今回は『WordPressブログのタイトルを変更する方法』について解説していきます。
タイトルを変更できないときの対処法や注意点もお伝えしていきますので、ぜひ参考にしてみてください。

なお、頻繁なタイトル変更はSEO的にマイナスなので、多くても年2~3回程度にしておきましょう。
WordPressブログのタイトルを変更する方法
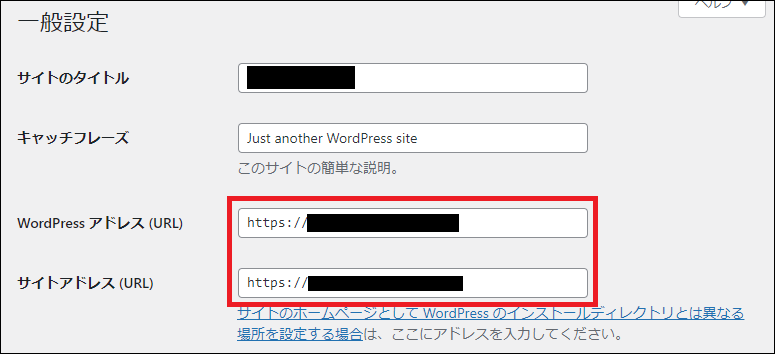
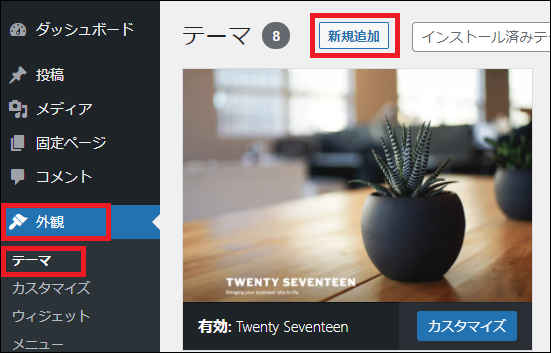
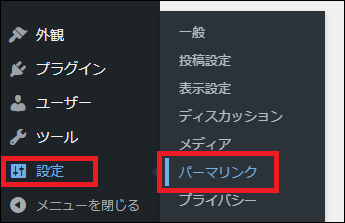
WordPressブログのタイトルを変更するには、管理画面左のメニューから『設定 ⇒ 一般』と進みます。
この中の『サイトタイトル』がWordPressブログのタイトルです。
タイトル変更後は保存も忘れず行いましょう。
WordPressブログのタイトル変更は、これで完了です。
タイトルを変更できないときの対処法
WordPressブログのタイトルを変更できないときは、以下の5つの対処法を順番に確認してみてください。
タイトルにロゴを設定していないか?
WordPressブログのタイトルを変更できないときは、まずタイトルロゴやヘッダー画像を設定していないか確認しましょう。
もちろん画像を設定していれば、テキスト形式のタイトルは表示されません。
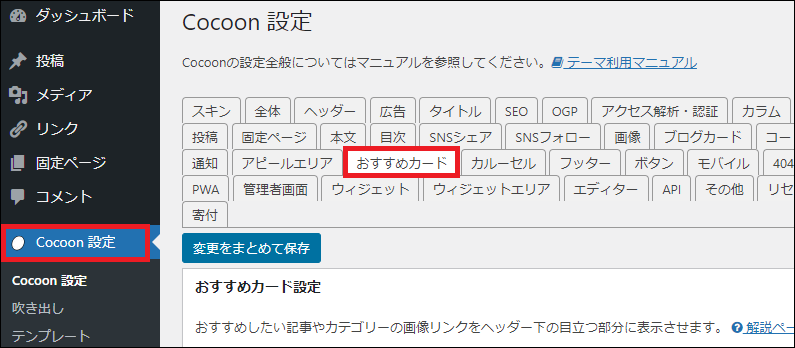
なお、Cocoonを利用している方は『Cocoon設定 ⇒ ヘッダー』を確認してみてください。
他のテーマを利用している方は、各テーマのマニュアルなどをご確認ください。
スーパーリロード(強制再読み込み)を行う
キーボードのF5(更新)を押してもタイトルが変更されないときは、『Ctrl + F5』でスーパーリロード(強制再読み込み)を行ってみてください。
スーパーリロードは単なる更新とは違って、キャッシュを無視し、強制的にサーバーからファイルを読み込む方法なので、タイトルが更新される可能性が上がります。
ただし、スーパーリロードを行っても、強力なキャッシュ機能を使っていると更新されない場合があります。
つまり、スーパーリロードを行ったからと言って、100%更新されるわけではありませんので、気を付けてください。
WordPressのキャッシュを削除してみる
スーパーリロードをしてもタイトルが変更できないときは、WordPressのキャッシュを削除してみましょう。
WordPressのキャッシュの削除は、利用しているテーマやプラグインの機能を使います。
Cocoonを使っている方は、『Cocoon設定 ⇒ キャッシュ削除』に進みます。
『全てのキャッシュの削除』をクリックすると、キャッシュが削除されます。
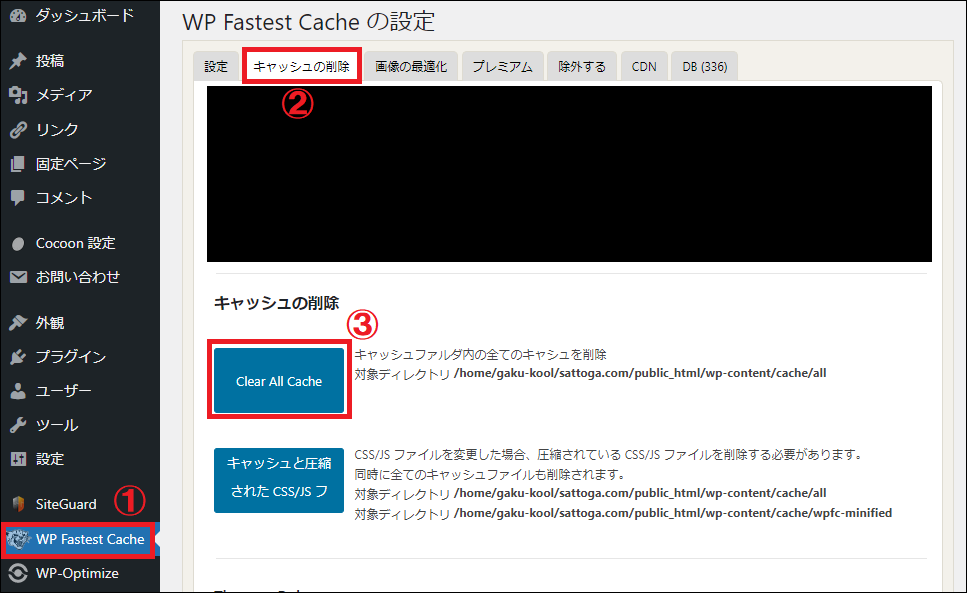
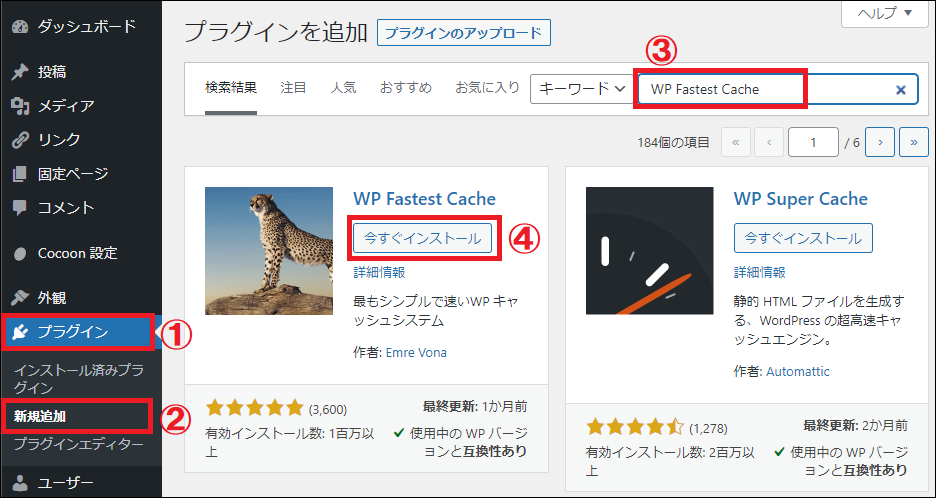
また、プラグインの『WP Fastest Cache』を使っている方は、管理画面のメニューからWP Fastest Cacheの設定画面に進んでください。
『キャッシュ削除』メニューを選び、『Clear All Cache』をクリックするとキャッシュが削除できます。
他のテーマやプラグインを利用している方は、それぞれのマニュアルを確認してください。
また、利用しているテーマ・プラグインにキャッシュ削除の機能がない場合は、このあと解説するブラウザのキャッシュ削除を行ってください。
ブラウザのキャッシュを削除してみる
WordPress側でキャッシュの削除ができない場合は、ブラウザのキャッシュを削除してみましょう。
今回はGoogle Chromeの場合で解説していきます。
右上の『Google Chromeの設定(⁝)』から『設定』に進みます。
『プライバシーとセキュリティ』内の『閲覧履歴データの削除』をクリックします。
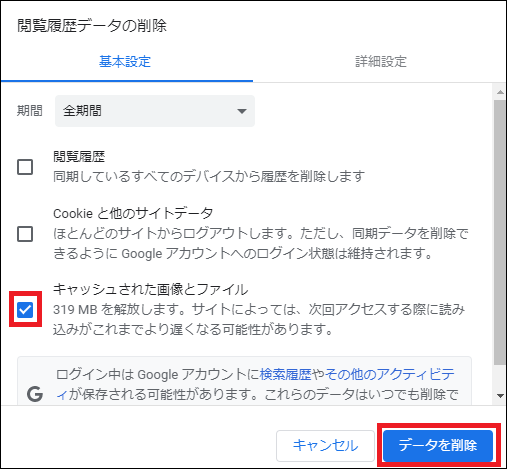
『キャッシュされた画像とファイル』にチェックを入れ、『データを削除』をクリックすると、キャッシュの削除完了です。
なお、ブラウザでのキャッシュの削除は時間がかかるため、完了するまでそのままお待ちください。
タイトル変更時の注意点
検索流入のあるキーワードは変更しない
WordPressブログのタイトルを変更するときは、とりあえず検索流入があるキーワードは変更しないように気を付けましょう。
せっかく検索からアクセスが集まっているわけですから、そのキーワードを変更してしまうのはもったいないです。
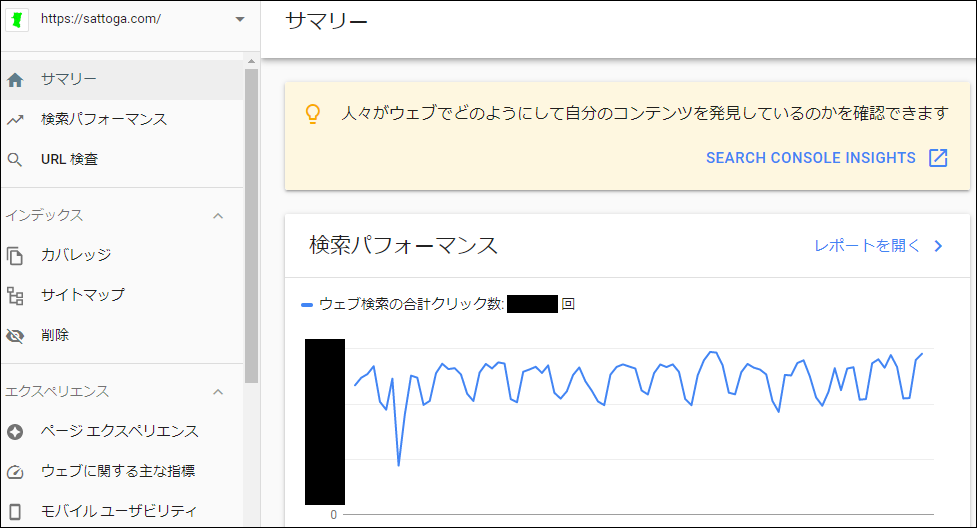
検索流入があるかどうかは、Googleサーチコンソールを使って確認します。
サーチコンソールを開いたら、左のメニューから『検索パフォーマンス』に進みます。
『ページ』をクリックします。
10記事分のデータしか表示されていないため、一番下までスクロールして1ページあたりに表示されるURLの行数を増やしてください。
右側にページ数が書かれているので、その数値より多い行数を選択すると良いです。
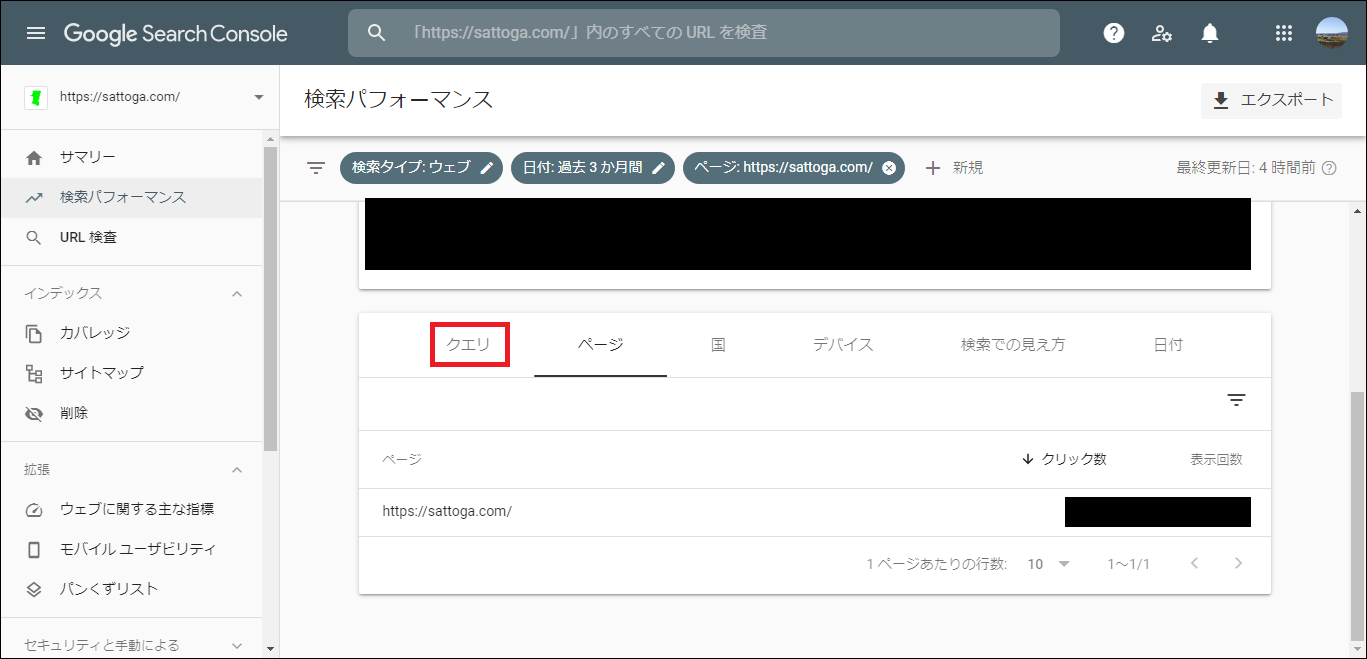
URLの行数を増やしたら、トップページのURLを探してクリックします。
すると、トップページだけのURLが表示されるので、『クエリ』をクリックしてください。
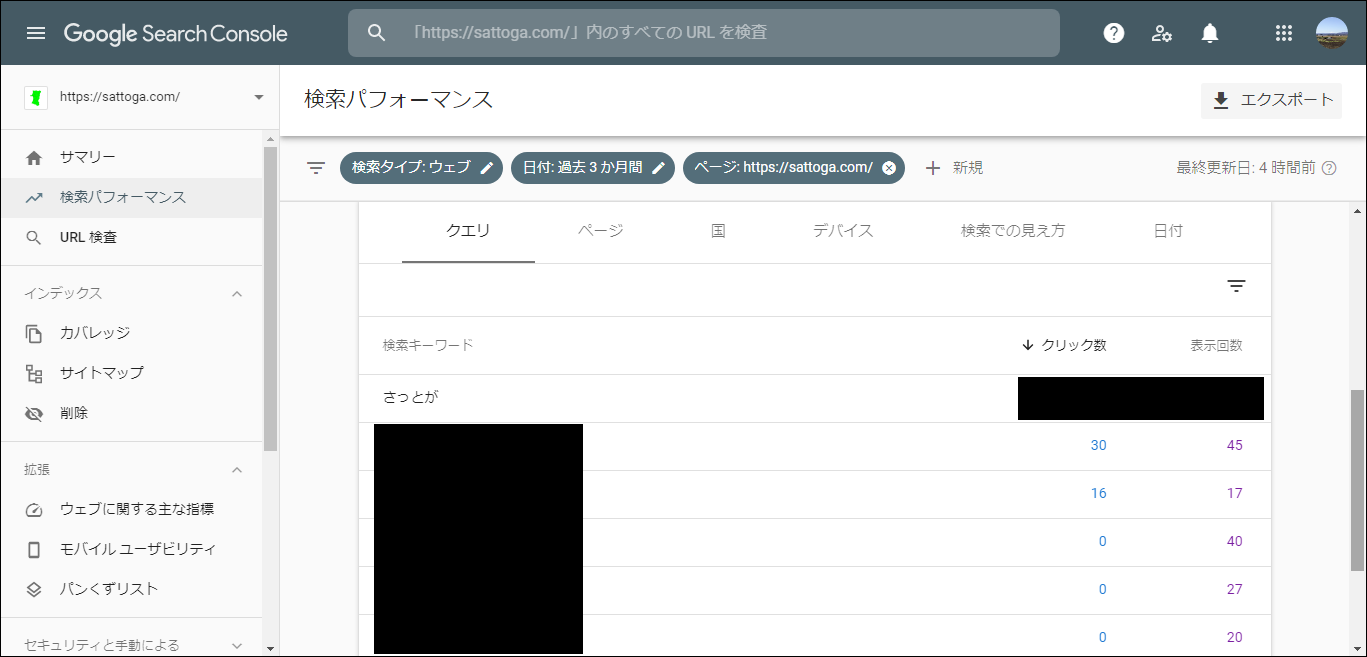
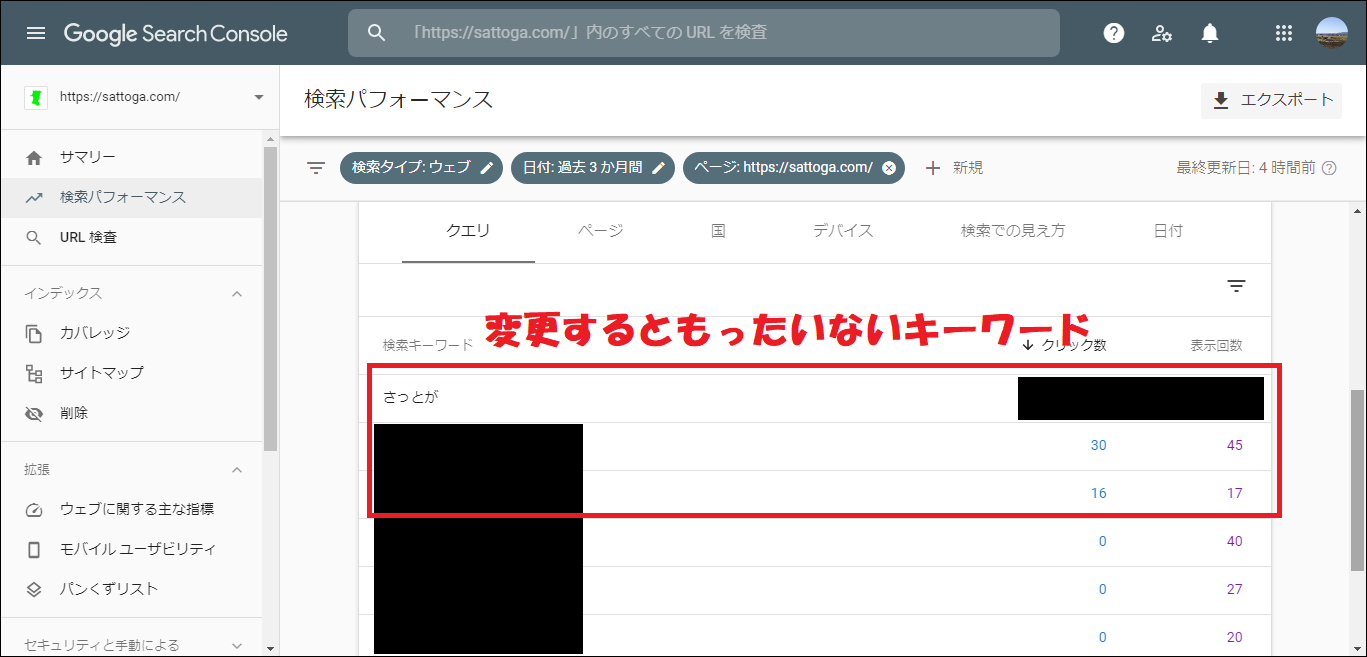
ここで表示されているのが、検索結果上にトップページが表示されているキーワード一覧です。
赤枠で囲ったキーワードはクリックされていることが分かります。
実際に検索流入のあるキーワードですから、絶対に変更しないようにしてください。
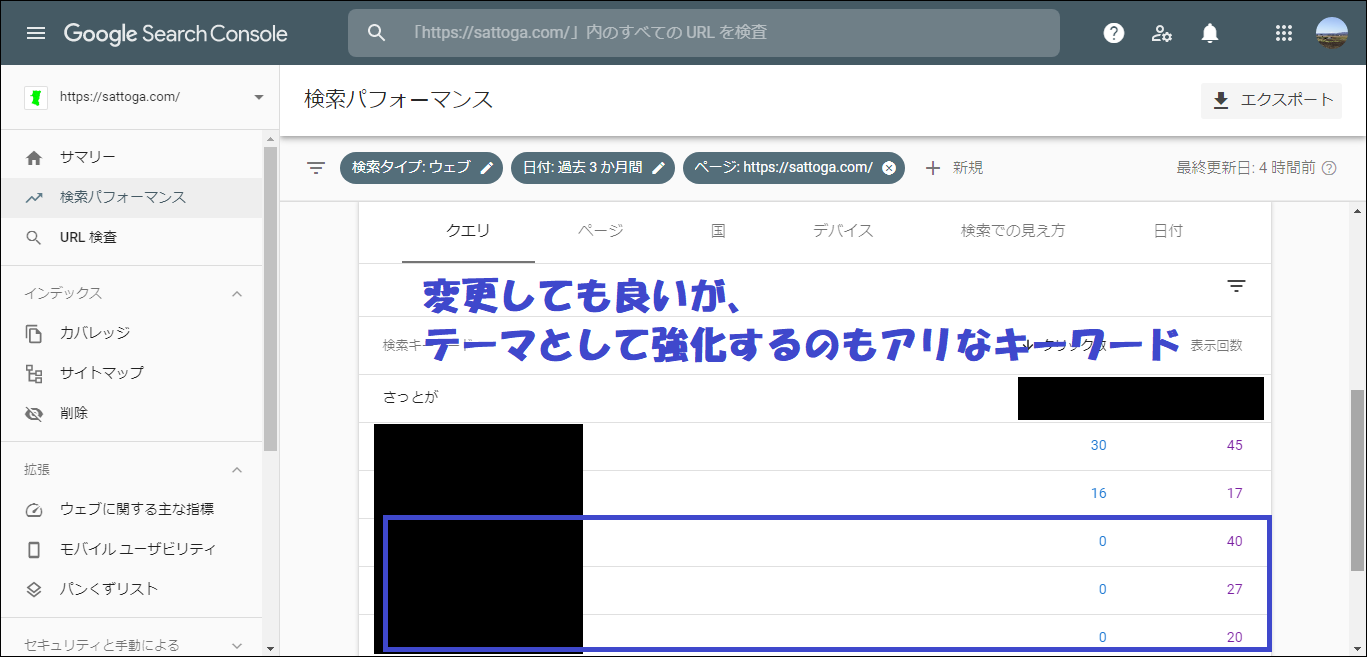
対して、青枠で囲ったキーワードはクリック数がゼロなので、検索からの流入はないと考えられます。
こちらは変更しても構いませんが、逆にブログ全体狙うテーマ(カテゴリー)として強化できないか検討してみるのもアリです。
なお、ブログタイトルを変更するなら、指名検索を狙うのがオススメです。
指名検索とはあなたのブログを見たいユーザーが、あなたのブログ名を検索する探し方です。
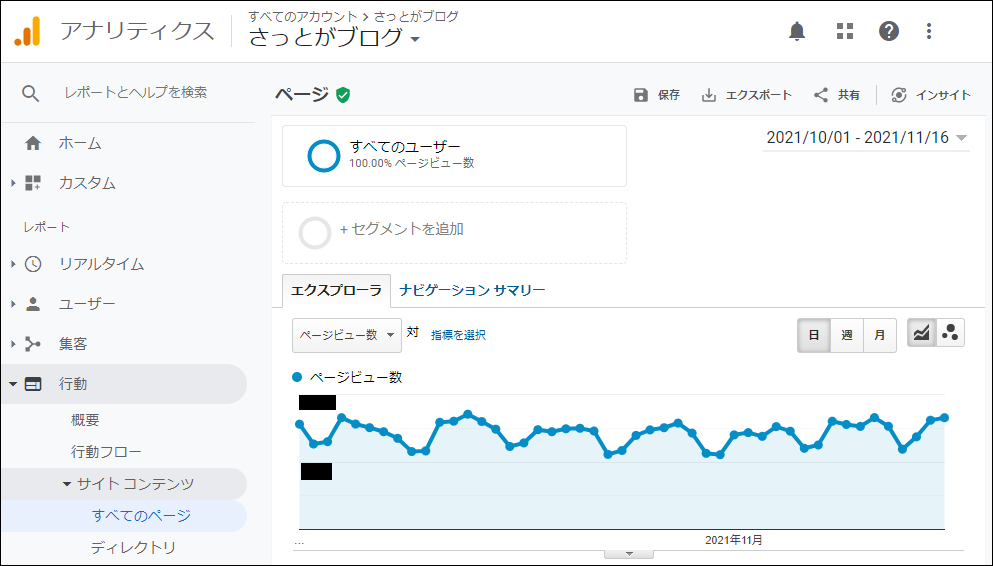
例えば、僕のブログなら『さっとが』や『さっとがブログ』が指名検索になります。
指名検索数が増えるとSEOに強くなると言われています。
具体的な考え方はこちらの記事で解説していますので、よろしければ参考にしてみてください。
検索結果に反映されるまでに時間がかかる
ブログタイトルを変更しても、検索結果に反映されるまで時間がかかることを理解しておいてください。
検索結果上のタイトルはGoogleのクローラーが認識して初めて変更されるからです。
アクセス数が多く頻繁にクローラーが回ってくるブログほど反映は早いですが、まだ作って間もないブログほど反映されるまで時間がかかります。
一般的に数日~数週間はかかると思っておいてください。
検索結果上のタイトルが変わらないからと言って、何度も変更しないように気を付けましょう。
テーマやプラグインのSEO設定を確認
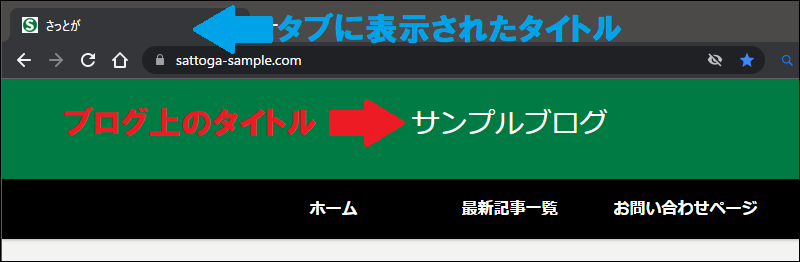
利用しているテーマやプラグインにSEO設定がある場合、ブラウザ上のタブにはSEO設定で入力したタイトルが表示されるため、ブログ上のタイトルと変わってしまうこともあります。
WordPressテーマ『Cocoon』を利用している方は『Cocoon設定 ⇒ タイトル』を確認してください。
Cocoonではフロントページタイトルで自由形式を選択した場合、『自由形式タイトル』に入力したタイトルが、ブラウザのタブや検索結果に反映されます。
また、プラグインの『All in One SEO』を利用している方は『All in One SEO ⇒ 検索の外観』を確認してください。
All in One SEOでは『サイトのタイトル』に入力したものが、ブラウザのタブや検索結果に反映されます。
なお、古いバージョンのAll in One SEOを使っている場合、ブログ上に表示されているタイトルにも影響を与えることもありますので、プラグインはなるべく最新バージョンに更新しておきましょう。
ブログ内部のタイトルを確認
ブログタイトルを変更したら、ブログ内部のタイトルも確認しておきましょう。
特にプロフィール記事やプライバシーポリシーにはブログ名を記載していることが多いと思います。
また、各記事内にブログ名を書いているかどうか確認するときは、WordPressの管理画面内で検索すると簡単にできます。
このやり方なら手間はかかりませんので、必ず確認してください。
連携ツールやサービスを確認
最後に連携しているツールやサービスなどに登録しているブログ名も確認しておきましょう。
- Googleアナリティクス
- Googleサーチコンソール
- ブログランキング…など
アナリティクスやサチコは自分だけが見るので、変更しなくてもあまり支障はないかもしれません。
しかし、Twitterやブログランキングは、ブログの読者が見るものなので、違和感を感じさせないためにも変更しておくことをオススメします。
なお、他のブログからリンクしてもらっている場合は、相手次第です。
一応、問い合わせフォームなどから連絡して、ブログ名を変更した旨を伝えておくと良いでしょう。
まとめ
今回は『WordPressブログのタイトルを変更する方法』について解説してきました。
- ブログタイトルの変更方法:管理画面の『設定 ⇒ 一般』から行う
- タイトルを変更できないときの対処法
- タイトルにロゴを設定していないか?
- スーパーリロード(強制再読み込み)を行う
- WordPressのキャッシュを削除してみる
- ブラウザのキャッシュを削除してみる
- タイトル変更時の注意点
- 検索流入のあるキーワードは変更しない
- 検索結果に反映されるまでに時間がかかる
- テーマやプラグインのSEO設定を確認
- ブログ内部のタイトルを確認
- 連携ツールやサービスを確認
最初にもお伝えしたように、頻繁なタイトル変更はSEO的にマイナスです。
ブログの読者も困惑する可能性がありますので、変更する際はじっくり考えてから行いましょう。