言われていますが、検索ユーザーの目に留まるためクリック率に影響します。
ですから、間接的にはSEOに効果があると言えますので、読者が興味を持ちそうな文章を考えて120文字前後で入力しましょう。
メタディスクリプションの設定方法は2つあります。
まず一つ目がテーマの機能として設定できる場合です。
当ブログでも利用しているCocoonなら、記事作成ページ内のSEO設定でメタディスクリプションを設定できます。

もう一つが、プラグインの『All in One SEO』を利用する場合です。
All in One SEOを導入した場合も、記事作成ページ内でメタディスクリプションを設定できるようになります。

リンクの貼り方
WordPressでリンクを設置する方法は、利用しているエディターやモードで変わります。
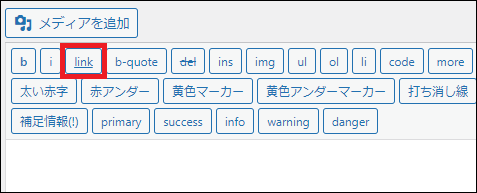
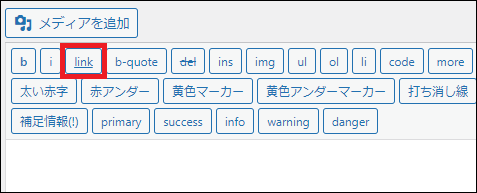
【クラシックエディターのテキストモード:『link』から挿入】

【クラシックエディターのビジュアルモード:リンクの挿入/編集】

【Gutenbergでブロックを指定していない場合:リンク】

【Gutenbergのクラシックブロック:リンクの挿入/編集】

アフィリエイト広告の貼り方
WordPressでアフィリエイト広告を貼る方法も、利用しているエディターやモードで変わります。
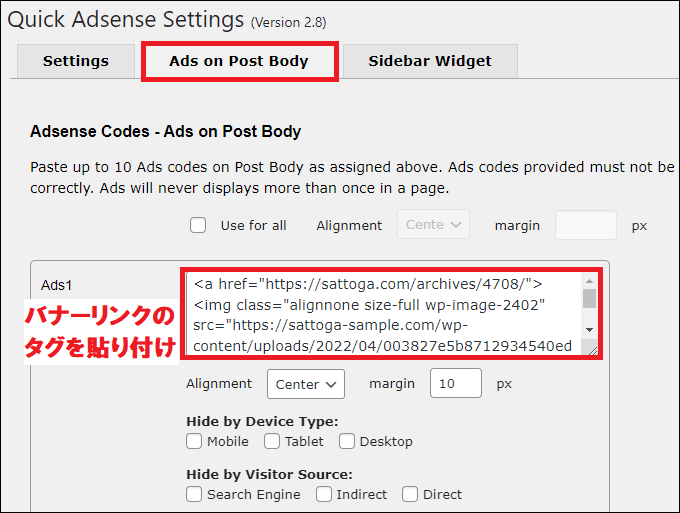
【クラシックエディターのテキストモード:そのまま貼り付ける】

【クラシックエディターのビジュアルモード:ソースコード】

【ブロックエディターのクラシックブロック:HTMLとして編集】

【ブロックエディターのカスタムHTMLブロック:そのまま貼り付ける】

コメント欄の表示・非表示
WordPressではデフォルトでコメント欄が表示となっていますが、非表示にすることができます。
また、特定の記事だけ非表示にしたり、過去に投稿した記事も表示/非表示を切り替えることが可能です。
ただし、テーマ特有のコメント機能がある場合もありますので、表示/非表示の切り替えは、利用しているテーマのマニュアルも確認してみてください。
コメント欄を非表示にしたい場合は、管理画面の『設定 ⇒ ディスカッション』の『新しい投稿へコメントを許可』のチェックを外してください。表示させたい場合はチェックを入れます。

また、過去に投稿した記事にコメント欄を非表示にしたい場合は、各ページの編集画面内で『コメントを許可』のチェックを外してください。表示させたい場合はチェックを入れます。

なお、Cocoonを利用している場合は『Cocoon設定 ⇒ 投稿/固定 ⇒ コメントを表示する』でコメント欄の表示/非表示の切り替えができます。その上で上記の設定も確認してください。

箇条書きにする方法
WordPressで箇条書きにするにはリストタグを使いますが、設定方法は利用しているエディターやモードで異なります。
【クラシックエディターのテキストモード:『ul・ol・li』を使ってタグを入力】

【クラシックエディターのビジュアルモード:Enterで改行後にリスト形式を利用】

【Gutenbergのリストブロック:リストブロックを利用(最も簡単)】

【Gutenbergのクラシックブロック:Enterで改行後にリスト形式を利用】

表を作る方法
WordPressで表を作るには、大きく分けて3つの方法があります。
【Gutenbergのテーブルブロックを使う方法】

カラム数(縦)と行数(横)を設定したあとは、セル内に入力していくだけで表が完成します。
【プラグイン『Advanced Editor Tools』のテーブルメニューを使う方法】

表の形を決めたあとは、セル内に入力していくだけで表が完成します。
【エクセルを使う方法】

『クラシックエディターのビジュアルモード』、もしくは『Gutenbergのクラシックブロック』に貼り付けるだけで表が完成します。
Googleマップを埋め込む方法
WordPressにGoogleマップを埋め込むには、まずコードを取得します。
Googleマップの『共有 ⇒ 地図を埋め込む ⇒ HTMLをコピー』でコピーしたコードを、WordPressに貼り付けます。

コードを埋め込む方法は、利用しているエディターやモードで異なります。
【クラシックエディターのテキストモード:そのまま貼り付けるだけ】

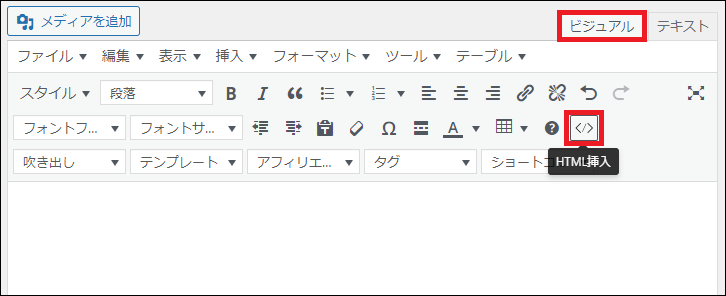
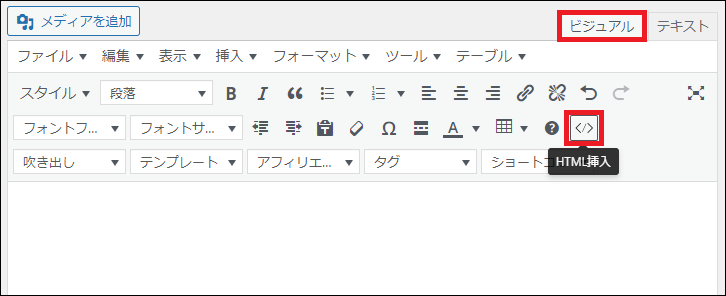
【クラシックエディターのビジュアルモード:HTML挿入】

【GutenbergのカスタムHTMLブロック:そのまま貼り付けるだけ】

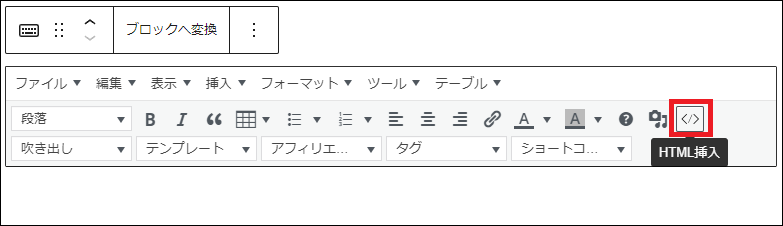
【Gutenbergのクラシックブロック:HTML挿入】

YouTube動画を埋め込む方法
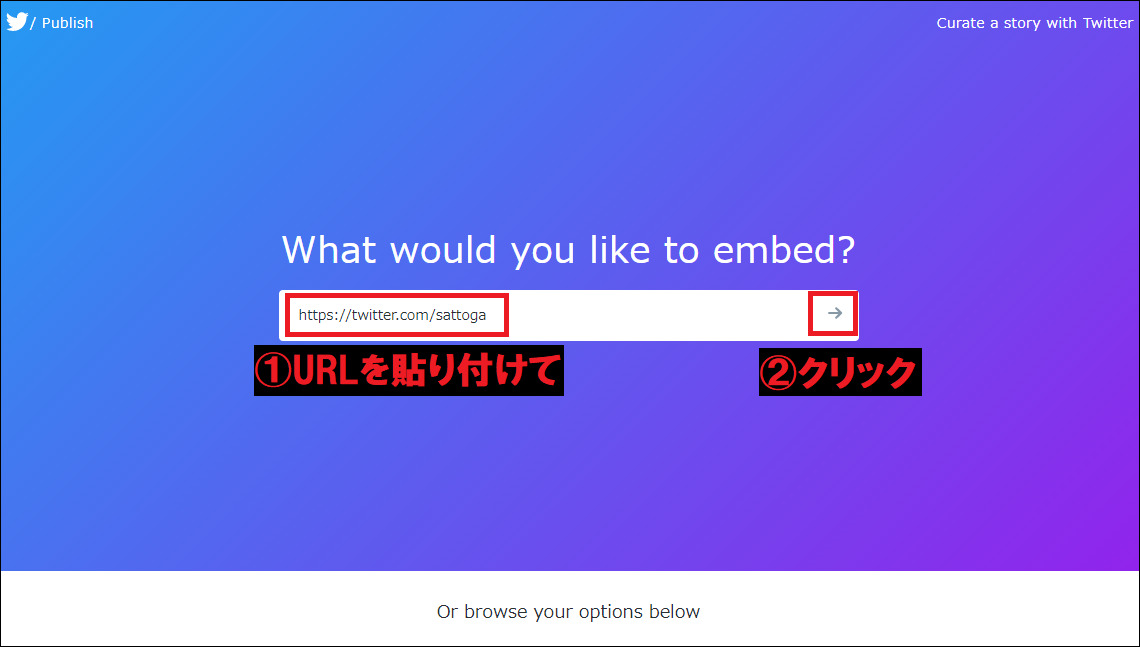
WordPressにYoutube動画を埋め込むには、まずURL、もしくはタグを取得します。
URLを取得するには、動画の『共有』をクリックするだけでOKです。

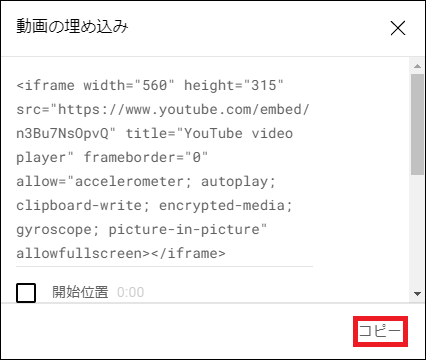
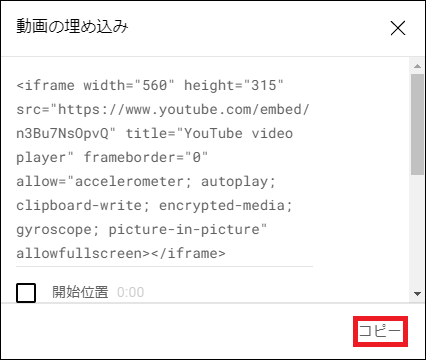
タグは動画の『共有 ⇒ 埋め込む』から取得できます。

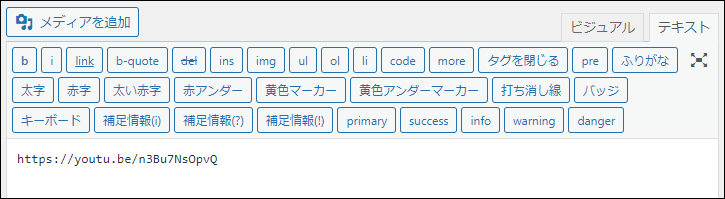
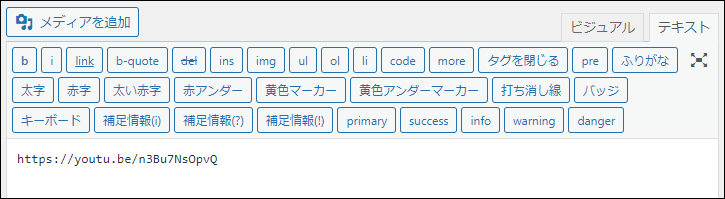
【クラシックエディターのテキストモード:タグをそのまま貼り付ける】

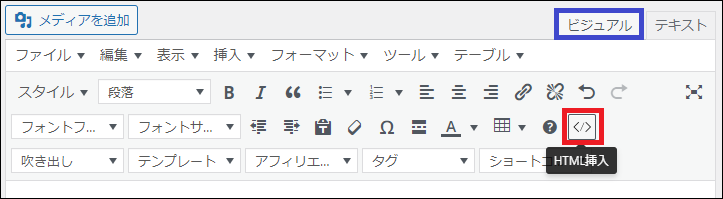
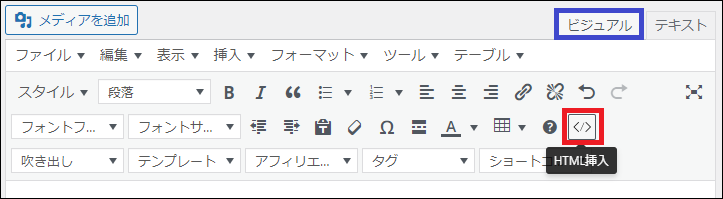
【クラシックエディターのビジュアルモード:タグを『HTML挿入』で入力】

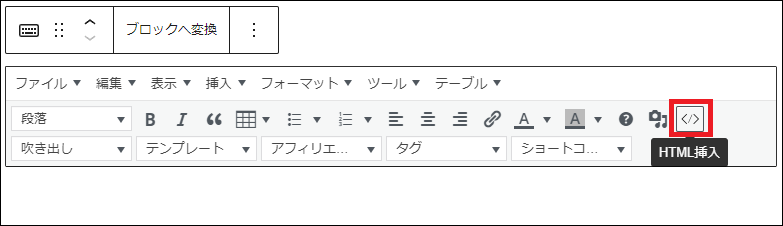
【Gutenbergのクラシックブロック:タグを『HTML挿入』で入力】

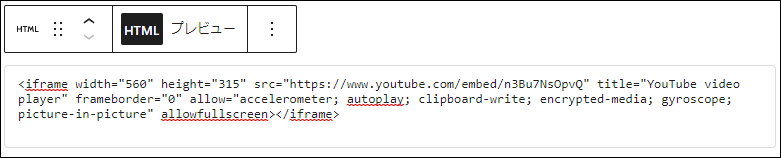
【GutenbergのカスタムHTMLブロック:タグをそのまま貼り付ける】

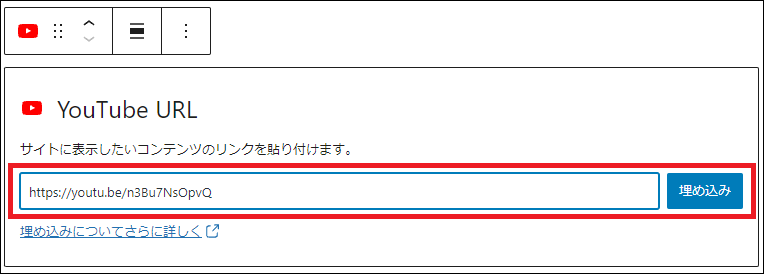
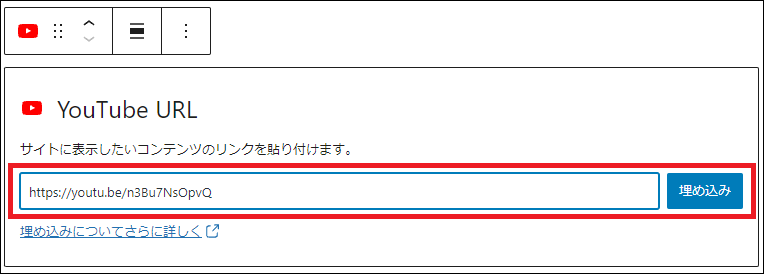
【GutenbergのYouTubeブロック:URLを入力して『埋め込み』をクリックすれば完了】

【補足:CocoonでYouTube動画を埋め込む方法:利用環境を問わずURLを貼り付けるだけ】

まとめ
今回はWordPressの使い方を初心者の方向けにまとめて紹介してきました。
一気に解説してきたので、一度では覚えられなかったと思います。
しかし、これだけの機能があればすぐに覚えられないのは当然です。
誰しも最初は未経験から始めて、使っていく中で慣れて覚えていきます。
今は難しく感じても、徐々に慣れていきますので、ぜひ継続していきましょう。
ちなみに、ブログ初心者が稼ぐための手順はこちらの記事で解説していますので、合わせて参考にしてみてください。