「ブログはもうオワコンだぁ~」と言われることありますよね?
ブログはオワコンと聞いて、始めるのを迷っている方も多いと思います。
たしかにGoogleのアップデートによってSEOの難易度が上がったり、参入者の増加で競合が増えるなど、昔に比べて稼ぐのが難しくなった側面があるのは事実です。
しかし、ブログはまだオワコンではありません。
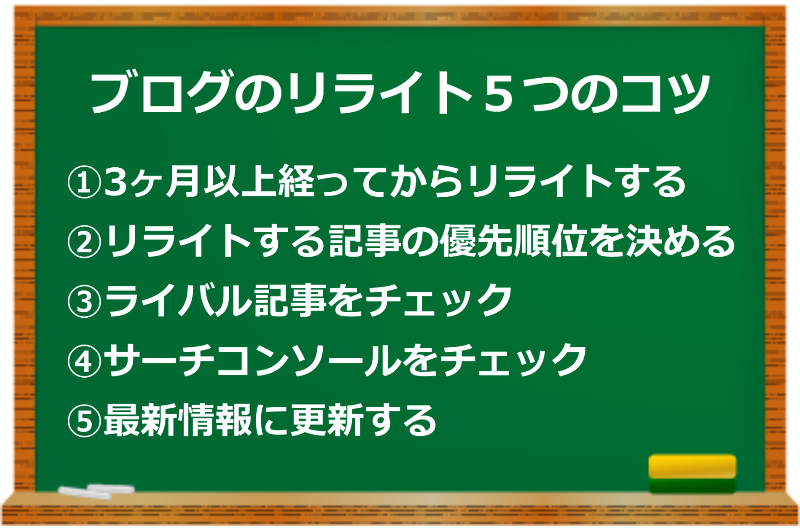
そこで今回は『ブログがまだオワコンじゃない理由』を3つお伝えしていきます。

ブログが本当にオワコンになる時についても解説していきますので、ぜひ参考にしてみてください。
ブログがまだオワコンじゃない3つの理由
ブログがまだオワコンじゃない理由は、この3つです。

以下で詳しく解説していきます。
数年前から言われている
ブログがまだオワコンじゃない1つ目の理由は『数年前から言われている』からです。
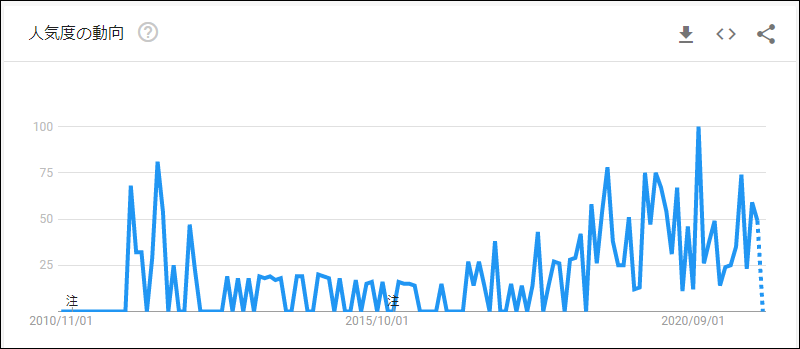
下のグラフはGoogleトレンドで『ブログ オワコン』と検索してみた結果です。

近年になってグラフが上昇傾向になっていますが、『ブログ オワコン』という言葉は2011年後半からずっと言われ続けていたことが分かります。
しかし、ブログがオワコンと言われ始めてから10年経った今でもブログで稼いでいる人はいますし、ここ1~2年で始めて稼げるようになった方も続出しています。
もしブログが本当にオワコンだったら、ここ数年以内に始めて稼げる人などいないはずだと思いませんか?
数年前からブログはオワコンと言われながらも、未だに稼いでいる人がいる。
これだけでブログはまだオワコンではないと理解できると思います。
もちろん未来のことは誰にも分かりませんから、数年先、あるいは数ヵ月先には本当にオワコンになっているかもしれません。
しかし、10年間もオワコンと言われ続けているにも関わらず、まだ稼げている人がいる以上は、そんなに急に変わる可能性は低いと考えられるでしょう。
新しいサービス・商品が日々生まれている
ブログがまだオワコンじゃない2つ目の理由は『新しいサービス・商品が日々生まれている』からです。
ここ数年を振り返ってみても、毎年新しいサービス・商品が生まれ、業界全体が伸びるということがありました。
- 2016年:美容系(水素水・飲む日焼け止め)
- 2017年:仮想通貨・格安スマホ
- 2018年:VOD(ビデオオンデマンド)・買取り
- 2019年:プログラミング・在宅ワーク
- 2020年:マッチングアプリ・リモート系
そして、この記事を書いている2021年はAIやNFTなどが注目されており、このトレンドは2022年も続きそうです。
こういった新しい業界は、まだブログ参入者も少なく、トレンドに乗ることができれば大きく伸ばすことができます。
つまり、日々新しいサービスや商品が生まれ続けている限りは、ブログで稼ぐチャンスも残り続けると言えるでしょう。
ネット広告は今後も増え続ける
ブログがまだオワコンじゃない3つ目の理由は『ネット広告は今後も増え続ける』からです。
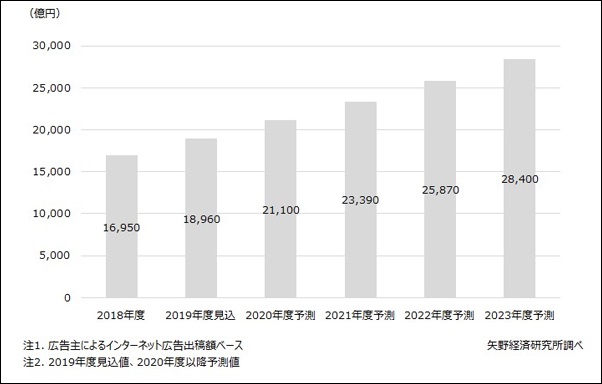
下記のグラフは矢野経済研究所が2019年に発表した、国内ネット広告市場の調査結果と、今後の展望です。
 出典:https://markezine.jp/article/detail/32538
出典:https://markezine.jp/article/detail/32538
このグラフを見ると、ネット広告業界が今後も伸びていくのは一目瞭然です。
今後ネット広告業界全体が伸びていくのに、ブログに掲載できる広告だけが減るとは考えにくいです。
もちろんジャンルによっては市場規模が縮小し、稼ぎにくくなってしまうことはあると思います。
しかし、ネット広告が増え続ける限り、ブログで稼ぐチャンスは残り続けるでしょう。
ブログがオワコンと言われる3つの理由
ここまではブログがオワコンじゃない理由をお伝えしてきました。
では、なぜ「ブログはオワコン」と言われることが多いのでしょうか?
その理由として考えられるのは、この3つです。

オワコンと言っている本人が稼げなくなった
ブログがオワコンと言われる1つ目の理由は『言っている本人が稼げなくなった』からです。
主な原因はGoogleのアップデートによる順位の低下で、主にSEOを中心に取り組んでいるブロガーが多いです。
僕も一度は専業で取り組んでいた経験がありますので、原因は違えど一気に報酬が落ちてしまえば「もうオワコンだ」と言いたくなる気持ちは非常によく分かります。
しかし、Googleのアップデートは毎年数か月ごとに起きており、その都度大変動を繰り返していますが、まだまだ検索上位を獲得している個人ブログはたくさんあります。
逆にGoogleのアップデートによって、上位表示できたブログもあります。
また、ブログの集客経路はGoogle検索だけではなく、TwitterなどのSNSもあります。
ですから、アップデートで稼げなくなったブロガーが「オワコン」と言っているのは、その人だけ、もしくは特定のジャンルだけなので気にする必要はないです。
他の手法へ誘導するため
ブログがオワコンと言われる2つ目の理由は『他の手法へ誘導するため』です。
「ブログはオワコン」と言っておきながら、せどりや投資など、他の手法を教えて稼ぐのが目的です。
最近は特に公式LINEへの誘導が多く、数通LINEが届いた後には高額塾や情報商材への勧誘が待っています。
しかし、そんな方たちの多くが、ブログで集客しています。
「ブログはオワコン」と言っておきながらブログで集客しているのは矛盾していますよね?
ブログで集客しているなら、ブログはオワコンではないはずです。
ですから、必要以上にブログの収益化を否定して他のビジネスを勧める方には違和感しかありません。
どんなビジネスにもメリット・デメリットはあります。
僕自身はせどりや投資を否定するつもりはありませんし、本当にやりたいならぜひ挑戦してみるべきだと思います。
しかし、そんなつもりがないにも関わらず、甘い誘惑に負けて申し込むようなことだけはしないでください。
「ブログはオワコン」と言って他の手法に誘導している方には気を付けましょう。
世の中の風潮に流されているだけ
ブログがオワコンと言われる3つ目の理由は『世の中の風潮に流されているだけ』です。
これはブログ未経験者、もしくはちょっとかじった程度の人で、特にTwitterに多いです。
インフルエンサーが言った「ブログはオワコン」という言葉に影響を受けて言っている人を、たまに見かけます。
しかし、こういう方のツイートを見てみると、何事に対しても否定していることが多いです。
厳しい言い方をすれば、否定している自分の言葉に酔っているだけのような感じです。
ですから、何でもそうですが、経験がない方の否定的な言葉は一切気にする必要はありません。
今後、誰かの意見を参考にする場合は、少なくとも経験がある方の言葉に耳を傾けるようにしましょう。
ブログが本当にオワコンになる3つのケース
ここまでは「ブログはオワコンじゃない」ということについてお伝えしてきました。
では、今後もブログはオワコンにならないのでしょうか?
結論としては、可能性はゼロではありませんが、今すぐにオワコンになることは考えにくいです。
なぜなら、ブログがオワコンになるのは、このような場合だからです。

ASPが撤退した時
ブログが本当にオワコンになる1つ目のケースは『ASPが撤退した時』です。
仲介役であるASPが撤退したら、僕たちブロガーは企業と直接提携して広告を掲載することになります。
しかし、個人ブロガーが企業と直接契約するのは簡単ではありません。
ですから、ASPが撤退した時は、ブログがオワコンになる可能性は大いに考えられます。
とは言え、ASPの中には上場企業も多いです。
A8ネット・もしもアフィリエイト・afb・アクセストレード・バリューコマースなど、この辺のメジャーASPの運営会社・親会社は上場しています。
そんな上場企業が全て一気にASP事業から撤退するとは考えにくいです。
また、仮にASPが撤退しても、アマゾンや楽天などでもアフィリエイトは可能です。
Googleアドセンスを始めとするクリック報酬型広告もあります。
ですから、アフィリエイトの仕組みが存続している限りは、ブログがオワコンになることはないと言えるでしょう。
ネット上の集客経路がなくなった時
ブログが本当にオワコンになる2つ目のケースは『ネット上の集客経路がなくなった時』です。
ネット上の集客経路がなくなってしまえば、ブログに集客できませんので、ブログはオワコンとなってしまいます。
しかし、いま現在、主なブログの集客経路はこれだけあります。
- 検索エンジン:グーグル、Yahoo、Bing
- SNS:Twitter、インスタ、フェイスブック
- 動画:YouTube
いずれも世界中で使われているサービスですから、いきなり全部なくなるとは考えにくいです。
ネット上には日々新しいサービスが生まれ続けていますので、むしろ今後は新しい集客経路が生まれる可能性もあります。
ですから、ブログへの集客経路となるサービスがある限りは、ブログがオワコンになることはないでしょう。
アフィリエイトが法律で禁止された時
ブログが本当にオワコンになる3つ目のケースは『アフィリエイトが法律で禁止された時』です。
法律で禁止されるわけですから、当然これはオワコンとなります。
しかし、先ほどもお伝えしたようにASPの中には、上場している企業も多く、非上場企業はさらにたくさんあります。
仮にアフィリエイトが禁止されたら、倒産する企業も増え、多くの方の雇用が奪われてしまうはずです。
多くの企業が倒産して失業者が増えるような法律改正を、政府がいきなり行うでしょうか?
アフィリエイトが法律で禁止されることは、将来的な可能性はゼロではありませんが、今すぐは考えにくいです。
また、仮にアフィリエイトが法律で禁止されたとしても、ブログで自分の商品を売ることはできます。
今のうちにスキルを磨いておけば、企業と集客代行の契約を結ぶこともできます。
アフィリエイトが法律で禁止されたらブログアフィリエイトはオワコンですが、ブログで食べていける人が全くいなくなるわけではありません。
ブログに取り組んでいる方の多くが、アフィリエイトに取り組んでいると思います。
アフィリエイトは合法のビジネスですが、薬機法の改正など年々制約が厳しくなっているジャンルがあるのは事実です。
ですから、ブログで長く稼いでいきたいなら、将来的にはアフィリエイト以外の収益化手段も視野に入れて取り組んでいきましょう。
まとめ
今回は『ブログがまだオワコンじゃない理由』をお伝えしてきました。
主にGoogleのアップデートを原因として、今まで個人ブログで稼げていた領域で稼げなくなってきたのは事実としてあります。
しかし、「ブログはオワコン」というのは10年前から言われていますし、日々新しいサービスが生まれ、ネット広告は今後も伸び続けるのも事実です。
アフィリエイトが合法でASPが存続し、ネット上に集客経路がある限り、ブログはオワコンにはなりません。
ですから、今後また「ブログはオワコン」という言葉を聞くことがあれば、ぜひ今回の内容を思い出して、諦めずにブログを続けていただければと思います。


































































































 ※ コピーのショートカット:Ctrl+C
※ コピーのショートカット:Ctrl+C ※ 貼り付けのショートカット:Ctrl+V
※ 貼り付けのショートカット:Ctrl+V