SEO対策って具体的に何をやったらいいのか分からないですよね?
「SEO対策の本質は~」なんて言われても、「意味が分からん」というブログ初心者の方は多いと思います。
しかし、SEO対策の目的は、自分が書いたブログ記事を上位表示させること。
初心者のうちは小難しい理論を理解するよりも、まずは上位表示に必要なやるべきことを押さえておきましょう。
そこで今回は『ブログ初心者向けのSEO対策』を7つご紹介します。

数多くのキーワードで検索上位を獲得している当ブログでも実践している内容なので、ぜひ参考にしてみてください。
ブログ初心者向けのSEO対策7選
独自ドメイン&有料レンタルサーバーで運営する

ブログ初心者向けのSEO対策の1つ目は『独自ドメインを取得し、有料のレンタルサーバーを借りてWordPressで運営する』ことです。
もちろんブログは無料ブログでも運営できますが、SEOの観点からは非常に不利です。
今の検索エンジンの仕組みでは、同じドメイン内の記事は、同じ検索結果上に多くても2つしか出てきません(企業の公式サイトなどを除く)
同じ無料ブログサービスの他の利用者が同じキーワードを狙って記事を書いていた場合、その記事との戦いが必要になります。
つまり、無料ブログを使ってしまうと、あなたがどんなに良い記事を書いたとしても、他の利用者が同じキーワードで良い内容を書いていたら、上位表示は難しくなってしまうということです。
おまけに無料ブログには勝手に広告が表示されますし、削除されるリスクもあります。
仮に無料ブログで上位表示できたとしても、削除されてしまったらショックですよね。
実際、僕は過去に無料ブログを削除された経験が何度もあります。
ですから、SEO対策で上位表示させたいなら、独自ドメイン&有料レンタルサーバーでの運営は必須です。
ちなみに、当ブログで利用しているのはエックスサーバーです。
エックスサーバーを利用したWordPressブログの始め方は、こちらで解説しています。
サーバーの申し込みと同時にドメインも取得し、WordPressも簡単にインストールできるので、よろしければ参考にしてみてください。
評判の良いWordPressテーマを利用する

ブログ初心者向けのSEO対策の2つ目は『評判の良いWordPressテーマを利用する』ことです。
WordPressのテーマというのは外観のテンプレートのことですが、これもSEO対策には重要です。
「このテーマはSEOに強い」というものはありませんが、「このテーマはSEOに弱い」というものがあるからです。
つまり、ハズレのテーマを選ばないためにも、多くのブロガーが使っている評判の良いテーマを使ったほうが無難ということになります。
特に長く更新されていない古いテーマや、よく分からない海外のテーマには要注意です。
「どのテーマを選んだら良いか分からない」「特にこだわりはない」という方には、当ブログでも利用しているCocoonをオススメします。
Cocoonは無料でありながら有料並みに高機能な大人気のWordPressテーマです。
詳しい使い方はこちらで解説していますので、よろしければ参考にしてみてください。
なお、「このテーマはSEOに強い!」と、まるでそのテーマを使えば簡単に上位表示できるかのように有料テーマが紹介されていることもあります。
しかし、残念ながらそんなテーマはありません。
Cocoonを使って上位表示できなかった記事なら、どんな有料テーマに替えても上位表示は無理だと思ってください。
有料テーマを使っているのに僕のブログより検索順位の低いブログが多数あるのが、その証拠です。
デザインが気に入って有料テーマを買うことは否定しませんが、「上位表示できる」と期待して買わないように気を付けましょう。
需要のあるキーワードで記事を書く

ブログ初心者向けのSEO対策の3つ目は『需要のあるキーワードで記事を書く』ことです。
そもそもSEO対策の目的は、ブログに集客するためのはず。
SEO対策で検索上位を獲得しても、需要のないキーワードで記事を書いてしまえば、アクセスは全く集まりません。
需要のないキーワードは誰も検索しないからです。
ですから、ブログに集客したいなら、需要のあるキーワードで記事を書く必要があります。
需要のあるキーワードを選ぶポイントは、この2つです。
- 実際に検索されているGoogleサジェストキーワードから選ぶ
- ある程度検索数のあるキーワードを選ぶためにGoogleキーワードプランナーを活用する
キーワード選定の具体的な手順はこちらの記事で解説していますので、合わせて参考にしてみてください。
上位表示できるキーワードを選ぶ

ブログ初心者向けのSEO対策の4つ目は『上位表示できるキーワードを選ぶ』ことです。
どんなに需要があるキーワードでも、検索上位のライバルが強すぎるキーワードを選んではいけません。
ライバルが強すぎるキーワードを選んだ場合、残念ながら上位表示は無理だと思ってください。
最近のGoogleはWebサイトの信頼性や専門性を重視する傾向があるため、僕たち個人ブロガーがどんなに良い記事を書いても上位表示できないキーワードは一定数存在します。
避けるべきキーワードの特徴は2つあります。
まず1つ目がYMYLに該当するキーワードです。
YMYLとは『Your Money Your Life』の略で、医療や法律などユーザーの人生に大きな影響を与えるジャンルで、Googleは特に信頼性を重視しています。
医療系キーワードならクリニックや製薬会社など、法律系キーワードなら弁護士事務所や公共団体などが上位を占めてるキーワードはYMYLに該当すると考えられますので避けましょう。
避けるべきキーワードの特徴の2つ目は、検索上位を大企業のサイトが占めている場合です。
こういったキーワードはYMYLに比べるとまだ上位表示のチャンスはありますが、できたとしても上位表示まで1年以上かかることもあります。
大企業のサイトが検索上位を占めているキーワードは、特に検索数の多いビックキーワードが多いです。
実際に記事を書く前に検索上位記事の運営元を確認し、企業サイトしかないようであれば、そのキーワードはなるべく避けましょう。
では、どんなキーワードを選んだらいいのか?
それは僕たちと同じ個人ブロガーの記事が上位表示しているキーワードです。
検索上位記事のブログのプロフィール欄や運営者情報を確認して、同じ個人ブロガーが上位表示しているキーワードなら『僕たちにもチャンスはある』ということです。
もちろん個人ブロガーのブログでもGoogleの評価が圧倒的に高い場合はありますが、YMYLに該当するキーワードや大企業のサイトが上位を占めている場合に比べると、まだマシです。
続けていくと『勝てない個人ブログ』と『勝てそうな個人ブログ』も徐々に見分けられるようになります。
とりあえず個人ブログが上位表示しているキーワードは、積極的に記事を書いていきましょう。
ライバルに勝てる記事を書く

ブログ初心者向けのSEO対策の5つ目は『ライバルに勝てる記事を書く』ことです。
検索順位は相対評価、つまりライバル記事との競争で決まっています。
先ほどお伝えした『上位表示できそうなキーワード』を選んでも、記事の中身で負けてしまうと上位表示はできません。
だからこそ、検索上位を獲得するためには、ライバルに勝てる記事を書くことが必要です。
では、ライバルに勝てる記事を書くにはどうしたらいいのか?
それはライバル記事より役立つ記事を書くことですが、そのポイントは2つあります。
まず1つ目のポイントが、ライバルが提供している情報を網羅すること。
基本的にライバルが書いている内容は上位表示に必要な要素と考えられますので、自分のブログ記事にも取り入れてください。
ただし、ライバル記事の中身をパクるのは、もちろんNGです。
あくまでも参考にして、自分の言葉で書くことが重要です。
また、明らかに「これは必要ないな」と思われる内容は、勇気を持って削ることも必要です。
2つ目のポイントは、自分だけの独自情報(オリジナリティ)を入れることです。
他のブログ記事にはない役立つ情報を提供することで、読者の満足度が上がり、検索上位も獲得しやすくなります。
例えば、自分の体験談や考え、切り口を変えた解説などを入れていきましょう。
つまり、ライバルに勝てる記事を書くには『網羅性 + 独自情報』という考えで記事を書くことです。
ちなみに記事の中身は見出し構成の時点でほぼ決まりますので、見出しの作り方・見出しタグの使い方が分からない方は、こちらの記事も参考にしてみてください。
記事内に狙っているキーワードを適切に配置する

ブログ初心者向けのSEO対策の6つ目は『記事内に狙っているキーワードを適切に配置する』ことです。
キーワードを入れるべき箇所に適切に入れることで、Googleにも読者にも、その記事は『〇〇 △△』について書かれているというのが伝わるようになります。
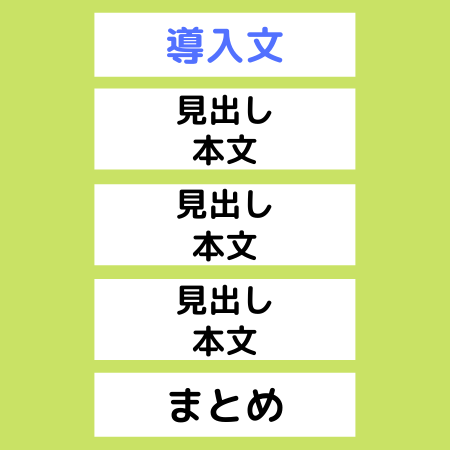
この4つの箇所には、狙っているキーワードを必ず入れてください。
- 記事タイトル
- メタディスクリプション
- 導入文
- 見出し(最初の見出しが理想)
その上で記事を書くときは、記事内でもキーワードを入れていくことを意識していきましょう。
ちなみに一昔前のSEO対策では『記事内のキーワード比率を〇%にする』という手法がありました。
未だに言っている方もいますが、今は全く効果のない手法なので一切気にする必要はありません。
そもそもキーワードの比率を〇%と決めてしまうと、記事によっては多すぎたり少なすぎたりして不自然な文章になってしまいます。
不自然な文章は読者の離脱率も高めてしまい、今のSEOの常識から考えると逆にマイナスです。
キーワードの比率よりも、分かりやすく読みやすい文章を書くことを心がけていきましょう。
テーマを絞って記事を書き続ける

ブログ初心者向けのSEO対策の7つ目は『テーマを絞って記事を書き続ける』ことです。
最近のGoogleは専門性を重視する傾向があります。
そのためテーマを絞って関連記事を増やしていくことで、全体的に順位が上がりやすくなります。
例えば、当ブログでは『ペイント 〇〇』『Cocoon 〇〇』『WordPress 〇〇』『ブログ 〇〇』といったキーワードでたくさんの記事を書いています。
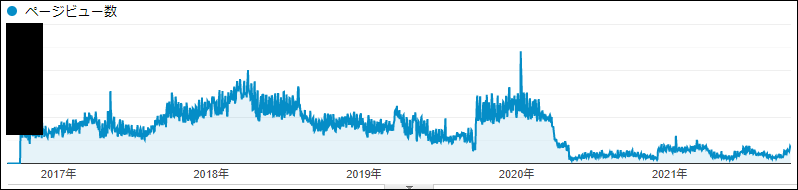
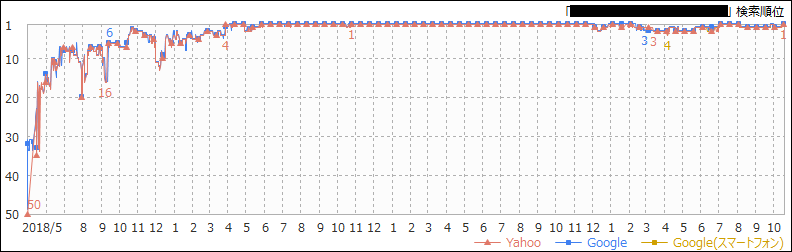
それぞれのテーマで記事が増えていくごとに順位が上がりアクセスも右肩上がりで伸びてきています。
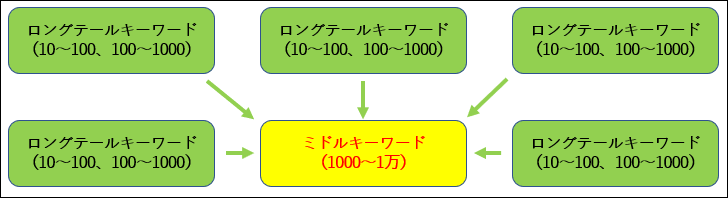
また、テーマを絞ってある程度記事数が増えてきたら、まとめ記事を書くのもオススメです。
まとめ記事戦略についてはこちらの動画で詳しく解説していますので、興味がある方は参考にしてみてください。
⇒ ブログをアクセスアップさせる『まとめ記事』の書き方
まとめ
今回は『ブログ初心者向けのSEO対策』を7つご紹介してきました。
- 独自ドメイン&有料レンタルサーバーで運営する
- 評判の良いWordPressテーマを利用する
- 需要のあるキーワードで記事を書く
- 上位表示できるキーワードを選ぶ
- ライバルに勝てる記事を書く
- 記事内に狙っているキーワードを適切に配置する
- テーマを絞って記事を書き続ける
僕もブログを始めたばかりの初心者時代は、SEOについて何も知らなかったので、検索からのアクセスは毎日ほぼゼロでした。
しかし、今回お伝えしてきた内容を一つずつ実践してきたことで、徐々に順位が獲得できるようになり、アクセスも増えてきました。
いきなり全部を意識して取り組むのは難しいかもしれませんが、意識するのとしないのとでは大きく結果は変わります。
SEOで順位を上げてアクセスを集めたい方は、ぜひ今回お伝えしてきた内容を参考に地道に取り組んでいきましょう。